Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Дело в том, что реализацию поиска с подсказками я еще некоторое время назад увидел на одном uCoz-сайте, а это означало что у кого-то это получилось и что на uCoz это точно возможно. Но адаптировать тогда тот скрипт что я видел - у меня не получилось, да и этот раз получилось не сразу - это произошло по сути случайно.
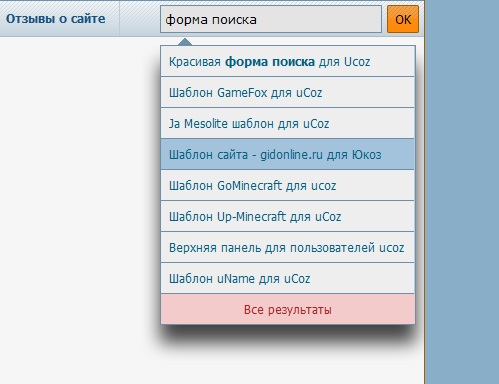
Хочу отметить, что в оригинале скрипт был сделан для модульной формы поиска, то есть производил поиск лишь по одному модулю - а не всему сайту. Но кроме того что я его вообще смог адаптировать, я его еще и адаптировал под глобальную форму поиска, то есть он может искать по всему сайту - среди материалов всех абсолютно модулей. Кроме того, усовершенствовал некоторые функциональные мелочи скрипта, такие как: плавное появление и исчезание блока с подсказками, закрытие его не с помощью кнопки - а при нажатии на любую область сайта кроме блока поиска и подсказок, в конец списка найденных результатов (а в блоке с подсказками список ограничен 10-ю результатами) добавил кнопку - при клике на которую вы переходите на полноценную страницу поиска со всеми результатами вашего запроса, ну и наконец-то сделал более привлекательным внешний вид. Что еще интересно в скрипте (но заслуга в этом вряд-ли моя), то что совпадения он находит не только в заголовке материала - но и в описании!
В общем скрипт реально уникальный и просто отличный! Но хватит прелюдий, пора переходить к делу. А начну с самой формы поиска, расскажу каких она бывает типов в uCoz, чем они отличаются и как их правильно прописывать.
Формы поиска в uCoz: типы форм
Итак, в uCoz имеется два типа форм поиска: глобальная форма поиска (по модулю /search/) и форма поиска по конкретному модулю (load, blog, stuff, news, publ, dir и т.д). В обычных условиях их можно вывести с помощью специальных условных операторов: $SEARCH_FORM$ (глобальный) и $MODULE_SEARCH_FORM$ (по модулю).
Скрипт о котором я сегодня рассказываю - работает с обоими типами форм, просто под каждую его нужно немного изменить. Однако чтоб установить этот скрипт, мы будем выводить форму поиска нужного нам типа не условным оператором, а прописывать вручную - так как ее код нам нужно будет немного модернизировать.
**Примечание! Я покажу вид форм поиска в их самом основном виде, то есть то что в них быть должно обязательно, для нормальной работы. А атрибуты (class'ы и id'ы) к элементам формы поиска - вы можете прописывать свои, и вообще модернизировать как нужно вам (но не нарушая и не урезая основной код).
Итак, что же из себя представляют коды этих двух типов форм поиска, и чем они отличаются. Начнем с глобальной, вот так она выглядит:
Код
<form onsubmit="this.sfSbm.disabled=true" method="get" action="/search/">
<input name="q" maxlength="30" size="20" type="text"/>
<input value="Найти" type="submit"/>
</form>
<input name="q" maxlength="30" size="20" type="text"/>
<input value="Найти" type="submit"/>
</form>
А вот как выглядит код формы поиска по модулю:
Код
<form onsubmit="this.sfSbm.disabled=true" method="post" action="/модуль/">
<input name="query" maxlength="30" size="20" type="text"/>
<input name="sfSbm" value="Найти" type="submit"/>
<input type="hidden" name="a" value="2"/>
</form>
<input name="query" maxlength="30" size="20" type="text"/>
<input name="sfSbm" value="Найти" type="submit"/>
<input type="hidden" name="a" value="2"/>
</form>
Теперь о различиях их параметров:
• Область поиска (action): /search/ - в глобальной, /модуль/ - в модульной.
• Метод поиска (method): get - в глобальной, post - в модульной.
• Имя поля поиска (name): q - в глобальной, query - в модульной.
• Имя кнопки поиска (name): sfSbm - только в модульной.
