Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка:
1 шаг. Это ставим в Каталог файлов → Страница материала и комментариев к нему Ищем $MODER_PANEL$ и заменяем на:
Код
<?if($MODER_PANEL$)?><div style="float:right; padding-top:8px;">
<div class="menu_n"><a href="#" ><counter_><img alt="" src="http://s64.ucoz.net/img/icon/edt.png"></counter_></a>
<div class="dd_menu"><span class="dd_ugol1"></span><span id="mn5" style="">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-3-$ID$'});return false;">
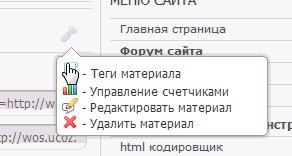
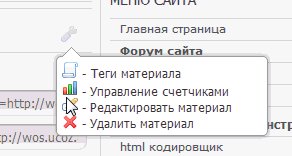
<img border="0" title="Теги материала" src="http://s64.ucoz.net/.s/img/icon/pu.png"></a> - Теги материала <br>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-3-$ID$'});return false;">
<img border="0" title="Управление счетчиками" src="http://s64.ucoz.net/.s/img/icon/po.png"></a> - Управление счетчиками <br>
<a href="/load/0-0-0-$ID$-13">
<img border="0" align="absmiddle" src="http://s64.ucoz.net/img/icon/cmt.png" title="Редактировать"></a> - Редактировать материал <br>
<a href="javascript://" rel="nofollow" onclick="_entrRem('dib$ID$','/index/92-5-$ID$','http://s64.ucoz.net','Вы подтверждаете удаление?');return false;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-5-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});},2000)});">
<img border="0" id="dib$ID$" align="absmiddle" src="http://s64.ucoz.net/img/icon/dele.png" title="Удалить"></a> - Удалить материал
</span></div></div><link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz6/stylePanel_new_moder_panel.css" /></div><?endif?>
<div class="menu_n"><a href="#" ><counter_><img alt="" src="http://s64.ucoz.net/img/icon/edt.png"></counter_></a>
<div class="dd_menu"><span class="dd_ugol1"></span><span id="mn5" style="">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-3-$ID$'});return false;">
<img border="0" title="Теги материала" src="http://s64.ucoz.net/.s/img/icon/pu.png"></a> - Теги материала <br>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-3-$ID$'});return false;">
<img border="0" title="Управление счетчиками" src="http://s64.ucoz.net/.s/img/icon/po.png"></a> - Управление счетчиками <br>
<a href="/load/0-0-0-$ID$-13">
<img border="0" align="absmiddle" src="http://s64.ucoz.net/img/icon/cmt.png" title="Редактировать"></a> - Редактировать материал <br>
<a href="javascript://" rel="nofollow" onclick="_entrRem('dib$ID$','/index/92-5-$ID$','http://s64.ucoz.net','Вы подтверждаете удаление?');return false;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-5-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});},2000)});">
<img border="0" id="dib$ID$" align="absmiddle" src="http://s64.ucoz.net/img/icon/dele.png" title="Удалить"></a> - Удалить материал
</span></div></div><link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz6/stylePanel_new_moder_panel.css" /></div><?endif?>
2 шаг. Это ставим в Вид материала:
Код
<?if($MODER_PANEL$)?><div style="float:right; padding-top:8px;">
<div class="menu_n"><a href="#" ><counter_><img alt="" src="http://s64.ucoz.net/img/icon/edt.png"></counter_></a>
<div class="dd_menu"><span class="dd_ugol1"></span><span id="mn5" style="">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-3-$ID$'});return false;">
<img border="0" title="Теги материала" src="http://s64.ucoz.net/.s/img/icon/pu.png"></a> - Теги материала <br>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-3-$ID$'});return false;">
<img border="0" title="Управление счетчиками" src="http://s64.ucoz.net/.s/img/icon/po.png"></a> - Управление счетчиками <br>
<a href="/load/0-0-0-$ID$-13">
<img border="0" align="absmiddle" src="http://s64.ucoz.net/img/icon/cmt.png" title="Редактировать"></a> - Редактировать материал <br>
<a href="javascript://" rel="nofollow" onclick="_entrRem('dib$ID$','/index/92-5-$ID$','http://s64.ucoz.net','Вы подтверждаете удаление?');return false;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-5-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},2000)});">
<img border="0" id="dib$ID$" align="absmiddle" src="http://s64.ucoz.net/img/icon/dele.png" title="Удалить"></a> - Удалить материал
</span></div></div><link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz6/stylePanel_new_moder_panel.css" /></div><?endif?>
<div class="menu_n"><a href="#" ><counter_><img alt="" src="http://s64.ucoz.net/img/icon/edt.png"></counter_></a>
<div class="dd_menu"><span class="dd_ugol1"></span><span id="mn5" style="">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-3-$ID$'});return false;">
<img border="0" title="Теги материала" src="http://s64.ucoz.net/.s/img/icon/pu.png"></a> - Теги материала <br>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-3-$ID$'});return false;">
<img border="0" title="Управление счетчиками" src="http://s64.ucoz.net/.s/img/icon/po.png"></a> - Управление счетчиками <br>
<a href="/load/0-0-0-$ID$-13">
<img border="0" align="absmiddle" src="http://s64.ucoz.net/img/icon/cmt.png" title="Редактировать"></a> - Редактировать материал <br>
<a href="javascript://" rel="nofollow" onclick="_entrRem('dib$ID$','/index/92-5-$ID$','http://s64.ucoz.net','Вы подтверждаете удаление?');return false;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-5-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},2000)});">
<img border="0" id="dib$ID$" align="absmiddle" src="http://s64.ucoz.net/img/icon/dele.png" title="Удалить"></a> - Удалить материал
</span></div></div><link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz6/stylePanel_new_moder_panel.css" /></div><?endif?>
Теги:
0 Комментариев