Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
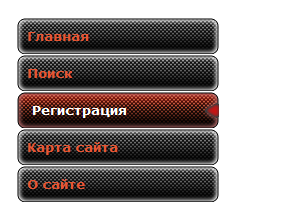
Установка меню
Копируем код и вставляем в CSS:
Код
#vert_menu {
list-style: none;
margin: 0;
padding: 0;}
img {border: none;}
#vert_menu {
font-weight: bold;
font-family: Verdana, Helvetica, sans-serif;
text-decoration: none;
font-size: 80%;
width: 202px;}
#vert_menu li {height: 37px;}
#vert_menu li a:link, #vert_menu li a:visited {
text-decoration: none;
color: #e75533;
display: block;
background: url(http://wallaby.ucoz.ru/menu/vert_menu3.png) 0 0 no-repeat;
padding: 10px 0 10px 10px;}
#vert_menu li a:hover, #vert_menu li #current {
color: #FFF;
background: url(http://wallaby.ucoz.ru/menu/vert_menu3.png) 0 -37px no-repeat;
padding: 10px 0 10px 15px;}
list-style: none;
margin: 0;
padding: 0;}
img {border: none;}
#vert_menu {
font-weight: bold;
font-family: Verdana, Helvetica, sans-serif;
text-decoration: none;
font-size: 80%;
width: 202px;}
#vert_menu li {height: 37px;}
#vert_menu li a:link, #vert_menu li a:visited {
text-decoration: none;
color: #e75533;
display: block;
background: url(http://wallaby.ucoz.ru/menu/vert_menu3.png) 0 0 no-repeat;
padding: 10px 0 10px 10px;}
#vert_menu li a:hover, #vert_menu li #current {
color: #FFF;
background: url(http://wallaby.ucoz.ru/menu/vert_menu3.png) 0 -37px no-repeat;
padding: 10px 0 10px 15px;}
Вставляем туда, где хотим видеть меню:
Код
<ul id="vert_menu">
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Поиск</span></a></li>
<li><a href="#"><span>Регистрация</span></a></li>
<li><a href="#"><span>Карта сайта</span></a></li>
<li><a href="#"><span>О сайте</span></a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Поиск</span></a></li>
<li><a href="#"><span>Регистрация</span></a></li>
<li><a href="#"><span>Карта сайта</span></a></li>
<li><a href="#"><span>О сайте</span></a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
Все готово!
Теги:
0 Комментариев