Как вы наверное знаете, в системе uCoz уже есть стандартный пяти-бальный вид рейтинга материалов: ваши пользователи могут оценивать, и данные об оценках соответственно обрабатываются сайтом. Однако я предлагаю пойти дальше и сделать так, чтобы Гугл, на основании встроенного рейтинга uCoz, оценивал сам ваши материалы в выдаче. То есть покажу как добавить звездочки рейтинга в сниппет Гугла.
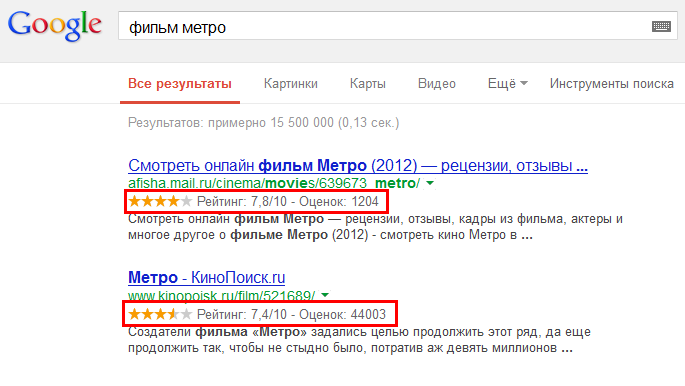
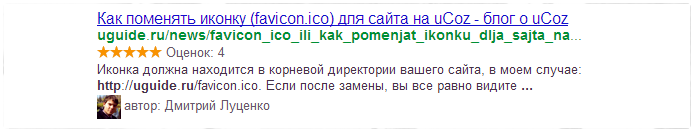
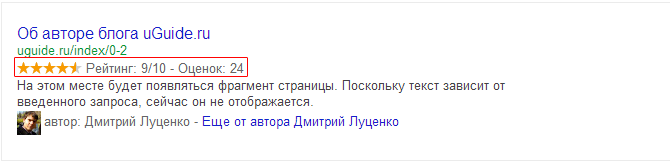
Вот как это будет выглядеть:

Внедрение такого рейтинга улучшит абсолютно любой сайт. Звездочки рейтинга обращают внимание пользователей, соответственно вы получаете больше посетителей на сайт.
Но больше всего пользы это принесет интернет-магазинам. Отображение рейтинга в выдаче, возможно заставит потенциального покупателя прямо на странице поиска принять решение. Это может дать вашему сайту превосходство над конкурентами (детальней об этом поговорим в следующей статье).
Всего есть два способа как сообщить поисковику об рейтинге материала: первый посложнее - но более функциональный, второй проще - во всех смыслах. Итак, поехали.
Первый способ.
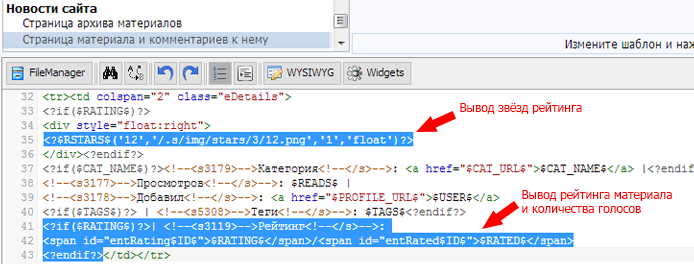
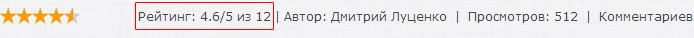
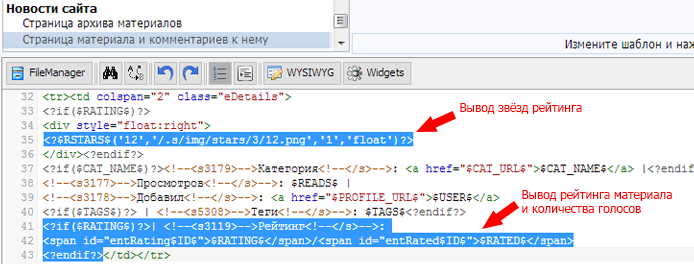
Вот так выглядит стандартный блок рейтинг материала на "Странице материала и комментариев к нему":

Код
Рейтинг: <span id="entRating$ID$">$RATING$</span>/<span id="entRated$ID$">$RATED$</span>
Из кода видно, что он построен на базе следующих переменных:
$RATING$ - переменная, которая выводит рейтинг материла;
$RATED$ - переменная, которая выводит количество проголосовавших.
Теперь нам необходимо оформить html-код uCoz’овского рейтинга с помощью микроразметки от Google. Почитать о требованиях микроразметки можно здесь и здесь, а посмотреть сериал Мерлин можно здесь.
Новый рейтинг будем строить следующим кодом:
Код
Рейтинг: <div id="rating-block" itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
<span itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating">
<span id="entRating$ID$" itemprop="average">$RATING$</span>/<span id="entRated$ID$" itemprop="best">5</span> из <span id="entRated$ID$" itemprop="votes">$RATED$</span></div>
<span itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating">
<span id="entRating$ID$" itemprop="average">$RATING$</span>/<span id="entRated$ID$" itemprop="best">5</span> из <span id="entRated$ID$" itemprop="votes">$RATED$</span></div>

Небольшие пояснения:
<div itemscope itemtype="http://data-vocabulary.org/Review-aggregate"> - атрибут тега div говорит поисковому роботу о том что в элементе содержатся данные о сводном отзыве с оценкой.
<span itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating"> - элемент, который говорит, что отзыв содержит оценку и состоит из average, best и count.
<span itemprop="average"> - этот атрибут указывает текущую, суммарную оценку материала.
<span itemprop="best"> - максимально возможная оценка.
<span itemprop="votes"> - количество голосов.
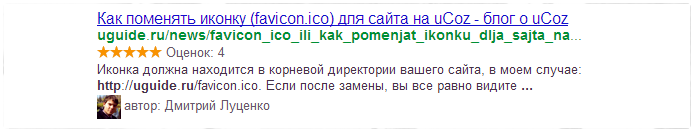
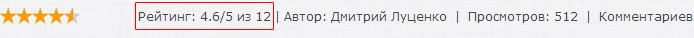
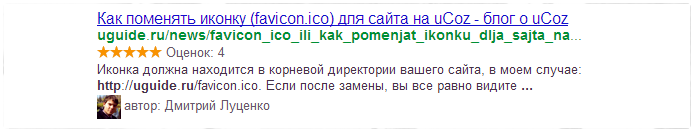
При этом будет получен следующий сниппет:

Подсказка: Проверить корректность работы вашего кода можно при помощи специального инструмента.
На этом казалось бы все, но есть одно но... Гугл дает возможность получить разнотипные рейтинги (5-ти, 10-ти бальный, процентный) с разной структурой выводимых данных. Но для их использования вам необходимо преобразовать ваш стандартный 5-ти бальный рейтинг.
В рамках данной статьи я не буду копать глубже, а просто покажу как бы выглядел сниппет, при использовании "нестандартных" рейтингов на моем блоге.
Думаю вы сможете разобраться и при желании написать\использовать скрипты для преобразования 5-ти бального рейтинга в 8-ми, 10-ти бальный, или процентный.
Вариант 1. Максимальный рейтинг - 10 звезд:

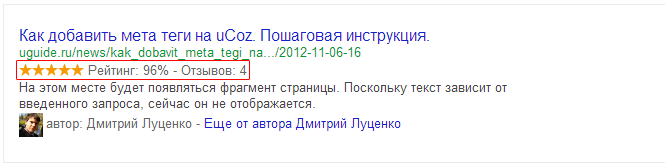
Вариант 2. Рейтинг материала в виде процентов:

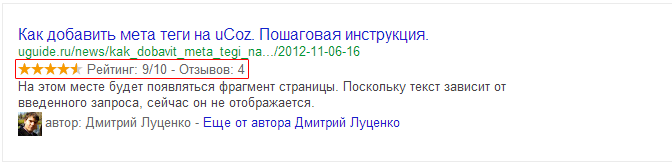
Вариант 3. Рейтинг материала с количеством отзывов:

Способ второй.
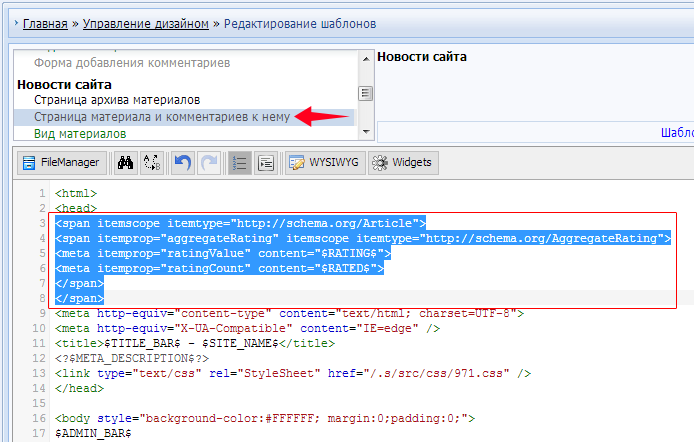
Итак, все что нужно сделать так это добавить специальные теги между <head> и </head> в шаблоне "Страница материала и комментариев к нему" необходимого вам модуля:
Код
<span itemscope itemtype="http://schema.org/Article">
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="$RATING$">
<meta itemprop="ratingCount" content="$RATED$">
</span>
</span>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="$RATING$">
<meta itemprop="ratingCount" content="$RATED$">
</span>
</span>

На этом наконец-то все, надеюсь вам все помогло! Если да - ставьте лайк, пишите отзывы, подписывайтесь.
Теги: