Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Особенности данного скрипта:
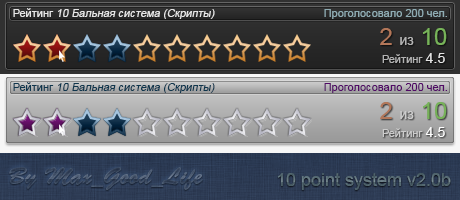
- 10 бальная система оценок
- Выбор по 1-ой звезде
- При голосовании, автоматом изменяется рейтинг и количество голосовавших.
- После голосования, вместо 0 из 10 автоматически выводится текст "Голос засчитан"
- Если вы повторно проголосовали, то будет такая надпись "Вы уже голосовали"
- Выбор дизайна как для светлых сайтов, так и для темных.
Установка:
- Качаем архив, папку rating10point залить в корень вашего сайта.
- Это вставляем туда где хотим видеть рейтинг:
Code
<link type="text/css" rel="StyleSheet" href="/rating10point/RatingByMaxGoodLife.css" />
<div class="rating_style"> <!-- 10PointSystemV2.5a by max_good_life -->
<div id="rating_title" align="center"><div id="RatingTitleTbl"></div><table border="0" cellspacing="0" cellpadding="0" width="98%"><td align="left" id="RatingEntryName">Рейтинг: <i><span id="RatingEntryNameA">$ENTRY_NAME$</span> <?if($CAT_NAME$)?>($CAT_NAME$)<?endif?></i></td><td align="right"><table border="0" cellspacing="0" cellpadding="0" id="RatingAnswerAll"><td align="center"><span id="Rgolos">Голосов</span></td><td align="right"><div id="Rating_TotalAnswer"> $RATED$ </div><div id="Rating_NewAnswer"></div></td><td align="right"> чел.</td></table></td></table></div>
<div id="RatingContent" align="center">
<table border="0" cellspacing="0" cellpadding="0" width="98%"><tr><td align="left"><div id="otstup"></div>
<ul id="uStarRating$ID$" class="u-star-rating-30" title="Рейтинг: <?($RATING$*2)?>/$RATED$">
<li class="u-current-rating" id="uCurStarRating$ID$" style=""></li><?if($RATE_FORM$)?>
<li class="u-star-li-$ID$"><a href="#" id="0.5" onclick="ustarrating('$ID$',0.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-one-star">1</a></li>
<li class="u-star-li-$ID$"><a href="#" id="1" onclick="ustarrating('$ID$',1);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-two-stars">2</a></li>
<li class="u-star-li-$ID$"><a href="#" id="1.5" onclick="ustarrating('$ID$',1.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-three-stars">3</a></li>
<li class="u-star-li-$ID$"><a href="#" id="2" onclick="ustarrating('$ID$',2);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-four-stars">4</a></li>
<li class="u-star-li-$ID$"><a href="#" id="2.5" onclick="ustarrating('$ID$',2.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-five-stars">5</a></li>
<li class="u-star-li-$ID$"><a href="#" id="3" onclick="ustarrating('$ID$',3);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-six-stars">6</a></li>
<li class="u-star-li-$ID$"><a href="#" id="3.5" onclick="ustarrating('$ID$',3.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-seven-stars">7</a></li>
<li class="u-star-li-$ID$"><a href="#" id="4" onclick="ustarrating('$ID$',4);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-eight-stars">8</a></li>
<li class="u-star-li-$ID$"><a href="#" id="4.5" onclick="ustarrating('$ID$',4.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-nige-stars">9</a></li>
<li class="u-star-li-$ID$"><a href="#" id="5" onclick="ustarrating('$ID$',5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-ten-stars">10</a></li>
<?endif?></ul>
</td><td align="right" valign="top" id="RatingMaterial">
<div id="RatingUse"><span id="rating_hoverstars">0</span> из <span id="rating_allstars">10</span></div><div align="right"><table border="0" cellspacing="0" cellpadding="0" width="100%" height="20" id="RatingMaterial"><td align="right">Рейтинг</td><td id="rating_rated" align="right"><div id="Rating_Material"><?($RATING$*2)?></div><div id="Rating_NewRating"></div></td></table></div>
</td></tr></table>
</div></div> <!-- 10PointSystemV2.5a by max_good_life.END -->
<div class="rating_style"> <!-- 10PointSystemV2.5a by max_good_life -->
