Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
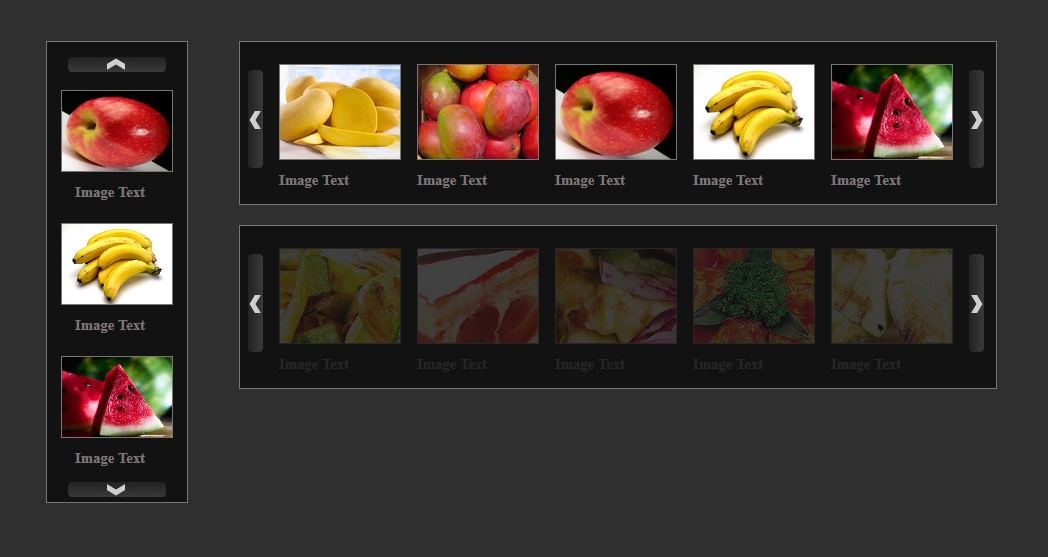
И вот недавно наткнулся на один очень интересный вариант карусели на jQuery, в оригинале она была сделана не специально для uCoz, однако на нем она работает - без каких либо проблем. Карусель эта мне сразу приглянулась тем что она очень простая, но при этом располагает целым рядом функций, которые легко настраиваются посредством небольшого скрипта с соответствующими переменными.
Так например, слайдер может быть какой угодно ширины или высоты и включать сколько угодно слайдов, он может быть вертикальным либо горизонтальным, с автопрокруткой или без, с эффектом подсвечивания и нет. И все это можно комбинировать как угодно, и это лишь его основные функции. Ну а дизайн слайдера, и то какую информацию он будет выводить - зависят только от ваших потребностей, а также знаний HTML и CSS.
Установка слайдера
1. Скачайте архив и все содержимое папки Data залейте в корень файлового менеджера.
2. Убедитесь что в общих настройках подключена последняя версия библиотеки jQuery.
3. Теперь можно начать ставить сам код слайдера. Основная часть: каркас, скрипты и стили - ставятся "одним куском" в то место где вы хотите видеть вашу карусель (слайдер):
Код
<script src="/slider/jsCarousel-2.0.js" type="text/javascript"></script>
<link href="/slider/jsCarousel-2.0.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(document).ready(function() {
$('#carousel').jsCarousel({
autoscroll: true, /*авто-прокрутка: true - вкл, false - выкл*/
circular: true, /*прокрутка по кругу: true - вкл, false - выкл*/
masked: true, /*эффект подсвечивания: true - вкл, false - выкл*/
itemstodisplay: 5, /*кол-во слайдов в контейнере: по умолчанию, в горизонтальном - 5, в вертикальном - 3*/
orientation: 'h', /*ориентация: v - вертикальная, h - горизонтальная*/
scrollspeed: 1500, /*скорость анимации смены слайдов: 1000 = 1 сек*/
delay: 5000, /*частота смены слайдов: 1000 = 1 сек*/
});
});
</script>
<div id="carousel">
[СЛАЙДЫ]
</div>
<link href="/slider/jsCarousel-2.0.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(document).ready(function() {
$('#carousel').jsCarousel({
autoscroll: true, /*авто-прокрутка: true - вкл, false - выкл*/
circular: true, /*прокрутка по кругу: true - вкл, false - выкл*/
masked: true, /*эффект подсвечивания: true - вкл, false - выкл*/
itemstodisplay: 5, /*кол-во слайдов в контейнере: по умолчанию, в горизонтальном - 5, в вертикальном - 3*/
orientation: 'h', /*ориентация: v - вертикальная, h - горизонтальная*/
scrollspeed: 1500, /*скорость анимации смены слайдов: 1000 = 1 сек*/
delay: 5000, /*частота смены слайдов: 1000 = 1 сек*/
});
});
</script>
<div id="carousel">
[СЛАЙДЫ]
</div>
4. Ну и собственно вместо слова [СЛАЙДЫ] - вы вставляете слайды: либо вручную прописываете каждый слайд - если вам они нужны статичные и добавлять их в будущем вы будете не часто, либо если вы хотите с помощью слайдера выводить информацию из какого-то модуля - то конечно целесообразнее использовать информер, который сам будет выводить в нужном порядке новую информацию.
Слайдов как я уже говорил может быть сколько угодно, а код слайда в любом случае выглядит так:
Код
<div>
<a href="/Ссылка/">
<img src="/Картинка.png" alt=""/><br/>
<span class="thumbnail-text">Заголовок</span>
</a>
</div>
<a href="/Ссылка/">
<img src="/Картинка.png" alt=""/><br/>
<span class="thumbnail-text">Заголовок</span>
</a>
</div>
Вот собственно и все. Экспериментируйте, пользуйтесь, пишите отзывы!
Теги: