Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
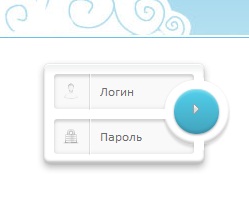
Данная форма входа опять же была взята из паблика, но по началу - даже я не смог ее установить. Были ошибки и в стилях, и самое главное в самом скрипте. Исправить оказалось не трудно, т.к я уже не раз адаптировал другие формы входа. В общем теперь выкладываю полностью рабочую версию.
Установка формы входа:
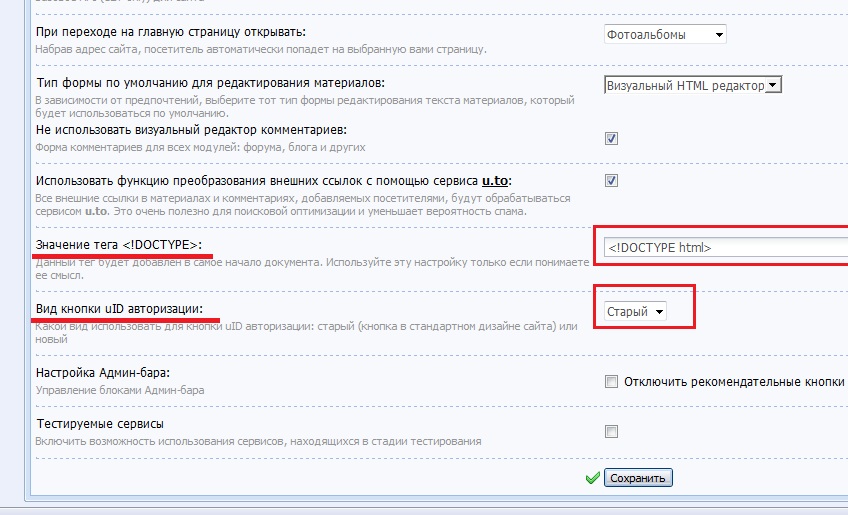
1). Самое главное, в основных настройках, установите Вид кнопки uID авторизации: Старый.
2). Замените шаблон Форма входа пользователей на этот:
Код
<section class="main">
<p class="field">
<input type="text" name="user" class="apologf" placeholder="Логин">
<i class="icon-large"><img src="/reg-form/login.png"/></i>
</p>
<p class="field">
<input type="password" name="password" class="apopassf" placeholder="Пароль">
<i class="icon-large"><img src="/reg-form/pass.png"/></i>
</p>
<p class="submit">
<button type="submit" name="submit">
<i class="icon-large"><img src="/reg-form/enter.png"/></i>
</button>
</p>
<input type="hidden" name="a" value="2" />
<input type="hidden" name="ajax" value="1" />
<input type="hidden" name="rnd" value="669" />
</section>
<script>
$('div[id="uidLogButton"]').attr({style:'display:none;'});
$('div[id="baseLogForm"]').attr({style:'display: block;'});
$('form[action="/index/sub/"]').attr({id:'apologform',class:'form-1'});
</script>
<p class="field">
<input type="text" name="user" class="apologf" placeholder="Логин">
<i class="icon-large"><img src="/reg-form/login.png"/></i>
</p>
<p class="field">
<input type="password" name="password" class="apopassf" placeholder="Пароль">
<i class="icon-large"><img src="/reg-form/pass.png"/></i>
</p>
<p class="submit">
<button type="submit" name="submit">
<i class="icon-large"><img src="/reg-form/enter.png"/></i>
</button>
</p>
<input type="hidden" name="a" value="2" />
<input type="hidden" name="ajax" value="1" />
<input type="hidden" name="rnd" value="669" />
</section>
<script>
$('div[id="uidLogButton"]').attr({style:'display:none;'});
$('div[id="baseLogForm"]').attr({style:'display: block;'});
$('form[action="/index/sub/"]').attr({id:'apologform',class:'form-1'});
</script>
* Для вызова самой формы входа, в нужное место (обычно это боковой блок или шапка) вставьте код $LOGIN_FORM$ или $LOGIN_FORM$.
3). В самый низ вашего основного CSS вставляйте:
Код
/*---------[new_reg_form]---------*/
.form-1 *,
.form-1 *:after,
.form-1 *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;}
.clearfix:after {
content: "";
display: table;
clear: both;}
.form-1 {
width: 140px;
margin: 0px;
padding: 10px;
position: relative;
box-shadow:
0 0 1px rgba(0, 0, 0, 0.3),
0 3px 7px rgba(0, 0, 0, 0.3),
inset 0 1px rgba(255,255,255,1),
inset 0 -3px 2px rgba(0,0,0,0.25);
border-radius: 5px;
background: white;
background: -moz-linear-gradient(#eeefef, #ffffff 10%);
background: -ms-linear-gradient(#eeefef, #ffffff 10%);
background: -o-linear-gradient(#eeefef, #ffffff 10%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#eeefef), color-stop(0.1, #ffffff));
background: -webkit-linear-gradient(#eeefef, #ffffff 10%);
background: linear-gradient(#eeefef, #ffffff 10%);}
.form-1 .field {
position: relative;}
.form-1 .field i {
left: 0px;
top: 0px;
position: absolute;
height: 36px;
width: 36px;
border-right: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 0 rgba(255, 255, 255, 0.7);
color: #777777;
text-align: center;
line-height: 42px;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
pointer-events: none;}
.form-1 input[type=text], .form-1 input[type=password] {
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
width: 100%;
padding: 10px 18px 10px 45px;
border: none;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.1),
inset 0 3px 2px rgba(0,0,0,0.1);
border-radius: 3px;
background: #f9f9f9;
color: #777;
-webkit-transition: color 0.3s ease-out;
-moz-transition: color 0.3s ease-out;
-ms-transition: color 0.3s ease-out;
-o-transition: color 0.3s ease-out;
transition: color 0.3s ease-out;}
.form-1 input[type=text] {margin-bottom: 10px;}
.form-1 input[type=text]:hover ~ i, .form-1 input[type=password]:hover ~ i {color: #52cfeb;}
.form-1 input[type=text]:focus ~ i, .form-1 input[type=password]:focus ~ i {color: #42A2BC;}
.form-1 input[type=text]:focus, .form-1 input[type=password]:focus, .form-1 button[type=submit]:focus {outline: none;}
.form-1 .submit {
width: 65px;
height: 65px;
position: absolute;
top: 16px;
right: -25px;
padding: 10px;
z-index: 2;
background: #ffffff;
border-radius: 50%;
box-shadow:
0 0 2px rgba(0,0,0,0.1),
0 3px 2px rgba(0,0,0,0.1),
inset 0 -3px 2px rgba(0,0,0,0.2);}
.form-1 .submit:after {
content: "";
width: 10px;
height: 10px;
position: absolute;
top: -2px;
left: 30px;
background: #ffffff;
box-shadow: 0 62px white, -32px 31px white;}
.form-1 button {
width: 100%;
height: 100%;
margin-top: -1px;
font-size: 1.4em;
line-height: 1.75;
color: white;
border: none;
border-radius: inherit;
background: #52cfeb;
background: -moz-linear-gradient(#52cfeb, #42A2BC);
background: -ms-linear-gradient(#52cfeb, #42A2BC);
background: -o-linear-gradient(#52cfeb, #42A2BC);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#52cfeb), to(#42A2BC));
background: -webkit-linear-gradient(#52cfeb, #42A2BC);
background: linear-gradient(#52cfeb, #42A2BC);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
0 1px 2px rgba(0,0,0,0.35),
inset 0 3px 2px rgba(255,255,255,0.2),
inset 0 -3px 2px rgba(0,0,0,0.1);
cursor: pointer;}
.form-1 button:hover,
.form-1 button[type=submit]:focus {
background: #52cfeb;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
.form-1 button:active {
background: #42A2BC;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.3),
inset 0 3px 4px rgba(0,0,0,0.3);}
/*---------[/new_reg_form]---------*/
.form-1 *,
.form-1 *:after,
