Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Код HTML меню
Код
<div class="over_1">
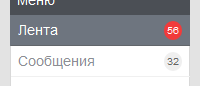
<div class="titl">Меню</div>
<div class="menus">
<a href="#" class="active"><sup>56</sup>Лента</a>
<a href="#"><sup>32</sup>Сообщения</a>
<a href="#">Новая запись</a>
<a href="#">Выход</a>
</div>
</div>
<div class="titl">Меню</div>
<div class="menus">
<a href="#" class="active"><sup>56</sup>Лента</a>
<a href="#"><sup>32</sup>Сообщения</a>
<a href="#">Новая запись</a>
<a href="#">Выход</a>
</div>
</div>
Стили CSS
Код
.over_1 {width:180px;text-align:left;}
.titl {text-align:left;padding:7px;margin:0;font-size:14px;font-family:Arial;color:white;background:#4B4F55;display:block}
.menus {text-align:left;border-bottom:1px solid #D8D8D8}
.menus a sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#efefef;color:#646464}
.menus a.active sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#F13B3B;color:white}
.menus a {
border-left:1px solid #D8D8D8;
border-right:1px solid #D8D8D8;
font-family:Arial;
font-size:14px;
background:white;
display:block;
padding:7px;
color:#8B8E93;
border-bottom:1px solid #F0F0F0;
text-decoration:none;}
.menus a.active {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;}
.menus a:hover {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;}
.titl {text-align:left;padding:7px;margin:0;font-size:14px;font-family:Arial;color:white;background:#4B4F55;display:block}
.menus {text-align:left;border-bottom:1px solid #D8D8D8}
.menus a sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#efefef;color:#646464}
.menus a.active sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#F13B3B;color:white}
.menus a {
border-left:1px solid #D8D8D8;
border-right:1px solid #D8D8D8;
font-family:Arial;
font-size:14px;
background:white;
display:block;
padding:7px;
color:#8B8E93;
border-bottom:1px solid #F0F0F0;
text-decoration:none;}
.menus a.active {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;}
.menus a:hover {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;}
Теги:
0 Комментариев