Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
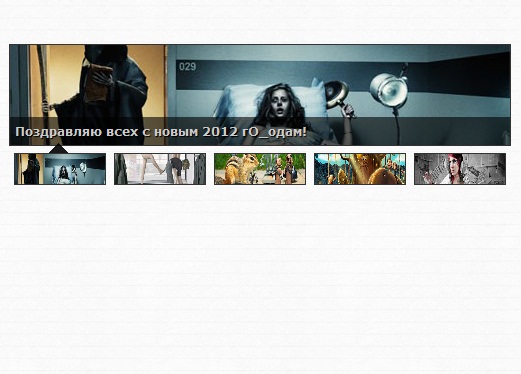
Установка слайдера
1. Итак мы всё знаем, а кто не знает читает, на сайтах uCoz уже встроена библиотека jQuery, поэтому нам следует установить в конец страницы перед тегом </body> следующие два скрипта:
Код
<script type="text/javascript" src="http://fullweb.ucoz.ru/SCRIPTS/Slim/jquery1.2.pack.js"></script>
<script type="text/javascript">
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 2000); // скорость слайдера
};
$(function(){
$("#center_dm-ru_photoslider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
<script type="text/javascript">
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 2000); // скорость слайдера
};
$(function(){
$("#center_dm-ru_photoslider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
2. Теперь необходимо создать два одинаковых информера, но с разным html-кодом в шаблоне. Оба информера должны выводить 5 материалов в 1 колонку, способ сортировки выбирайте на свое усмотрение. Устанавливаем в первый информер следующий html-код:
Код
<div class="panel" title="Panel $NUMBER$">
<div class="wrapper">
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else>$IMG_URL1$<?endif?>" alt="temp"/>
<div class="photo-meta-data">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
</div>
</div>
<div class="wrapper">
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else>$IMG_URL1$<?endif?>" alt="temp"/>
<div class="photo-meta-data">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
</div>
</div>
Теперь создаём второй информер с такими же параметрами как в первом и вставляем в его шаблон следующий html-код:
Код
<div>
<a href="#$NUMBER$" class="cross-link">
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" class="nav-thumb" alt="temp-thumb"/>
</a>
</div>
<a href="#$NUMBER$" class="cross-link">
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" class="nav-thumb" alt="temp-thumb"/>
</a>
</div>
Теперь в том место где вы бы хотели видеть слайдер - вставляем сам его каркас с кодами вызова ранее созданных информеров:
Код
<div id="page-wrap">
<div class="slider-wrap">
<div id="center_dm-ru_photoslider" class="csw">
<div class="panelContainer">$MYINF_1$</div>
</div>
<div id="movers-row">$MYINF_2$</div>
</div>
</div>
<div class="slider-wrap">
<div id="center_dm-ru_photoslider" class="csw">
<div class="panelContainer">$MYINF_1$</div>
</div>
<div id="movers-row">$MYINF_2$</div>
</div>
</div>
3. И последнее, прописываем css-стили:
Код
#page-wrap {position:relative;width:502px;}
#page-wrap a {outline:none;text-decoration:none;}
#page-wrap a:link,#page-wrap a:visited {color:#cbcbcb;text-shadow:1px 1px 1px #000;}
#page-wrap a:hover {color:#8cea87;}
.panelContainer {position:relative;}
.wrapper {border:1px solid#333;}
.stripNavL,.stripNavR,.stripNav {display:none;}
.slider-wrap {position:absolute;overflow:hidden;width:502px;height:150px;}
.stripViewer {position:relative;overflow:hidden;width:502px;height:150px;}
.panel {float:left;position:relative;width:502px;}
.photo-meta-data {
position:relative;
font:14px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
color:#cbcbcb;
text-shadow:1px 1px 1px #000;
background:url('http://fullweb.ucoz.ru/SCRIPTS/Slim/transp.png');
padding:5px;
margin-top:-30px;
z-index:9999;}
#movers-row {width:502px;margin:-43px 0 0 0;}
#movers-row div {float:left;width:90px;height:30px;margin:0 5px 10px 5px;}
#movers-row img {width:90px;height:30px;border:1px solid#333;}
.cross-link {
position: relative;
display: block;
width: 90px;
margin-top: -8px;
padding-top: 10px;
z-index: 9999;}
.active-thumb {
background:url('http://fullweb.ucoz.ru/SCRIPTS/Slim/uparrow.png')top center no-repeat;}
#page-wrap a {outline:none;text-decoration:none;}
#page-wrap a:link,#page-wrap a:visited {color:#cbcbcb;text-shadow:1px 1px 1px #000;}
#page-wrap a:hover {color:#8cea87;}
.panelContainer {position:relative;}
.wrapper {border:1px solid#333;}
.stripNavL,.stripNavR,.stripNav {display:none;}
.slider-wrap {position:absolute;overflow:hidden;width:502px;height:150px;}
.stripViewer {position:relative;overflow:hidden;width:502px;height:150px;}
.panel {float:left;position:relative;width:502px;}
.photo-meta-data {
position:relative;
font:14px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
color:#cbcbcb;
text-shadow:1px 1px 1px #000;
background:url('http://fullweb.ucoz.ru/SCRIPTS/Slim/transp.png');
padding:5px;
margin-top:-30px;
z-index:9999;}
#movers-row {width:502px;margin:-43px 0 0 0;}
#movers-row div {float:left;width:90px;height:30px;margin:0 5px 10px 5px;}
#movers-row img {width:90px;height:30px;border:1px solid#333;}
.cross-link {
position: relative;
display: block;
width: 90px;
margin-top: -8px;
padding-top: 10px;
z-index: 9999;}
.active-thumb {
background:url('http://fullweb.ucoz.ru/SCRIPTS/Slim/uparrow.png')top center no-repeat;}
Примечания! Хочу напомнить, что следует устанавливать именно системную переменную информера такого вида ($MYINF_1$), а не прописывать ссылкой, в противном случае информер может отображать контент неверно или вообще перестанет работать как показано на странице демо. Скорость слайдера меняем во втором скрипте, меняем значение 2000 на своё.
Теги:
2 Комментария