Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
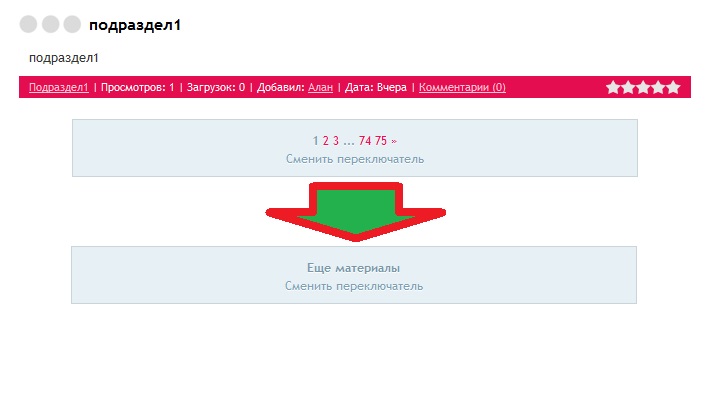
В итоге решил сделать так что в скрипте совмещены и обычные числовые переключатели и новые с подзагрузкой, чтоб пользователь мог выбрать и использовать те которые ему больше удобны. Выбранные пользователем переключатели сохраняются в cookies и при последующих посещениях страницы отображаются они, но при желании их опять можно поменять на другие. При нажатии на подзагрузку материалов - подзагружается один материал.
Установка скрипта
1. Качаете архив PageUploader.rar, файл PageUploader.gif из него кидаете в корневую папку img в файловом менеджере своего сайта, а файл PageCookies.js в папку js. Если таких папок нет - создайте их.
2. Подключаем cookies-файл, для этого на всех страницах где будут выводиться эти переключатели кидаете в <head> этот скрипт:
Код
<script type="text/javascript" src="/js/PageCookies.js"></script>
3. Далее обносите тег $BODY$ в блок с атрибутом id="contik", чтоб получилось например вот так:
Код
<div id="contik">$BODY$</div>
4. Заменяете код своих стандартных переключателей на этот:
Код
<center>
<div class="weselector">
<div class="selector1">
$PAGE_SELECTOR$
<a href="javascript://" onclick="$('.weselector').slideToggle(); setCookie('cokContik',1,365);"><div class="changeselector">СМЕНИТЬ ПЕРЕКЛЮЧАТЕЛИ</div></a>
</div>
</div>
<div class="weselector" style="display:none;">
<div class="selector1">
<div style="display:none;" id="selector">$PAGE_SELECTOR$</div>
<a href="javascript://" onclick="$('.weselector').slideToggle(); eraseCookie('cokContik');"><div class="changeselector">СМЕНИТЬ ПЕРЕКЛЮЧАТЕЛИ</div></a>
</div>
</div>
<script type="text/javascript">
if(getCookie('cokContik')){$('.weselector').slideToggle();}
if ($("#selector").find(".swchItem:contains('»')").text() == '»') {
$("#selector").after('<div id="nextCont"><div onclick="Conti.to();" style="cursor:pointer;"><b>ЕЩЕ МАТЕРИАЛЫ</b></div></div>');
};
Conti = {
to:function(){
$("#nextCont").html('<div><img src="/img/PageUploader.gif" border="0" /></div>');
nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/$MODULE_ID$/0-'+num, function(next){
$("#contik").append( $("#contik", next).html() );
$("#selector").html( $("#selector", next).html() );
$("#nextCont").html('<div onclick="Conti.to();" style="cursor:pointer;"><b>ЕЩЕ МАТЕРИАЛЫ</b></div>');
if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); };
});
}
}
</script>
</center>
<div class="weselector">
<div class="selector1">
$PAGE_SELECTOR$
<a href="javascript://" onclick="$('.weselector').slideToggle(); setCookie('cokContik',1,365);"><div class="changeselector">СМЕНИТЬ ПЕРЕКЛЮЧАТЕЛИ</div></a>
</div>
</div>
<div class="weselector" style="display:none;">
<div class="selector1">
<div style="display:none;" id="selector">$PAGE_SELECTOR$</div>
<a href="javascript://" onclick="$('.weselector').slideToggle(); eraseCookie('cokContik');"><div class="changeselector">СМЕНИТЬ ПЕРЕКЛЮЧАТЕЛИ</div></a>
</div>
</div>
<script type="text/javascript">
if(getCookie('cokContik')){$('.weselector').slideToggle();}
if ($("#selector").find(".swchItem:contains('»')").text() == '»') {
$("#selector").after('<div id="nextCont"><div onclick="Conti.to();" style="cursor:pointer;"><b>ЕЩЕ МАТЕРИАЛЫ</b></div></div>');
};
Conti = {
to:function(){
$("#nextCont").html('<div><img src="/img/PageUploader.gif" border="0" /></div>');
nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/$MODULE_ID$/0-'+num, function(next){
$("#contik").append( $("#contik", next).html() );
$("#selector").html( $("#selector", next).html() );
$("#nextCont").html('<div onclick="Conti.to();" style="cursor:pointer;"><b>ЕЩЕ МАТЕРИАЛЫ</b></div>');
if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); };
});
}
}
</script>
</center>
5. И последнее, прописываете стили в своем основном css-файле:
Код
.weselector {background:#e7f0f5; text-align:center; border:1px solid #c9d4db; height:56px; width:564px;}
.weselector a {text-decoration: none;}
.selector1 {padding:12px; font-size:12px; color:#7a98a8; text-shadow:0px 1px 0px #fff;}
.changeselector {font-size:10px; color:#7da0b4;}
.weselector a {text-decoration: none;}
.selector1 {padding:12px; font-size:12px; color:#7a98a8; text-shadow:0px 1px 0px #fff;}
.changeselector {font-size:10px; color:#7da0b4;}
Вот и все. Скрипт проверен в каталоге файлов, но по идее должен работать еще и как-минимум в двух других каталогах.
Теги:
0 Комментариев