<div id="rating_title" align="center"><div id="RatingTitleTbl"></div><table border="0" cellspacing="0" cellpadding="0" width="98%"><td align="left" id="RatingEntryName">Рейтинг: <i><span id="RatingEntryNameA">$ENTRY_NAME$</span> <?if($CAT_NAME$)?>($CAT_NAME$)<?endif?></i></td><td align="right"><table border="0" cellspacing="0" cellpadding="0" id="RatingAnswerAll"><td align="center"><span id="Rgolos">Голосов</span></td><td align="right"><div id="Rating_TotalAnswer"> $RATED$ </div><div id="Rating_NewAnswer"></div></td><td align="right"> чел.</td></table></td></table></div>
<div id="RatingContent" align="center">
<table border="0" cellspacing="0" cellpadding="0" width="98%"><tr><td align="left"><div id="otstup"></div>
<ul id="uStarRating$ID$" class="u-star-rating-30" title="Рейтинг: <?($RATING$*2)?>/$RATED$">
<li class="u-current-rating" id="uCurStarRating$ID$" style=""></li><?if($RATE_FORM$)?>
<li class="u-star-li-$ID$"><a href="#" id="0.5" onclick="ustarrating('$ID$',0.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-one-star">1</a></li>
<li class="u-star-li-$ID$"><a href="#" id="1" onclick="ustarrating('$ID$',1);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-two-stars">2</a></li>
<li class="u-star-li-$ID$"><a href="#" id="1.5" onclick="ustarrating('$ID$',1.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-three-stars">3</a></li>
<li class="u-star-li-$ID$"><a href="#" id="2" onclick="ustarrating('$ID$',2);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-four-stars">4</a></li>
<li class="u-star-li-$ID$"><a href="#" id="2.5" onclick="ustarrating('$ID$',2.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-five-stars">5</a></li>
<li class="u-star-li-$ID$"><a href="#" id="3" onclick="ustarrating('$ID$',3);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-six-stars">6</a></li>
<li class="u-star-li-$ID$"><a href="#" id="3.5" onclick="ustarrating('$ID$',3.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-seven-stars">7</a></li>
<li class="u-star-li-$ID$"><a href="#" id="4" onclick="ustarrating('$ID$',4);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-eight-stars">8</a></li>
<li class="u-star-li-$ID$"><a href="#" id="4.5" onclick="ustarrating('$ID$',4.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-nige-stars">9</a></li>
<li class="u-star-li-$ID$"><a href="#" id="5" onclick="ustarrating('$ID$',5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-ten-stars">10</a></li>
<?endif?></ul>
</td><td align="right" valign="top" id="RatingMaterial">
<div id="RatingUse"><span id="rating_hoverstars">0</span> из <span id="rating_allstars">10</span></div><div align="right"><table border="0" cellspacing="0" cellpadding="0" width="100%" height="20" id="RatingMaterial"><td align="right">Рейтинг</td><td id="rating_rated" align="right"><div id="Rating_Material"><?($RATING$*2)?></div><div id="Rating_NewRating"></div></td></table></div>
</td></tr></table>
</div></div> <!-- 10PointSystemV2.5a by max_good_life.END -->
Сразу после предыдущего кода вставляем это:
Code
<script type="text/javascript">
var RatingModule = "$MODULE_ID$"; // Не трогать!
var RatingStyle = "black"; // white - Для белых дизайнов. black - Для темных дизайнов.
var RatingFlag = "<?if($RATE_FORM$)?>1<?else?>0<?endif?>" // Флаг указывающий что уже голосовали
var RatingId = "$ID$"; // Id материала
var RatingNum = "<?($RATING$*2)?>"; // Рейтинг материала.
var RMaterial = "$RATING$"; // Рейтинг материала 2
var RTotalAnswer = "$RATED$"; // Кол-во голосов
</script>
<script type="text/javascript" src="/rating10point/RatingByMaxGoodLife.js"></script>
var RatingModule = "$MODULE_ID$"; // Не трогать!
var RatingStyle = "black"; // white - Для белых дизайнов. black - Для темных дизайнов.
var RatingFlag = "<?if($RATE_FORM$)?>1<?else?>0<?endif?>" // Флаг указывающий что уже голосовали
var RatingId = "$ID$"; // Id материала
var RatingNum = "<?($RATING$*2)?>"; // Рейтинг материала.
var RMaterial = "$RATING$"; // Рейтинг материала 2
var RTotalAnswer = "$RATED$"; // Кол-во голосов
</script>
<script type="text/javascript" src="/rating10point/RatingByMaxGoodLife.js"></script>
В скрипте предусмотрена только настройка "выбор стиля" - RatingStyle
И в начале страницы ставим тег:
Code
<!DOCTYPE html>
Теги: