Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Первые что нашел - были самые простые, и к тому же работали не во всех модулях. Потом нашел более продвинутый скрипт, но его нужно под каждый модуль и каждый шаблон этого модуля немного настраивать, при чем не под все страницы еще и настроишь. А вот третий хоть и называется финальным - и действительно работает почти везде и не требует настройки, но все равно в фотоальбоме не работает. Однако я немного поковырявшись в нем - смог доделать его и теперь он полностью рабочий, во всех модулях и страницах!
Установка скрипта
В принципе, весь код можно кинуть в одно место, но я установку разобью на три этапа, чтоб было наглядней и понятней.
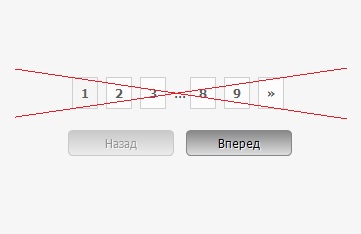
1. Это сами стрелки, заменяющие стандартные числовые переключатели, ставите их на все страницы где их нужно отображать. Если у вас на странице уже установлен код стандартных переключателей, то его удалите и поставьте этот:
Код
<div class="pageselector">
<div style="display:none;">$PAGE_SELECTOR$</div>
<a id="pageprev">Назад</a><a id="pagenext">Вперед</a>
</div>
<div style="display:none;">$PAGE_SELECTOR$</div>
<a id="pageprev">Назад</a><a id="pagenext">Вперед</a>
</div>
2. В свой основной css-файл кидаете стили стрелок, их можете изменить на свой лад:
Код
.pageselector {
text-align:center;
padding: 10px 0;}
#pagenext:hover, #pageprev:hover {
background-color: #CCC;
background-image: linear-gradient(to bottom, #666, #CCC);
background-image: -moz-linear-gradient(to bottom, #666, #CCC);
background-image: -webkit-linear-gradient(to bottom, #666, #CCC);
background-image: -o-linear-gradient(to bottom, #666, #CCC);
background-image: -ms-linear-gradient(to bottom, #666, #CCC);}
#pageprev, #pagenext {
background-color: #DDD;
background-image: linear-gradient(to bottom, #888, #DDD);
background-image: -moz-linear-gradient(to bottom, #888, #DDD);
background-image: -webkit-linear-gradient(to bottom, #888, #DDD);
background-image: -o-linear-gradient(to bottom, #888, #DDD);
background-image: -ms-linear-gradient(to bottom, #888, #DDD);
text-shadow:1px 1px 1px #fff;
border: 1px solid #888;
text-decoration: none;
border-radius: 5px;
padding: 5px 12px;
margin: 0px 4px;
color: #000;}
.nopage {
cursor: default;
opacity:0.4;}
text-align:center;
padding: 10px 0;}
#pagenext:hover, #pageprev:hover {
background-color: #CCC;
background-image: linear-gradient(to bottom, #666, #CCC);
background-image: -moz-linear-gradient(to bottom, #666, #CCC);
background-image: -webkit-linear-gradient(to bottom, #666, #CCC);
background-image: -o-linear-gradient(to bottom, #666, #CCC);
background-image: -ms-linear-gradient(to bottom, #666, #CCC);}
#pageprev, #pagenext {
background-color: #DDD;
background-image: linear-gradient(to bottom, #888, #DDD);
background-image: -moz-linear-gradient(to bottom, #888, #DDD);
background-image: -webkit-linear-gradient(to bottom, #888, #DDD);
background-image: -o-linear-gradient(to bottom, #888, #DDD);
background-image: -ms-linear-gradient(to bottom, #888, #DDD);
text-shadow:1px 1px 1px #fff;
border: 1px solid #888;
text-decoration: none;
border-radius: 5px;
padding: 5px 12px;
margin: 0px 4px;
color: #000;}
.nopage {
cursor: default;
opacity:0.4;}
3. Ну и теперь собственно сам скрипт. Его ставьте сразу после переключателей, так-же на все необходимые страницы:
Код
<script>
if($('#pageprev').html() == null || $('#pagenext').html() == null) {}
else{
$('.pagesBlockuz2').hide();
$('.pagesBlockuz1').hide();
$('.pagesBlockuz').hide();
$('.catPages1').hide();
var las = $('.swchItem span:last').html();
var fir = $('.swchItem span:first').html();
if(las == '»'){
var lasting = $('.swchItem:last').attr('onclick');
var plasting = $('.swchItem:last').attr('href');
$('#pagenext').attr('onclick',lasting);
$('#pagenext').attr('href',plasting);}
else {$('#pagenext').addClass('nopage');}
if(fir == '«'){
var firr = $('.swchItem:first').attr('onclick');
var pfirr = $('.swchItem:first').attr('href');
$('#pageprev').attr('onclick',firr);
$('#pageprev').attr('href',pfirr);}
else {$('#pageprev').addClass('nopage');}}
</script>
if($('#pageprev').html() == null || $('#pagenext').html() == null) {}
else{
$('.pagesBlockuz2').hide();
$('.pagesBlockuz1').hide();
$('.pagesBlockuz').hide();
$('.catPages1').hide();
var las = $('.swchItem span:last').html();
var fir = $('.swchItem span:first').html();
if(las == '»'){
var lasting = $('.swchItem:last').attr('onclick');
var plasting = $('.swchItem:last').attr('href');
$('#pagenext').attr('onclick',lasting);
$('#pagenext').attr('href',plasting);}
else {$('#pagenext').addClass('nopage');}
if(fir == '«'){
var firr = $('.swchItem:first').attr('onclick');
var pfirr = $('.swchItem:first').attr('href');
$('#pageprev').attr('onclick',firr);
$('#pageprev').attr('href',pfirr);}
else {$('#pageprev').addClass('nopage');}}
</script>
Воооооот, надеюсь все понятно. Кроме того что я сделал поддержку фотоальбома, я еще немного изменил и отображение стрелок. В оригинале например было сделано так что неактивная стрелка исчезала, а я сделал так что она просто становиться более тусклой, что как-бы интуитивно понятно что дальше типа нет страниц. Вооот короче, давайте оценивайте епт, все дела...
Теги:
1 Комментарий