Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Данный слайдер изначально работал с библиотекой jquery 1.4.3 и я уже решил отказаться от него, так как вшитая в uCoz библиотека jquery, имела более позднею версию 1.3.2, но как говориться, о чудо, слайдер работает и с этой версией библиотеки.
Пришлось немного повозиться с данным слайдером и адаптировать его для uCoz, а именно:
- я изменил разрешения изображений, 500x100
- заменил круглые кнопки переключателя на квадратные
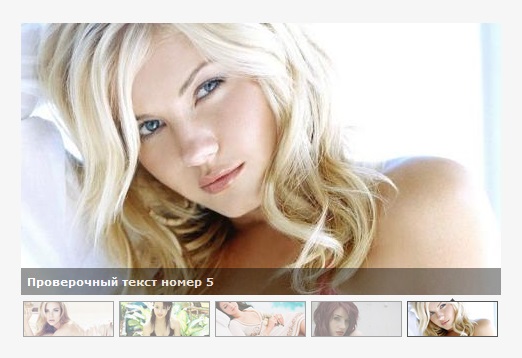
- добавил однопиксельное полупрозрачное изображение, в котором отображается название новостей.
У слайдера есть один недостаток, сами слайды, то есть картинки в них, будут нормально отображаться - только если размер и пропорции картинок совпадают или не сильно превышают таковые параметры самого слайдера, заданные в стилях. Сколько не пытался, но по простому исправить это не получается.
Шаг 1 - Установим JS:
Скачайте архив, и залейте папку nivo-slider в корень файлового менеджера.
Для начало нам следует в низ страницы сайта установить перед закрывающим тегом body следующий js-код:
Код
<script type="text/javascript" src="/nivo-slider/nivo_slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect: 'random', // анимация (sliceDownRight', 'sliceDownLeft', 'sliceUpRight', 'sliceUpLeft', 'sliceUpDown', 'sliceUpDownLeft', 'fold','fade', 'boxRandom', 'boxRain', 'boxRainReverse', 'boxRainGrow', 'boxRainGrowReverse, random)
slices: 16, // кол-во частиц (в анимации)
boxCols: 8, // кол-во столбцов (в анимации)
boxRows: 4, // кол-во строк (в анимации)
animSpeed: 500, // скорость анимации
pauseTime: 3000, // скорость смены слайдов
startSlide: 0, // с какого слайда начинать
randomStart: false, // начинать случайным слайдом (вкл-выкл)
directionNav: true, // стрелки (вкл-выкл)
directionNavHide: true, // hover-эффект стрелок (вкл-выкл)
controlNav: true, // кнопки (вкл-выкл)
controlNavThumbs: true, // миниатюры вместо кнопок (вкл-выкл)
keyboardNav: true, // управление клавиатурой (вкл-выкл)
pauseOnHover: true, // пауза при наведении (вкл-выкл)
captionOpacity: 0.8, // степерь прозрачности текста
});
});
</script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect: 'random', // анимация (sliceDownRight', 'sliceDownLeft', 'sliceUpRight', 'sliceUpLeft', 'sliceUpDown', 'sliceUpDownLeft', 'fold','fade', 'boxRandom', 'boxRain', 'boxRainReverse', 'boxRainGrow', 'boxRainGrowReverse, random)
slices: 16, // кол-во частиц (в анимации)
boxCols: 8, // кол-во столбцов (в анимации)
boxRows: 4, // кол-во строк (в анимации)
animSpeed: 500, // скорость анимации
pauseTime: 3000, // скорость смены слайдов
startSlide: 0, // с какого слайда начинать
randomStart: false, // начинать случайным слайдом (вкл-выкл)
directionNav: true, // стрелки (вкл-выкл)
directionNavHide: true, // hover-эффект стрелок (вкл-выкл)
controlNav: true, // кнопки (вкл-выкл)
controlNavThumbs: true, // миниатюры вместо кнопок (вкл-выкл)
keyboardNav: true, // управление клавиатурой (вкл-выкл)
pauseOnHover: true, // пауза при наведении (вкл-выкл)
captionOpacity: 0.8, // степерь прозрачности текста
});
});
</script>
Шаг 2 - Установим HTML:
Заходим в админ панель => Инструменты => Информеры => Создать информер
И создаём информер новостей, с нужными вам параметрами, советую установить количество материалов: 5 или 7
теперь копируем в информер следующий код:
Код
<a href="$ENTRY_URL$">
<img src="$IMG_URL1$" title="$TITLE$"/>
</a>
<img src="$IMG_URL1$" title="$TITLE$"/>
</a>
а там, где хотите видеть слайдер, устанавливайте следующий код, в котором находиться ваш информер:
Код
<div id="slider" class="nivoSlider">
$MYINF_1$
</div>
$MYINF_1$
</div>
Шаг 3 - Установим CSS:
Чтобы вам не пришлось искать где изменить например высоту квадратных кнопок, я прописал комментария для наиболее важных стилей, которые понадобятся для изменениях под ваш дизайн.