• Дополнительный input: <input type="hidden" name="a" value="2"/> - только в модульной.
В общем-то это все. Эти отличия важно учитывать, поскольку первые три параметра - необходимо указывать в скрипте. Но об этом чуть ниже.
Поэтапная установка скрипта
В данном примере, я буду показывать установку глобальной формы поиска, ибо она объединяет все модули (что например было важно для моего сайта), но при этом - ни чем не хуже модульной.
1. Скачайте архив, извлеките из него скрипт search_fast.js и залейте его в папку js (если ее нет - создайте) в корне файлового менеджера.
**Заливать скрипт нужно через FTP, иначе вместо русских слов в скрипте будут квадратики (загрузчик файлового менеджера uCoz почему-то не-переваривает русские слова и превращает их в квадраты). Хотя можете залить и через файловый менеджер, просто тогда после заливки, зайдите в редактирование этого файла и вместо квадратиков - вставьте нормальные слова, сохраните.
2. Теперь собственно этот скрипт нужно прописать на всех страницах сайта примерно перед тегом </body>. Лично я чтоб не ставить отдельно в каждую страницу, и чтоб потом легче им управлять - просто прописывал его в конце шаблона нижней части сайта и все работало.
Код
<script type="text/javascript" src="/js/search_fast.js"></script>
3. Далее прописываем форму поиска, как я и говорил - я показываю на примере глобального ее типа:
Код
<form onsubmit="this.sfSbm.disabled=true" id="srch_frm" method="get" action="/search/">
<input class="srch_fld" name="q" maxlength="30" size="20" placeholder="Поиск..." type="text"/>
<input class="srch_btn" name="sfSbm" value="Найти" type="submit"/>
<div id="search2"></div>
</form>
<input class="srch_fld" name="q" maxlength="30" size="20" placeholder="Поиск..." type="text"/>
<input class="srch_btn" name="sfSbm" value="Найти" type="submit"/>
<div id="search2"></div>
</form>
Здесь я уже прописал нужные атрибуты, которые используются в скрипте, поэтому менять их в коде формы поиска - не нужно, просто поменяйте их в стилях - если надо. Но если что, то можете заменить их и в коде - но тогда придется менять и в скрипте. Ну и чтоб вы понимали, вот собственно за что отвечают основной class и id в этом коде:
id="srch_frm" - выше я говорил что внес функцию закрытия блока подсказок при клике на любую область страницы, кроме блока поиска и подсказок, так вот этот id сообщает какой блок нужно игнорировать (то есть при клике на блок с этим id - подсказки закрываться не будут).
class="srch_fld" - ну а это по сути "ключ зажигания" скрипта, то есть обнаруживая поле с этим атрибутом и набор запроса в нем - скрипт начинает работу.
Также в конце формы можно заметить блок <div id="search2"></div> - это собственно и есть блок всплывающих подсказок, поэтому его трогать вообще не надо. Тут разобрались, идем дальше.
4. Итак мы залили скрипт, установили его. Установили форму. И вот вы заходите на сайт, начинаете набирать запрос, скрипт находит форму поиска и анализирует запрос, переходит на страницу на которой нужно искать, но чтоб скрипт знал где на этой странице искать совпадения - нужно отметить специальным атрибутом блок заголовка с ссылкой в шаблоне вид материалов (поиска или определенного модуля, в зависимости от типа формы поиска).
Ссылка и название материала (в виде материалов) должны быть такого типа: <a href="$ENTRY_URL$">$TITLE$</a>, и эту ссылку с названием нужно обнести любым блоком (div, span, b, p, strong, h1, h2, h3, или любым другим) с атрибутом class="mat-title". Вот как это сделал я:
Код
<h2 class="mat-title"><a href="$ENTRY_URL$">$TITLE$</a></h2>
То есть теперь получив запрос, и перейдя на страницу поиска, скрипт будет искать совпадения в блоке с атрибутом class="mat-title", и если совпадение найдет - то выведет его содержимое, а именно ссылку с названием <a href="$ENTRY_URL$">$TITLE$</a> в блок со всплывающими подсказками. Тут тоже надеюсь все понятно, идем дальше.
5. И в общем-то последнее, установка стилей блока с подсказками. Их прописываете в вашем основном css-документе:
Код
/*----------------[ПОИСК С ПОДСКАЗКАМИ]----------------*/
#search2 input:hover {background: #EDA8A8 !important;}
#search2 a:hover {background: #A3C2DC;}
#search2 a:last-child {border-bottom: 0px solid;}
#search2 {
box-shadow: 0px 18px 18px #444;
border: 1px solid #6D8FA8;
position: absolute;
margin-left: 4px;
margin-top: 12px;
display: none;
width: 254px;
z-index: 100;}
#search2::after {
border-bottom: 8px solid transparent;
border-left: 0px solid transparent;
border-right: 8px solid #6D8FA8;
border-top: 8px solid transparent;
content: "";
left: 20px;
position: absolute;
top: -12px;
transform: rotate(90deg);
writing-mode: tb-rl;}
#search2 span {
color:#444 !important;
background: #EEE;
display: block;
padding: 8px;}
#search2 input {
background: #F2CBCB !important;
color: #AC2222 !important;
border: 0px none;
cursor:pointer;
padding: 8px;
height: 30px;
width: 100%;
margin: 0px;}
#search2 a {
border-bottom: 1px solid #6D8FA8;
color:#222 !important;
text-decoration:none;
white-space: normal;
background: #EEE;
display:block;
padding: 8px;
height: auto;}
#search2 input:hover {background: #EDA8A8 !important;}
#search2 a:hover {background: #A3C2DC;}
#search2 a:last-child {border-bottom: 0px solid;}
#search2 {
box-shadow: 0px 18px 18px #444;
border: 1px solid #6D8FA8;
position: absolute;
margin-left: 4px;
margin-top: 12px;
display: none;
width: 254px;
z-index: 100;}
#search2::after {
border-bottom: 8px solid transparent;
border-left: 0px solid transparent;
border-right: 8px solid #6D8FA8;
border-top: 8px solid transparent;
content: "";
left: 20px;
position: absolute;
top: -12px;
transform: rotate(90deg);
writing-mode: tb-rl;}
#search2 span {
color:#444 !important;
background: #EEE;
display: block;
padding: 8px;}
#search2 input {
background: #F2CBCB !important;
color: #AC2222 !important;
border: 0px none;
cursor:pointer;
padding: 8px;
height: 30px;
width: 100%;
margin: 0px;}
#search2 a {
border-bottom: 1px solid #6D8FA8;
color:#222 !important;
text-decoration:none;
white-space: normal;
background: #EEE;
display:block;
padding: 8px;
height: auto;}
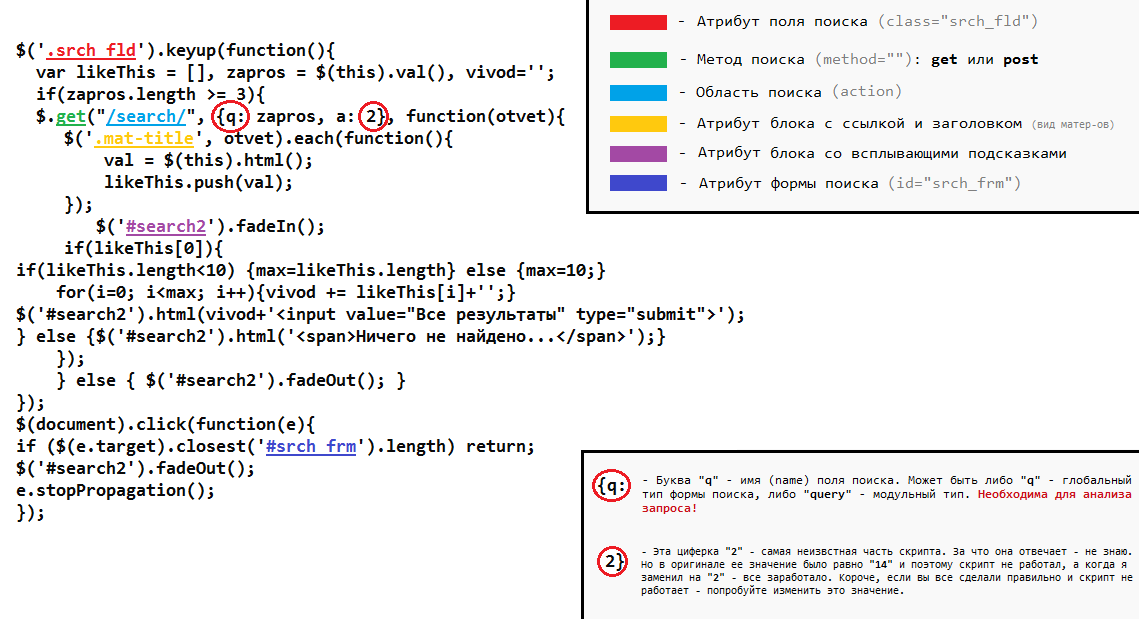
Это стили только блока с подсказками. Если форма поиска и стили к ней у вас уже были, то либо а) вы оставляете старую форму поиска, со старыми атрибутами и стилями - но два нужных атрибута меняете в скрипте (какие именно я разъясню ниже на картинке), ведь в скрипте по-умолчанию они такие какие я придумал для своего варианта формы поиска, а если вы оставляете свою форму - то у вас они другие, либо б) свою форму поиска меняете на ту что указал я, с моими атрибутами, и тогда в скрипте ничего менять не нужно, но в своем основном CSS-файле нужно будет найти стили вашей формы поиска и старые ее атрибуты заменить на новые, чтоб сохранить дизайн формы поиска.
