Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Шаг-1 Установка CSS
Заходим в П.У - Дизайн - Упр. Дизайном(CSS) и в самый низ вставляем код профиля:
Код
/* User Box */
#userbox {text-shadow:0 -1px 0 #446b81;color:#fff;font:normal 14px Trebuchet MS,Arial,Tahoma,Verdana;display:none;position:fixed;top:50%;left:50%;padding:29px 33px 0;width:250px;margin-left:-158px;margin-top:-140px;height:281px;background:url('http://wallaby.ucoz.ru/images_site/user_box.png') no-repeat 0 0;}
#userbox a {color:#fff;text-decoration:none;}
#userbox a:hover {text-decoration:underline;}
#userbox span#nm {font:bold 26px Trebuchet MS,Arial,Tahoma,Verdana;margin-bottom:18px;display:block;}
#userbox #cls {width:25px;height:25px;display:block;float:right;background:url('http://wallaby.ucoz.ru/images_site/oel.png') no-repeat 0 -133px;cursor:pointer;}
#userbox input[type='text'], #userbox input[type='password'] {margin-top:19px;padding:0 13px;background:url('http://wallaby.ucoz.ru/images_site/oel.png') no-repeat 0 0;font:normal 15px/38px Trebuchet MS,Arial,Tahoma,Verdana;width:224px;height:37px;color:#9f9f9f;border:none;outline:none;}
#userbox input#log_in {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat -122px 0;cursor:pointer;width:122px;height:40px;margin:21px 64px 0;border:none;outline:none;}
#userbox input#log_in:hover {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat -122px -41px;}
#userbox input#log_out {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat 0 0;cursor:pointer;width:122px;height:40px;margin:21px 64px 0;border:none;outline:none;}
#userbox input#log_out:hover {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat 0 -41px;}
#userbox #avatar {width:95px;height:96px;background:url('http://wallaby.ucoz.ru/images_site/oel.png') no-repeat 0 -37px;float:left;margin-right:22px;margin-top:19px;}
#userbox #avatar img {max-with:85px;max-height:85px;margin:5px 5px 0 5px;border:none;}
#userbox #u_block {padding-top:21px;}
#userbox #u_block a {display:block;}
/* -------- */
#userbox {text-shadow:0 -1px 0 #446b81;color:#fff;font:normal 14px Trebuchet MS,Arial,Tahoma,Verdana;display:none;position:fixed;top:50%;left:50%;padding:29px 33px 0;width:250px;margin-left:-158px;margin-top:-140px;height:281px;background:url('http://wallaby.ucoz.ru/images_site/user_box.png') no-repeat 0 0;}
#userbox a {color:#fff;text-decoration:none;}
#userbox a:hover {text-decoration:underline;}
#userbox span#nm {font:bold 26px Trebuchet MS,Arial,Tahoma,Verdana;margin-bottom:18px;display:block;}
#userbox #cls {width:25px;height:25px;display:block;float:right;background:url('http://wallaby.ucoz.ru/images_site/oel.png') no-repeat 0 -133px;cursor:pointer;}
#userbox input[type='text'], #userbox input[type='password'] {margin-top:19px;padding:0 13px;background:url('http://wallaby.ucoz.ru/images_site/oel.png') no-repeat 0 0;font:normal 15px/38px Trebuchet MS,Arial,Tahoma,Verdana;width:224px;height:37px;color:#9f9f9f;border:none;outline:none;}
#userbox input#log_in {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat -122px 0;cursor:pointer;width:122px;height:40px;margin:21px 64px 0;border:none;outline:none;}
#userbox input#log_in:hover {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat -122px -41px;}
#userbox input#log_out {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat 0 0;cursor:pointer;width:122px;height:40px;margin:21px 64px 0;border:none;outline:none;}
#userbox input#log_out:hover {background:url('http://wallaby.ucoz.ru/images_site/logbt.png') no-repeat 0 -41px;}
#userbox #avatar {width:95px;height:96px;background:url('http://wallaby.ucoz.ru/images_site/oel.png') no-repeat 0 -37px;float:left;margin-right:22px;margin-top:19px;}
#userbox #avatar img {max-with:85px;max-height:85px;margin:5px 5px 0 5px;border:none;}
#userbox #u_block {padding-top:21px;}
#userbox #u_block a {display:block;}
/* -------- */
Шаг-2 Установка HTML и JS
Вставляем код формы входа ucoz на всех страницах сайта:
Код
<!-- User_Box -->
<script type="text/javascript">function log_in() {$('input[name=user]').val($('#u_login').val());$('input[name=password]').val($('#u_pass').val());$('input[name=sbm]').click();}</script>
<div id='userbox'>
<div id='cls' title='Закрыть' onclick="$('#userbox').fadeOut();"></div>
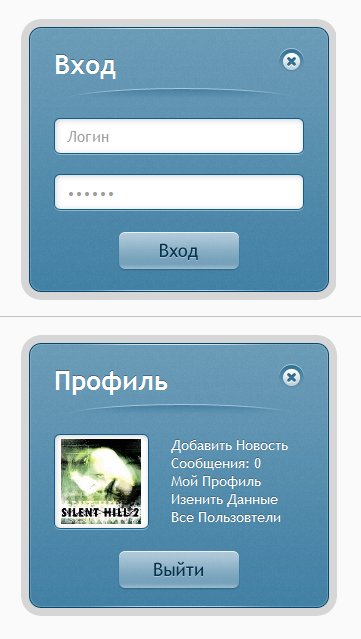
<span id='nm'><?if($USER_LOGGED_IN$)?>Профиль<?else?>Вход<?endif?></span>
<?if($USER_LOGGED_IN$)?>
<div id='avatar'><img src='$USER_AVATAR_URL$' alt='avatar' title='$USERNAME$'></div>
<div id='u_block'>
<a href='/news/0-0-0-1'>Добавить Новость</a>
<a href='/index/14'>Сообщения: <span title='Непрочитанных сообщений: $UNREAD_PM$'>$UNREAD_PM$</span></a>
<a href='/index/8'>Мой Профиль</a>
<a href='/index/11'>Изенить Данные</a>
<a href='/index/15'>Все Пользовтели</a>
<input type='button' value='' title='Выйти' id="log_out" onclick="location.href='/index/10'">
</div>
<?else?><input type='text' id='u_login' value='Логин' size='20' maxlength='50' onblur="if(value == ''){value = 'Логин'}" onfocus="if(value == 'Логин'){value =''}">
<input type='password' id='u_pass' value='Пароль' size='20' maxlength='50' onblur="if(value == ''){value = 'Пароль'}" onfocus="if(value == 'Пароль'){value =''}">
<input type='button' value='' id="log_in" onclick='log_in();'>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<?endif?>
</div>
<!-- /User_Box -->
<script type="text/javascript">function log_in() {$('input[name=user]').val($('#u_login').val());$('input[name=password]').val($('#u_pass').val());$('input[name=sbm]').click();}</script>
<div id='userbox'>
<div id='cls' title='Закрыть' onclick="$('#userbox').fadeOut();"></div>
<span id='nm'><?if($USER_LOGGED_IN$)?>Профиль<?else?>Вход<?endif?></span>
<?if($USER_LOGGED_IN$)?>
<div id='avatar'><img src='$USER_AVATAR_URL$' alt='avatar' title='$USERNAME$'></div>
<div id='u_block'>
<a href='/news/0-0-0-1'>Добавить Новость</a>
<a href='/index/14'>Сообщения: <span title='Непрочитанных сообщений: $UNREAD_PM$'>$UNREAD_PM$</span></a>
<a href='/index/8'>Мой Профиль</a>
<a href='/index/11'>Изенить Данные</a>
<a href='/index/15'>Все Пользовтели</a>
<input type='button' value='' title='Выйти' id="log_out" onclick="location.href='/index/10'">
</div>
<?else?><input type='text' id='u_login' value='Логин' size='20' maxlength='50' onblur="if(value == ''){value = 'Логин'}" onfocus="if(value == 'Логин'){value =''}">
<input type='password' id='u_pass' value='Пароль' size='20' maxlength='50' onblur="if(value == ''){value = 'Пароль'}" onfocus="if(value == 'Пароль'){value =''}">
<input type='button' value='' id="log_in" onclick='log_in();'>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<?endif?>
</div>
<!-- /User_Box -->
Шаг-3 Установка окна вызова
Вставляем код туда, где хотите видеть ссылку для вызова окна профиля и формы входа:
Код
<a href="javascript://" onclick="$('#userbox').fadeIn();"><?if($USER_LOGGED_IN$)?>Профиль<?else?>Вход<?endif?></a>
Дополнительно
На тех страницах, где у вас будет окно авторизации, должен стоять код стандартной формы входа - $LOGIN_FORM$ (иначе авторизация не будет работать), если хотите, можете спрятать стандартную форму входа, вот так:
Код
<div style='display:none;'>$LOGIN_FORM$</div>
На этом все!
Теги:
0 Комментариев