Код
/* меняем размер изображений высоту и ширину */
.nivo-imageLink img {
width:480px;
height:272px;
object-fit:cover;}
#slider {
position:relative;
width:480px !important;
height:272px !important;
background:url(/nivo-slider/loading.gif) no-repeat 50% 50%;}
.thumbNav {
left:0 !important;
width:480px;
bottom:-48px !important;}
#slider img {
position:absolute;
top:0px;
left:0px;}
#slider a {display:block;}
.nivo-controlNav {
position:absolute;
left:180px;
bottom:-25px;}
.thumbNav img {
display:block !important;
width:92%;
margin:3%;
height:75%;
padding:1%;
background:#555;
object-fit:cover;}
.nivo-controlNav a.active {background-position:0 -22px;}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(/nivo-slider/bullets.png) no-repeat;
text-indent:-9999px;
margin-right:3px;
float:left;}
.thumbNav a.active {
background:url(/nivo-slider/arrow.png) 50% 0% no-repeat;
opacity:1;}
.thumbNav a {
background:none;
width:20% !important;
height:45px !important;
margin-right:0 !important;
opacity:0.5;}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(/nivo-slider/arrows.png) no-repeat 15px 50%;
text-indent:-9999px;
height:100%;
position:absolute;
z-index:9;
cursor: pointer;}
a.nivo-nextNav {
background-position:-30px 50%;
padding-right:15px;}
a.nivo-prevNav {padding-left:15px;}
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;}
.clear {clear:both;}
.nivoSlider {position:relative;}
.nivo-imageLink,.nivoSlider > a {
position:absolute;
width:100%;
height:100%;
padding:0;
margin:0;
z-index:6;
display:none;
overflow:hidden;}
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;}
.nivo-box {
display:block;
position:absolute;
z-index:5;}
/* Полупрозрачный чёрный фон */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background: url(/nivo-slider/fon_nivo-caption.png) repeat;
font:11px Verdana,Arial,Helvetica, sans-serif; color:#fff; font-weight: bold;
width:100%;
z-index:8;}
.nivo-caption p {
padding:6px;
margin:0;}
.nivo-caption a {display:inline !important;}
.nivo-html-caption {display:none;}
.nivo-prevNav {left:0px;}
.nivo-nextNav {right:0px;}
.nivo-controlNav a {
position:relative;
z-index:9;
cursor: pointer;}
.nivo-controlNav a.active {font-weight:bold;}
.nivo-imageLink img {
width:480px;
height:272px;
object-fit:cover;}
#slider {
position:relative;
width:480px !important;
height:272px !important;
background:url(/nivo-slider/loading.gif) no-repeat 50% 50%;}
.thumbNav {
left:0 !important;
width:480px;
bottom:-48px !important;}
#slider img {
position:absolute;
top:0px;
left:0px;}
#slider a {display:block;}
.nivo-controlNav {
position:absolute;
left:180px;
bottom:-25px;}
.thumbNav img {
display:block !important;
width:92%;
margin:3%;
height:75%;
padding:1%;
background:#555;
object-fit:cover;}
.nivo-controlNav a.active {background-position:0 -22px;}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(/nivo-slider/bullets.png) no-repeat;
text-indent:-9999px;
margin-right:3px;
float:left;}
.thumbNav a.active {
background:url(/nivo-slider/arrow.png) 50% 0% no-repeat;
opacity:1;}
.thumbNav a {
background:none;
width:20% !important;
height:45px !important;
margin-right:0 !important;
opacity:0.5;}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(/nivo-slider/arrows.png) no-repeat 15px 50%;
text-indent:-9999px;
height:100%;
position:absolute;
z-index:9;
cursor: pointer;}
a.nivo-nextNav {
background-position:-30px 50%;
padding-right:15px;}
a.nivo-prevNav {padding-left:15px;}
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;}
.clear {clear:both;}
.nivoSlider {position:relative;}
.nivo-imageLink,.nivoSlider > a {
position:absolute;
width:100%;
height:100%;
padding:0;
margin:0;
z-index:6;
display:none;
overflow:hidden;}
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;}
.nivo-box {
display:block;
position:absolute;
z-index:5;}
/* Полупрозрачный чёрный фон */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background: url(/nivo-slider/fon_nivo-caption.png) repeat;
font:11px Verdana,Arial,Helvetica, sans-serif; color:#fff; font-weight: bold;
width:100%;
z-index:8;}
.nivo-caption p {
padding:6px;
margin:0;}
.nivo-caption a {display:inline !important;}
.nivo-html-caption {display:none;}
.nivo-prevNav {left:0px;}
.nivo-nextNav {right:0px;}
.nivo-controlNav a {
position:relative;
z-index:9;
cursor: pointer;}
.nivo-controlNav a.active {font-weight:bold;}
Примечание:
Для тех кто впервые сталкивается со слайдером, хочу сказать, что данный слайдер будет отображать изображения новостей в том случае, если вы добавляете картинку новостей через функцию добавить изображение, которое находиться в Добавлении новостей, к которым вы переходи с главной странице своего сайта, нажав на ссылку Добавить новость! (надеюсь не запутал).
Теги: