Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка
1. Скачав архив, внутри него в папке JS найдете файл smena-fona.js, в него нужно будет внести изменения в соответствии с тем сайтом, куда вы будете его устанавливать.
Вот что нужно поменять: найдите в файле фрагмент домен сайта - и вместо этого укажите домен того сайта, куда будет установлен скрипт (пример: fullweb.ucoz.ru, только домен, без http и //). Теперь в этом же файле найдите ссылка на фон по умолчанию - и вместо этого вставьте ссылку на изображение (только теперь с http://), которое будет использоваться по умолчанию.
После внесения изменений - сохраните файл, и теперь папку JS с этим файлом залейте в корень сайта.
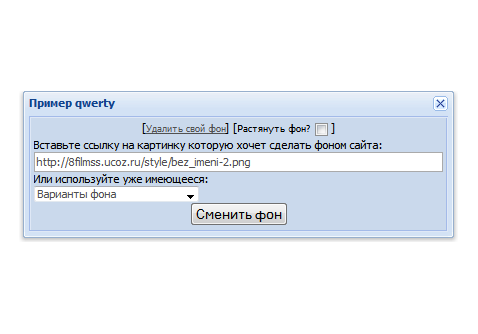
2. Далее по месту нужно прописать саму форму изменения фона и скрипт:
Код
<center>
<a href="javascript://" onclick="deletebg()">Удалить свой фон</a> | Растянуть фон? <input id="str" type="checkbox"></input>
<span id="background"></span>
Или используйте уже имеющееся:<br>
<select id="bgs">
<option selected="" disabled="">Варианты фона</option>
<option value="Ссылка на фон 1">Название фона 1</option>
<option value="Ссылка на фон 2">Название фона 2</option>
<option value="Ссылка на фон 3">Название фона 3</option>
</select>
<script type="text/javascript" src="/js/smena-fona.js"></script>
</center>
<a href="javascript://" onclick="deletebg()">Удалить свой фон</a> | Растянуть фон? <input id="str" type="checkbox"></input>
<span id="background"></span>
Или используйте уже имеющееся:<br>
<select id="bgs">
<option selected="" disabled="">Варианты фона</option>
<option value="Ссылка на фон 1">Название фона 1</option>
<option value="Ссылка на фон 2">Название фона 2</option>
<option value="Ссылка на фон 3">Название фона 3</option>
</select>
<script type="text/javascript" src="/js/smena-fona.js"></script>
</center>
Несколько важных примечаний. Первое, ссылки на предустановленные фоны ставьте свои (тоже с http://), названия также прописывайте свои. Второе, количество предустановленных фонов может быть каким угодно, три я поставил - лишь для примера.
3. И последнее, совсем немного стилей:
Код
.bg_temp {
background-Position: center;
background-Attachment: fixed;
background-Repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;}
.bg {
background-Position: center;
background-Attachment: fixed;
background-Repeat: no-repeat;}
background-Position: center;
background-Attachment: fixed;
background-Repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;}
.bg {
background-Position: center;
background-Attachment: fixed;
background-Repeat: no-repeat;}
Фон применяется к тегу body в качестве background-image, так что по идее должно работать на любом сайте.
На этом все, пишите как получилось и если понравилось - оценивайте. Скрипт если что не мой, я его лишь укоротил - убрав лишнее, немного изменил, и объяснил вроде все как надо.
Теги:
0 Комментариев