Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
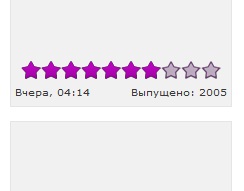
В итоге я сделал очень простой и небольшой скрипт, и самое главное сам рейтинг выглядит очень просто: те-же самые звезды - только их теперь 10, а не 5 как обычно. При этом, это не просто внешне 10 звезд, они и работают так как надо, то есть 10 градаций оценки.
Более того, поскольку скрипт простой, он работает во всех модулях и на всех страницах, то есть и в виде материалов - на странице со списком материалов категории или главной, и на странице материала и комментариев к нему.
В данном примере будет показан рейтинг размером 20х20 px. и стандартной звездой. Если вам нужна другая звезда для рейтинга и/или другой размер, то это можно легко изменить - немного отредактировав код.
Установка рейтинга.
Замените ваш стандартный код рейтинга (<?$RSTARS$('20','/images/rating.png','1','float')?>), на вот этот:
Код
<?$RSTARS$('20','/images/rating.png','1','float')?>
<script type="text/javascript">
$('.u-star-li-$ID$:eq(0)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',0.5);return false;" class="u-one-star">1</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',1);return false;" class="u-two-stars">2</a></li>');
$('.u-star-li-$ID$:eq(2)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',1.5);return false;" class="u-three-stars">3</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',2);return false;" class="u-four-stars">4</a></li>');
$('.u-star-li-$ID$:eq(4)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',2.5);return false;" class="u-five-stars">5</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',3);return false;" class="u-six-star">6</a></li>');
$('.u-star-li-$ID$:eq(6)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',3.5);return false;" class="u-seven-stars">7</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',4);return false;" class="u-eight-stars">8</a></li>');
$('.u-star-li-$ID$:eq(8)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',4.5);return false;" class="u-nine-stars">9</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',5);return false;" class="u-ten-stars">10</a></li>');
</script>
<script type="text/javascript">
$('.u-star-li-$ID$:eq(0)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',0.5);return false;" class="u-one-star">1</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',1);return false;" class="u-two-stars">2</a></li>');
$('.u-star-li-$ID$:eq(2)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',1.5);return false;" class="u-three-stars">3</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',2);return false;" class="u-four-stars">4</a></li>');
$('.u-star-li-$ID$:eq(4)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',2.5);return false;" class="u-five-stars">5</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',3);return false;" class="u-six-star">6</a></li>');
$('.u-star-li-$ID$:eq(6)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',3.5);return false;" class="u-seven-stars">7</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',4);return false;" class="u-eight-stars">8</a></li>');
$('.u-star-li-$ID$:eq(8)').replaceWith('<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',4.5);return false;" class="u-nine-stars">9</a></li><li class="u-star-li-$ID$"><a href="#" onclick="ustarrating(\'$ID$\',5);return false;" class="u-ten-stars">10</a></li>');
</script>
Далее в CSS вставьте следующие стили:
Код
.u-star-rating-20 {width:200px !important;}
.u-star-rating-20 a.u-six-star {left:100px;}
.u-star-rating-20 a.u-six-star:hover {width:120px;}
.u-star-rating-20 a.u-seven-stars {left:120px;}
.u-star-rating-20 a.u-seven-stars:hover {width:140px;}
.u-star-rating-20 a.u-eight-stars {left:140px;}
.u-star-rating-20 a.u-eight-stars:hover {width:160px;}
.u-star-rating-20 a.u-nine-stars {left:160px;}
.u-star-rating-20 a.u-nine-stars:hover {width:180px;}
.u-star-rating-20 a.u-ten-stars {left:180px;}
.u-star-rating-20 a.u-ten-stars:hover {width:200px;}
.u-star-rating-20 a.u-six-star {left:100px;}
.u-star-rating-20 a.u-six-star:hover {width:120px;}
.u-star-rating-20 a.u-seven-stars {left:120px;}
.u-star-rating-20 a.u-seven-stars:hover {width:140px;}
.u-star-rating-20 a.u-eight-stars {left:140px;}
.u-star-rating-20 a.u-eight-stars:hover {width:160px;}
.u-star-rating-20 a.u-nine-stars {left:160px;}
.u-star-rating-20 a.u-nine-stars:hover {width:180px;}
.u-star-rating-20 a.u-ten-stars {left:180px;}
.u-star-rating-20 a.u-ten-stars:hover {width:200px;}
Вот и все, все очень просто и работает как надо. Как изменить звезду рейтинга и ее размер - я надеюсь вы сами поймете, код очень простой.
Если что-то непонятно или нужна помощь - пишите в комментариях или в личку. Оставляйте комментарии, как вам такое решение.
Теги:
0 Комментариев