.form-1 *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;}
.clearfix:after {
content: "";
display: table;
clear: both;}
.form-1 {
width: 140px;
margin: 0px;
padding: 10px;
position: relative;
box-shadow:
0 0 1px rgba(0, 0, 0, 0.3),
0 3px 7px rgba(0, 0, 0, 0.3),
inset 0 1px rgba(255,255,255,1),
inset 0 -3px 2px rgba(0,0,0,0.25);
border-radius: 5px;
background: white;
background: -moz-linear-gradient(#eeefef, #ffffff 10%);
background: -ms-linear-gradient(#eeefef, #ffffff 10%);
background: -o-linear-gradient(#eeefef, #ffffff 10%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#eeefef), color-stop(0.1, #ffffff));
background: -webkit-linear-gradient(#eeefef, #ffffff 10%);
background: linear-gradient(#eeefef, #ffffff 10%);}
.form-1 .field {
position: relative;}
.form-1 .field i {
left: 0px;
top: 0px;
position: absolute;
height: 36px;
width: 36px;
border-right: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 0 rgba(255, 255, 255, 0.7);
color: #777777;
text-align: center;
line-height: 42px;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
pointer-events: none;}
.form-1 input[type=text], .form-1 input[type=password] {
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
width: 100%;
padding: 10px 18px 10px 45px;
border: none;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.1),
inset 0 3px 2px rgba(0,0,0,0.1);
border-radius: 3px;
background: #f9f9f9;
color: #777;
-webkit-transition: color 0.3s ease-out;
-moz-transition: color 0.3s ease-out;
-ms-transition: color 0.3s ease-out;
-o-transition: color 0.3s ease-out;
transition: color 0.3s ease-out;}
.form-1 input[type=text] {margin-bottom: 10px;}
.form-1 input[type=text]:hover ~ i, .form-1 input[type=password]:hover ~ i {color: #52cfeb;}
.form-1 input[type=text]:focus ~ i, .form-1 input[type=password]:focus ~ i {color: #42A2BC;}
.form-1 input[type=text]:focus, .form-1 input[type=password]:focus, .form-1 button[type=submit]:focus {outline: none;}
.form-1 .submit {
width: 65px;
height: 65px;
position: absolute;
top: 16px;
right: -25px;
padding: 10px;
z-index: 2;
background: #ffffff;
border-radius: 50%;
box-shadow:
0 0 2px rgba(0,0,0,0.1),
0 3px 2px rgba(0,0,0,0.1),
inset 0 -3px 2px rgba(0,0,0,0.2);}
.form-1 .submit:after {
content: "";
width: 10px;
height: 10px;
position: absolute;
top: -2px;
left: 30px;
background: #ffffff;
box-shadow: 0 62px white, -32px 31px white;}
.form-1 button {
width: 100%;
height: 100%;
margin-top: -1px;
font-size: 1.4em;
line-height: 1.75;
color: white;
border: none;
border-radius: inherit;
background: #52cfeb;
background: -moz-linear-gradient(#52cfeb, #42A2BC);
background: -ms-linear-gradient(#52cfeb, #42A2BC);
background: -o-linear-gradient(#52cfeb, #42A2BC);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#52cfeb), to(#42A2BC));
background: -webkit-linear-gradient(#52cfeb, #42A2BC);
background: linear-gradient(#52cfeb, #42A2BC);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
0 1px 2px rgba(0,0,0,0.35),
inset 0 3px 2px rgba(255,255,255,0.2),
inset 0 -3px 2px rgba(0,0,0,0.1);
cursor: pointer;}
.form-1 button:hover,
.form-1 button[type=submit]:focus {
background: #52cfeb;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
.form-1 button:active {
background: #42A2BC;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.3),
inset 0 3px 4px rgba(0,0,0,0.3);}
/*---------[/new_reg_form]---------*/
Скрипт установлен. Если ван нужна другая ширина, то редактируйте в стилях параметр .form-1 {width: 140px; под себя. Хотя с помощью стилей можно как угодно менять размеры и оформление.
Теги:
0 Комментариев