Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
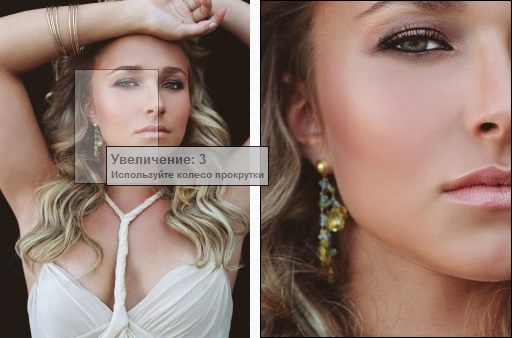
Плюс этого плагина в том, что здесь как и в последней версии Cloud Zoom, есть возможность масштабировать изображение с помощью колеса прокрутки, ну и то что он бесплатный. А минус в том, что здесь все параметры для каждого изображения указываются не в самом блоке изображения, а нужно для каждой картинки или галереи - придумывать уникальный id, и создавать для каждой картинки скрипт-вызова плагина - где и указывать ее id.
Установка плагина
1. Скачайте архив. Создайте в корне файлового менеджера папку multi-zoom, и в нее залейте все содержимое архива.
2. Теперь нужно прописать пути к файлам скрипта и стилей. Ставим перед </body>:
Код
<link rel="stylesheet" href="/multi-zoom/multizoom.css" type="text/css"/>
<script type="text/javascript" src="/multi-zoom/jquery.min.1.8.3.js"></script>
<script type="text/javascript" src="/multi-zoom/multizoom.js"></script>
<script type="text/javascript" src="/multi-zoom/jquery.min.1.8.3.js"></script>
<script type="text/javascript" src="/multi-zoom/multizoom.js"></script>
3. Теперь оформляем картинку, чтоб применить к ней эффект увеличения:
Код
<!-- сама картинка с уникальным id -->
<img id="image1" src="ссылка на уменьшенную картинку1">
<img id="image2" src="ссылка на уменьшенную картинку2">
<img id="image3" src="ссылка на уменьшенную картинку3">
<!-- скрипт-вызова плагина -->
<script type="text/javascript">
jQuery(document).ready(function($){
$('#image1').addimagezoom({
// тут если надо указываем настройки.
// если ничего не указывать - все будет по умолчанию.
});
$('#image2').addimagezoom({
// тут если надо указываем настройки.
// если ничего не указывать - все будет по умолчанию.
});
$('#image3').addimagezoom({
// тут если надо указываем настройки.
// если ничего не указывать - все будет по умолчанию.
});
});
</script>
<img id="image1" src="ссылка на уменьшенную картинку1">
<img id="image2" src="ссылка на уменьшенную картинку2">
<img id="image3" src="ссылка на уменьшенную картинку3">
<!-- скрипт-вызова плагина -->
<script type="text/javascript">
jQuery(document).ready(function($){
$('#image1').addimagezoom({
// тут если надо указываем настройки.
// если ничего не указывать - все будет по умолчанию.
});
$('#image2').addimagezoom({
// тут если надо указываем настройки.
// если ничего не указывать - все будет по умолчанию.
});
$('#image3').addimagezoom({
// тут если надо указываем настройки.
// если ничего не указывать - все будет по умолчанию.
});
});
</script>
То есть, к нужному уменьшенному изображению, нужно просто добавить уникальный id, создать скрипт-вызова и перечислить в нем идентификаторы (id) всех изображений по отдельности, и если надо - указать настройки.
Вот список всех имеющихся опций, их возможные положения и значения:
| Опция | По умолчанию | Описание |
| curshade | false | Отображение (true) или скрытие (false) линзы. |
| cursorshadecolor | '#fff' | Цвет заливки линзы. |
| cursorshadeopacity | 0.3 | Прозрачность заливки линзы. |
| cursorshadeborder | '1px solid black' | Стиль рамки линзы. |
| disablewheel | false | Использование колесика для увеличения. Работает только если степерь увеличения (zoomrange) не установлена. |
| largeimage | не установлено (увеличивается изображение из img). | Если в img вы указываете ссылку на уменьшенную картинку (как и рекомендуется чтоб не грузить страницу), то здесь вы можете вставить ссылку на полное изображение, которе и будет увеличиваться при наведении на уменьшенное. |
| magnifierpos | 'right' | Положение окна зуммирования, относительно основного изображения. Может располагаться слева (left) или справа (right). |
| magnifiersize | [200, 200] | Размер окна зуммирования [ширина, высота]. |
| zoomrange | не установлено (увеличение по умолчанию). | Степень увеличения колесиком [от, до]. Минимальное и максимальное значение можно выставлять в пределах от 1 до 10. Например: [3, 10], то есть 3 - минимальное увеличение, 10 - максимальное. |
| speed | 600 | Плавность появления уменьшенного изображения, чем выше значение - тем плавней. |
** Настройки нужно перечислять через запятую.
** Настройки можно писать все в одну строку, или переносить каждую на новую.
** Все значения, кроме числовых, true и false - нужно заключать в 'кавычки'.
Встроенная галерея
Так же как и в предыдущих плагинах, тут есть своя галерея, то есть возможность объединить несколько изображений в один компактный массив. Изображения в массиве тут тоже прописываются немного иначе, чем одиночные. Вот пример кода:
Код
<div class="targetarea" title="блок основного изображения">
<img id="image4" src="ссылка на уменьшенное изображение1"/>
</div>
<div class="image4 thumbs" title="блок миниатюр">
<a href="ссылка на полное изображение1"><img src="ссылка на уменьшенное изображение1"/></a>
<a href="ссылка на полное изображение2"><img src="ссылка на уменьшенное изображение2"/></a>
<a href="ссылка на полное изображение3"><img src="ссылка на уменьшенное изображение3"/></a>
<a href="ссылка на полное изображение4"><img src="ссылка на уменьшенное изображение4"/></a>
</div>
<img id="image4" src="ссылка на уменьшенное изображение1"/>
</div>
<div class="image4 thumbs" title="блок миниатюр">
<a href="ссылка на полное изображение1"><img src="ссылка на уменьшенное изображение1"/></a>
<a href="ссылка на полное изображение2"><img src="ссылка на уменьшенное изображение2"/></a>
<a href="ссылка на полное изображение3"><img src="ссылка на уменьшенное изображение3"/></a>
<a href="ссылка на полное изображение4"><img src="ссылка на уменьшенное изображение4"/></a>
</div>
Здесь как видите не нужно создавать уникальный id к каждому изображению, а только ко всей галерее и указать его в самой картинке и блоке миниатюр. Скрипт вызова пишется так же как и с одиночными изображениями, при этом там в настройках уже не надо указывать ссылку на полное изображение,т.к она как видите указывается в миниатюрах.
Теги:
0 Комментариев