Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
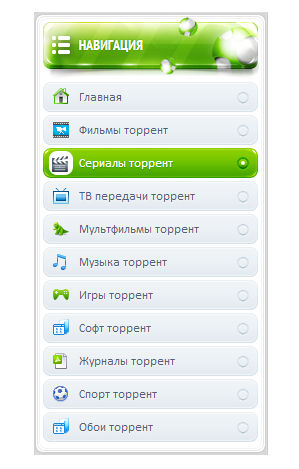
Установка меню
В блок где хотите видеть меню:
Код
<nav class="bnav">
<ul>
<li><a href="/"><span class="ico ico_01"></span>Главная</a></li>
<li><a href="/"><span class="ico ico_02"></span>Фильмы</a></li>
<li><a href="/"><span class="ico ico_03"></span>Сериалы</a></li>
<li><a href="/"><span class="ico ico_04"></span>ТВ передачи</a></li>
<li><a href="/"><span class="ico ico_05"></span>Мультфильмы</a></li>
<li><a href="/"><span class="ico ico_06"></span>Музыка торрент</a></li>
<li><a href="/"><span class="ico ico_07"></span>Игры торрент</a></li>
<li><a href="/"><span class="ico ico_08"></span>Шаблоны для uCoz</a></li>
<li><a href="/"><span class="ico ico_09"></span>Журналы торрент</a></li>
<li><a href="/"><span class="ico ico_10"></span>Спорт торрент</a></li>
<li><a href="/"><span class="ico ico_11"></span>Обои торрент</a></li>
</ul>
</nav>
<ul>
<li><a href="/"><span class="ico ico_01"></span>Главная</a></li>
<li><a href="/"><span class="ico ico_02"></span>Фильмы</a></li>
<li><a href="/"><span class="ico ico_03"></span>Сериалы</a></li>
<li><a href="/"><span class="ico ico_04"></span>ТВ передачи</a></li>
<li><a href="/"><span class="ico ico_05"></span>Мультфильмы</a></li>
<li><a href="/"><span class="ico ico_06"></span>Музыка торрент</a></li>
<li><a href="/"><span class="ico ico_07"></span>Игры торрент</a></li>
<li><a href="/"><span class="ico ico_08"></span>Шаблоны для uCoz</a></li>
<li><a href="/"><span class="ico ico_09"></span>Журналы торрент</a></li>
<li><a href="/"><span class="ico ico_10"></span>Спорт торрент</a></li>
<li><a href="/"><span class="ico ico_11"></span>Обои торрент</a></li>
</ul>
</nav>
В CSS:
Код
.bnav {width:215px;}
.bnav ul {display:block; padding:0; margin:0; list-style:none; background:0;}
.bnav li {margin:3px 0 0 0;}
.bnav li:first-child {margin:0;}
.bnav li a {height:30px; padding:0 0 0 36px; display:block; position:relative; overflow:hidden; font:12px/30px Calibri; color:#4e6378; text-shadow:0 1px 1px #f5f8fa; text-decoration:none; background:url(http://fullweb.ucoz.ru/_bl/3/45779636.png) no-repeat -698px 0;}
.bnav li a:hover {color:#fff; text-shadow:0 1px 1px #329500; background-position:-698px -32px;}
.bnav li a .ico {width:24px; height:24px; display:block; position:absolute; left:6px; top:3px; background-image:url(http://fullweb.ucoz.ru/_bl/3/60924725.png); background-repeat:no-repeat;}
.bnav li a .ico_01 {background-position:center 3px;}
.bnav li a .ico_02 {background-position:center -28px;}
.bnav li a .ico_03 {background-position:center -60px;}
.bnav li a .ico_04 {background-position:center -94px;}
.bnav li a .ico_05 {background-position:center -128px;}
.bnav li a .ico_06 {background-position:center -160px;}
.bnav li a .ico_07 {background-position:center -194px;}
.bnav li a .ico_08 {background-position:center -228px;}
.bnav li a .ico_09 {background-position:center -260px;}
.bnav li a .ico_10 {background-position:center -293px;}
.bnav li a .ico_11 {background-position:center -228px;}
.bnav ul {display:block; padding:0; margin:0; list-style:none; background:0;}
.bnav li {margin:3px 0 0 0;}
.bnav li:first-child {margin:0;}
.bnav li a {height:30px; padding:0 0 0 36px; display:block; position:relative; overflow:hidden; font:12px/30px Calibri; color:#4e6378; text-shadow:0 1px 1px #f5f8fa; text-decoration:none; background:url(http://fullweb.ucoz.ru/_bl/3/45779636.png) no-repeat -698px 0;}
.bnav li a:hover {color:#fff; text-shadow:0 1px 1px #329500; background-position:-698px -32px;}
.bnav li a .ico {width:24px; height:24px; display:block; position:absolute; left:6px; top:3px; background-image:url(http://fullweb.ucoz.ru/_bl/3/60924725.png); background-repeat:no-repeat;}
.bnav li a .ico_01 {background-position:center 3px;}
.bnav li a .ico_02 {background-position:center -28px;}
.bnav li a .ico_03 {background-position:center -60px;}
.bnav li a .ico_04 {background-position:center -94px;}
.bnav li a .ico_05 {background-position:center -128px;}
.bnav li a .ico_06 {background-position:center -160px;}
.bnav li a .ico_07 {background-position:center -194px;}
.bnav li a .ico_08 {background-position:center -228px;}
.bnav li a .ico_09 {background-position:center -260px;}
.bnav li a .ico_10 {background-position:center -293px;}
.bnav li a .ico_11 {background-position:center -228px;}
Примечания:
- Картинки из CSS лучше сохранить себе, чтоб они потом никуда не пропали.
- Это меню взято из шаблона Torrentiki для uCoz, возможно вас заинтересует и он.
Вот и все ваше меню для uCoz готово.
Теги:
8 Комментариев
А есть код какой нибудь? Просто хочу это меню сделать выдвижным)
Можете с этого шаблона http://fullweb.ucoz.ru/blog/2013-12-17-309 вытащить выдвижное меню?
Можете с этого шаблона http://fullweb.ucoz.ru/blog/2013-12-17-309 вытащить выдвижное меню?