Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
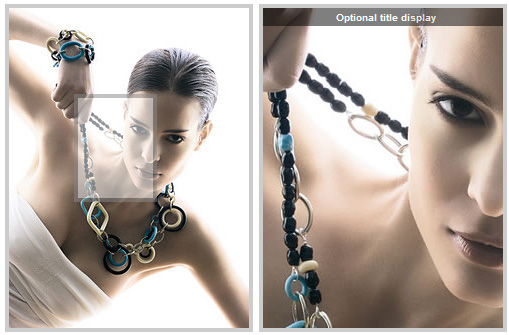
Плагин кроссбраузерный, проверен на работоспособность в IE6 +, Firefox, Chrome, Opera, Safari. Здесь представлена неофициальная версия, о чем будет напоминать надпись в левом нижнем углу изображений (в остальном она ничем не ограничена), чтоб ее убрать - придется купить лицензию (43$) на официальной странице разработчика.
Установка плагина
1. Скачайте архив. Создайте в корне файлового менеджера папку cloud-zoom, и в нее залейте все содержимое архива.
2. Теперь нужно прописать пути к файлам скрипта, стилей и вставить код вызова плагина. Все это прописываем перед </body>:
Код
<link type="text/css" href="/cloud-zoom/cloudzoom.css" rel="stylesheet"/>
<script type="text/javascript" src="/cloud-zoom/cloudzoom.js"></script>
<script type="text/javascript">CloudZoom.quickStart();</script>
<script type="text/javascript" src="/cloud-zoom/cloudzoom.js"></script>
<script type="text/javascript">CloudZoom.quickStart();</script>
3. И теперь чтоб применить функцию увеличения к необходимому изображению, просто добавляете к нему атрибут class="cloudzoom", чтоб оно выглядело примерно так:
Код
<img width="290" class="cloudzoom" src="Ссылка на фото" title="Название фото"/>
** Текст из title="" будет выводиться в подпись масштабируемого изображения.
По сути это все, скрипт уже будет работать, но он будет работать по стандартным настройкам. Всего же этих настроек, то есть опций которые можно менять по своему усмотрению, более 40.
Если вы хотите что-то в работе скрипта изменить, нужно кроме атрибута class="cloudzoom" - добавить еще один атрибут (data-cloudzoom="настройки"), и в нем указывать нужные настройки. Например вот так:
Код
<img width="290" class="cloudzoom" src="Ссылка на уменьшенное фото" title="Название фото"
data-cloudzoom="
zoomImage: 'Ссылка на полное фото',
zoomSizeMode: 'image',
captionPosition: 'top',
zoomPosition: 3,
tintColor: '#FFA1E0',
zoomOffsetX: 15,
zoomOffsetY: 0
"/>
data-cloudzoom="
zoomImage: 'Ссылка на полное фото',
zoomSizeMode: 'image',
captionPosition: 'top',
zoomPosition: 3,
tintColor: '#FFA1E0',
zoomOffsetX: 15,
zoomOffsetY: 0
"/>
** Настройки нужно перечислять через запятую.
** Настройки можно писать все в одну строку, или как я - переносить каждую на новую.
** Все значения, кроме числовых, true и false - нужно заключать в 'кавычки'.
Значении тех нескольких настроек, что я указал для примера:
Напомню, это лишь несколько настроек. ознакомиться со всеми остальными настройками и их значениями - вы можете на официальной странице.
Теги:
0 Комментариев