Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
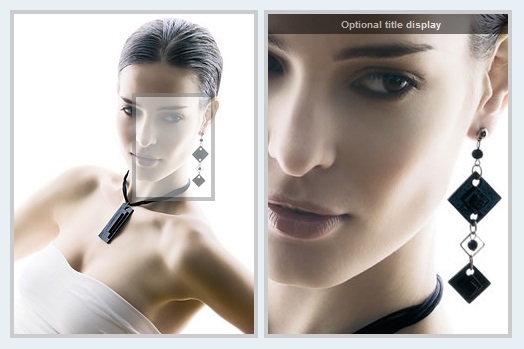
По сути главное функциональное отличие этой версии от новой, то что здесь нельзя регулировать увеличение колесиком мыши (впрочем возможность настроить статичное увеличение как надо - никуда не делась), но думаю это не так важно. В целом конечно настроек тут намного меньше, если в новой версии их около 40-ка, то тут чуть больше 10-и. Впрочем в новой версии большинство настроек не особо нужны, и в этой - самые необходимые тоже есть. Можете убедиться в этом посмотрев демо.
Установка плагина
1. Скачайте архив. Создайте в корне файлового менеджера папку cloud-zoom, и в нее залейте все содержимое архива.
2. Теперь нужно прописать пути к файлам скрипта и стилей. Ставим перед </body>:
Код
<link rel="stylesheet" type="text/css" href="/cloud-zoom/cloud-zoom.css"/>
<script type="text/javascript" src="/cloud-zoom/cloud-zoom.js"></script>
<script type="text/javascript" src="/cloud-zoom/cloud-zoom.js"></script>
3. Теперь оформляем картинку, чтоб применить к ней эффект увеличения:
Код
<a href="ссылка на полное изображение" class="cloud-zoom">
<img src="ссылка на уменьшенное изображение"/>
</a>
<img src="ссылка на уменьшенное изображение"/>
</a>
То есть все что нужно, это обнести изображение блоком <a> и добавить к нему атрибут class="cloud-zoom", при этом разумеется как и показано, в блок <a> нужно вставить ссылку на полное изображение, а в <img> - ссылку на уменьшенное (желательно, чтоб полное и уменьшенное изображения имели одинаковые пропорции).
Естественно никто не запрещает добавить к изображению атрибут alt="" и указать в нем название, что необходимо с точки зрения SEO, а также атрибут title="" - текст из которого кстати может выводиться рядом с окном увеличения - если вы это включите в настройках.
Но в таком минимальном виде, скрипт будет работать с настройками по-умолчанию, а если вы хотите что-то настроить по своему, то к блоку <a> нужно добавить атрибут rel="" и в нем прописывать все настройки.
Вот список всех имеющихся опций, их возможные положения и значения:
| Опция | По умолчанию | Описание |
| zoomWidth | auto | Ширина окна масштабирования, в пикселях. По-умолчанию она автоматически подстраивается под уменьшенное изображение. |
| zoomHeight | auto | Высота окна масштабирования, в пикселях. По-умолчанию она автоматически подстраивается под уменьшенное изображение. |
| position | right | Задает положение окна масштабирования по отношению к уменьшенному изображению. Допустимые значения: left, right, top, bottom, inside. Также можно указать идентификатор любого html-элемента, к которому будет привязано окно масштабирования. |
| adjustX | 0 | Горизонтальное смещение окна масштабирования. |
| adjustY | 0 | Вертикальное смещение окна масштабирования. |
| tint | n/a | Определяет цвет, которым будет залито уменьшенное изображение при наведении курсора. Цвет нужно указывать в шестнадцатеричном формате, например #aa00aa. При его использовании - линза будет прозрачной. По-умолчанию заливка отсутствует. |
| tintOpacity | 0.5 | Прозрачность заливки уменьшенного изображения. Регулируется в диапазоне от 0 (полностью прозрачная) до 1 (полностью непрозрачная). |
| softFocus | true/false | Эффект размытия уменьшенного изображения, при наведении курсора. Возможно два положения: true (вкл) или false (выкл). При его использовании - линза будет прозрачной. |
| smoothMove | 3 | Плавность движения изображения в зуме, чем выше значение - тем плавнее, чем ниже - тем резче. Диапазон значений: от 0 до 10. |
| lensOpacity | 0.5 | Прозрачность линзы, кстати цвет ее заливки указывается в CSS-файле (по-умолчанию он белый). Регулируется в диапазоне от 0 (полностью прозрачная) до 1 (полностью непрозрачная). |
| showTitle | true | Отображение содержимого атрибута title изображения, если оно есть. Возможно два положения: true (вкл) или false (выкл). |
| titleOpacity | 0.5 | Прозрачность заголовка из title изображения, если оно есть и включено. Регулируется в диапазоне от 0 (полностью прозрачный) до 1 (полностью непрозрачный). |
** Настройки нужно перечислять через запятую.
** Настройки можно писать все в одну строку, или переносить каждую на новую.
** Все значения, кроме числовых, true и false - нужно заключать в 'кавычки'.
Встроенная галерея
Кроме всего прочего, в плагине (как в новой версии, так и в этой) есть своя галерея, позволяющая прописать сразу несколько изображений в компактном блоке. Как она работает - смотрите в первом примере на странице демо. Чтоб использовать галерею, изображения нужно прописывать немного иначе, вот пример:
Код
<div class="zoom-section" title="блок галереи">
<div class="zoom-small-image" title="блок основоно изображения">
<a href="ссылка на полное изображение1" id="zoom1" class="cloud-zoom"><img src="ссылка на уменьшенное изображение1"/></a>
</div>
<div class="zoom-desc" title="блок миниатюр">
<a href="ссылка на полное изображение1" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: 'ссылка на уменьшенное изображение1'"><img src="ссылка на уменьшенное изображение1"/></a>
<a href="ссылка на полное изображение2" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: 'ссылка на уменьшенное изображение2'"><img src="ссылка на уменьшенное изображение2"/></a>
<a href="ссылка на полное изображение3" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: 'ссылка на уменьшенное изображение3'"><img src="ссылка на уменьшенное изображение3"/></a>
</div>
</div>
<div class="zoom-small-image" title="блок основоно изображения">
<a href="ссылка на полное изображение1" id="zoom1" class="cloud-zoom"><img src="ссылка на уменьшенное изображение1"/></a>
</div>
<div class="zoom-desc" title="блок миниатюр">
<a href="ссылка на полное изображение1" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: 'ссылка на уменьшенное изображение1'"><img src="ссылка на уменьшенное изображение1"/></a>
<a href="ссылка на полное изображение2" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: 'ссылка на уменьшенное изображение2'"><img src="ссылка на уменьшенное изображение2"/></a>
<a href="ссылка на полное изображение3" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: 'ссылка на уменьшенное изображение3'"><img src="ссылка на уменьшенное изображение3"/></a>
</div>
</div>
То есть здесь уже необходимо к основному изображению добавить уникальный id (в этом примере zoom1), и потом его продублировать в атрибуте rel миниатюр (useZoom: 'zoom1'). Кстати, в настройках миниатюр вам надо только прописать свои изображения (smallImage: 'ссылка') и опять же уникальный id (или использовать мой zoom1). Больше в настройках (в rel) миниатюр - не нужно ничего менять или добавлять, т.к миниатюры - просто переключают картинки в основном изображении, поэтому все настройки - прописывайте в rel основного изображения.
Ну и так же как раньше, обязательно у основного изображения должен быть атрибут class="cloud-zoom", а у миниатюр class="cloud-zoom-gallery". Блоки же zoom-section, zoom-small-image и zoom-desc - не являются обязательными, но они вам скорее всего понадобятся, чтоб оформить галерею - к тому же стили для них уже есть в CSS-файле.
Собственно, на этом все - надеюсь кому то это будет нужно, т.к я очень долго искал все это, разбирался, переводил и оформлял - чтоб вам было понятно.
Теги:
0 Комментариев