Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
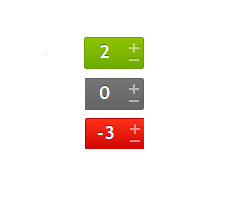
Итак, перейдем к установке, тут все - проще некуда! В то место, где вы бы хотели видеть этот шедевральный рейтинг, вставляете вот этот код:
Код
<div class="orating rate <?if(($RATING$*$RATED$-2*$RATED$)=0)?>nullRate<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>negativeRate<?else?>positiveRate<?endif?><?endif?>">
<span class="orating_counter tipsy-left"><b title="Голосов: $RATED$" id="rate_$ID$" class="r2"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b></span>
<div class="orate-btns">
<a href="javascript://" onclick="rateForm(+1,$ID$);return false;" class="orating-btn rup tipsy-right u-star-li-$ID$" title="Нравится"></a>
<a href="javascript://" onclick="rateForm(-1,$ID$);return false;" class="orating-btn rdown tipsy-right u-star-li-$ID$" title="Не нравится"></a>
<script type="text/javascript" src="http://fullweb.ucoz.ru/js/rate.js"></script>
</div>
</div>
<span class="orating_counter tipsy-left"><b title="Голосов: $RATED$" id="rate_$ID$" class="r2"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b></span>
<div class="orate-btns">
<a href="javascript://" onclick="rateForm(+1,$ID$);return false;" class="orating-btn rup tipsy-right u-star-li-$ID$" title="Нравится"></a>
<a href="javascript://" onclick="rateForm(-1,$ID$);return false;" class="orating-btn rdown tipsy-right u-star-li-$ID$" title="Не нравится"></a>
<script type="text/javascript" src="http://fullweb.ucoz.ru/js/rate.js"></script>
</div>
</div>
А в свой основной CSS всявляете вот эти классы:
Код
.orating {width:60px; height:32px; background:url('http://u.to/aGO-Ag') no-repeat; no-repeat; border-radius:2px; color:#fff; position:relative; float:right; transition: all 0.2s ease;}
.orating_counter {font-size:18px; font-family:"Trebuchet MS",tahoma; color:#fff; font-weight:normal; display:block; height:32px; line-height:30px; width:42px; text-shadow:0px -1px 0px rgba(0,0,0,0.4); text-align:center; cursor:pointer;}
.orating .nobuttons .orating_counter {width:60px !important;}
.orating .nobuttons .orate-btns {display:none;}
.orate-btns {width:16px; position:absolute; right:2px; top:3px;}
.positiveRate {background-position:0px 0px;}
.negativeRate {background-position:0px -64px;}
a.orating-btn {display:block; width:16px; height:14px; opacity:0.5; transition:all 0.2s ease; background:url('http://u.to/KWO-Ag') no-repeat;}
a.orating-btn:hover {opacity:1}
a.orating-btn.rup {background-position:0px 0px;}
a.orating-btn.rdown {background-position:0px -18px;}
.orating_counter {font-size:18px; font-family:"Trebuchet MS",tahoma; color:#fff; font-weight:normal; display:block; height:32px; line-height:30px; width:42px; text-shadow:0px -1px 0px rgba(0,0,0,0.4); text-align:center; cursor:pointer;}
.orating .nobuttons .orating_counter {width:60px !important;}
.orating .nobuttons .orate-btns {display:none;}
.orate-btns {width:16px; position:absolute; right:2px; top:3px;}
.positiveRate {background-position:0px 0px;}
.negativeRate {background-position:0px -64px;}
a.orating-btn {display:block; width:16px; height:14px; opacity:0.5; transition:all 0.2s ease; background:url('http://u.to/KWO-Ag') no-repeat;}
a.orating-btn:hover {opacity:1}
a.orating-btn.rup {background-position:0px 0px;}
a.orating-btn.rdown {background-position:0px -18px;}
Вот и все, с установкой мы закончили! Если нужно подкрутить размеры или изменить цвета - все они четко прописаны в CSS-стилях (указанных выше), настраивайте как вам угодно!
Теги:
5 Комментариев
Проверил. Да, в коде и правда были ошибки. Что странно, т.к тогда когда я его добавлял сюда - я тоже все проверял и все работало. Не знаю в чем проблема, может обновления в юкоз.
Короче я все поправил, проверил во всех модулях - все работает. Единственное, не работают кнопки +/- в виде материалов модуля "Каталог сайтов", на странице полного материала все ок.
Короче я все поправил, проверил во всех модулях - все работает. Единственное, не работают кнопки +/- в виде материалов модуля "Каталог сайтов", на странице полного материала все ок.