Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка раздвижного меню
Вставляем в то место, где хотим видеть меню:
Код
<div id="accordion">
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
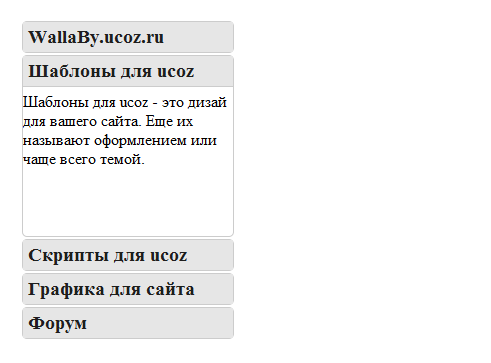
<div class="item"><h3>WallaBy.ucoz.ru</h3></div>
<div class="item"><h3>Шаблоны для ucoz</h3>
Шаблоны для ucoz - это дизай для вашего сайта. Еще их называют оформлением или чаще всего темой.
</div>
<div class="item">
<h3>Скрипты для ucoz</h3>
<p>Скрипты для ucoz - это частицы HTML кода, которые автоматизируют некоторые процессы, действия которых без скриптов пришлось бы делать очень долго вручную.</p>
</div>
<div class="item"><h3>Графика для сайта</h3></div>
<div class="item"><h3>Форум</h3>
</div>
</div>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div class="item"><h3>WallaBy.ucoz.ru</h3></div>
<div class="item"><h3>Шаблоны для ucoz</h3>
Шаблоны для ucoz - это дизай для вашего сайта. Еще их называют оформлением или чаще всего темой.
</div>
<div class="item">
<h3>Скрипты для ucoz</h3>
<p>Скрипты для ucoz - это частицы HTML кода, которые автоматизируют некоторые процессы, действия которых без скриптов пришлось бы делать очень долго вручную.</p>
</div>
<div class="item"><h3>Графика для сайта</h3></div>
<div class="item"><h3>Форум</h3>
</div>
</div>
Вставляем в CSS:
Код
#accordion .item {
width: 400px;
height: 30px;
overflow: hidden;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;}
#accordion h3 {
display: block;
height: 20px;
line-height: 20px;
margin: 0px 0px 5px 0px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;}
#accordion p {
height: 150px;
padding: 5px;}
#accordion div:hover h3 {
border-bottom: 1px solid #ccc;
font-weight: bold;}
.aleft {float:left; width:90px;}
.aright {float:left; width:90px;}
.arsip li {float: left; width: 120px;}
.clearfix {display: inline-block;}
#accordion .item {
transition: height ease-in-out 500ms;
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;}
#accordion div:hover {
height: 100%;}
#accordion .item {
width: 210px;
height: 30px;
overflow: hidden;
transition: height ease-in-out 500ms;
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;}
#accordion h3{
display: block;
height: 20px;
line-height: 20px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;}
#accordion p {height: 150px; padding: 5px;}
#accordion div:hover {height: 180px;}
#accordion div:hover h3 {border-bottom: 1px solid #ccc; font-weight: bold;}
width: 400px;
height: 30px;
overflow: hidden;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;}
#accordion h3 {
display: block;
height: 20px;
line-height: 20px;
margin: 0px 0px 5px 0px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;}
#accordion p {
height: 150px;
padding: 5px;}
#accordion div:hover h3 {
border-bottom: 1px solid #ccc;
font-weight: bold;}
.aleft {float:left; width:90px;}
.aright {float:left; width:90px;}
.arsip li {float: left; width: 120px;}
.clearfix {display: inline-block;}
#accordion .item {
transition: height ease-in-out 500ms;
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;}
#accordion div:hover {
height: 100%;}
#accordion .item {
width: 210px;
height: 30px;
overflow: hidden;
transition: height ease-in-out 500ms;
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;}
#accordion h3{
display: block;
height: 20px;
line-height: 20px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;}
#accordion p {height: 150px; padding: 5px;}
#accordion div:hover {height: 180px;}
#accordion div:hover h3 {border-bottom: 1px solid #ccc; font-weight: bold;}
Все готово!
Теги:
0 Комментариев