Но если у вас вообще не было формы поиска и соответственно стилей, то вы по-любому ставите мой вариант формы поиска в которой уже прописаны атрибуты - но стилей я не писал, это вы можете сделать сами - если разбираетесь в CSS. А если не разбираетесь - найдите любую форму поиска в сети и возьмите оттуда. Блин все разжевывать надо, какие же вы тупые!
В принципе установка скрипта на этом окончена, но я бы хотел ниже пояснить кое-какие вещи (для особо одаренных) касающиеся самого скрипта, чтоб вы понимали что в нем и где, как это соотноситься параметрами формы поиска и что нужно заменять в зависимости от типа формы поиска. Проще будет все показать на картинке.
Ладно, теперь точно все. Хочу напоследок отметить, что скрипт (оригинал) писал не я, но я адаптировал и усовершенствовал его. Впрочем сколько я не искал - ничего подобного для uCoz не нашел, так что похоже до меня даже этого никто сделать не мог. Работоспособность и дизайн скрипта проверены во всех основных браузерах и везде одинаково отлично работают.
Ставьте, пишите - как получилось, все ли понятно, все ли работает. Потому что я уже наполовину сплю и даже не знаю правильно и все ли я описал. Короче, пробуйте, оценивайте, комментируйте, делитесь и так далее!
Ах да! Живую работу скрипта можете посмотреть прямо на этом сайте. Начните вводить запрос в форму поиска - и вы офигеете.
Внимание! Копирование материала без указания ссылки на источник - строго запрещено. Поскольку я с недавних пор официально стал партнером uCoz - будете иметь дело с ним, если что.
UPD 1. Недавно, благодаря одному пользователю, который пытался (но не мог) установить скрипт на интернет-магазин, оказалось что в форме поиска магазина значение action отличаеться от остальных модулей, то есть при установке скрипта на магазин, и в форме поиска и в скрипте надо указывать не action="/search/", а action="/shop/search". Когда проблема обнаружилась и были внесены изменения - все заработало!
Теги:
13 Комментариев
Всё работает на 100%. Молодец, что расписал и переделал сам, а не тупо скопировал с другого сайта. 

В модульной другие method и action у самой формы, а у ее поля другой name. Короче в скрипте нужно указать все данные формы поиска (в конце на картинке показано что и где в скрипте надо менять). Так же, если ставишь скрипт на модульную форму поиска - то пункт 4. нужно выполнять именно в виде материалов конкретного модуля, а не глобального модуля поиск.
Я сам уже не раз его ставил и на глобальный поиск, и на модульный - везде работает.
Я сам уже не раз его ставил и на глобальный поиск, и на модульный - везде работает.
привет, я два честных дня провозился с твоим вариантом вывода данных в поиске. глобальный работает, в принципе, но не ищет в модуле интернет-магазин, так как не заточен на поиск в нем. в остальных местах ищет отлично.
все вроде адаптировал под поиск в модуле, но при наборе любых символов (больше трех) скрипт не ищет совпадения, а выдает все товары подряд, то есть реально поиск не сравнивает введенные значения с контекстом на сайте. как думаешь где копать?
все вроде адаптировал под поиск в модуле, но при наборе любых символов (больше трех) скрипт не ищет совпадения, а выдает все товары подряд, то есть реально поиск не сравнивает введенные значения с контекстом на сайте. как думаешь где копать?