Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
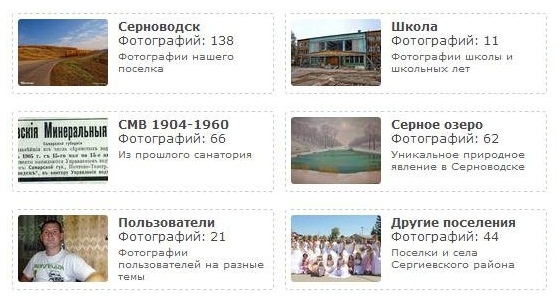
В данном интересном решении, категории будут выводится при помощи информера, который будет отображать основную информацию категории: её название, общее количество картинок в ней, описание (если оно есть), ну самое главное - последнюю добавленную картинку.
Скрипт был взят из паблика, но в нем была небольшая ошибка с картинками. Теперь она исправлена, скрипт проверен и на 100% работоспособен.
Установка модификации:
1). Создаем новый информер: [ Фотоальбомы · Категории · Колонки: (по желанию) ]
Шаблон информера:
Код
<div class="g-album">
<div class="g-album-p">
<a href="$CATEGORY_URL$">
<span class="g-album-s" id="c$NUMBER$">
<span class="g-album-b"></span>
</span>
</a>
</div>
<div class="g-album-i">
<b>$CATEGORY_NAME$</b><br>
Фотографий: $NUM_DATA$<br>
<div class="g-album-descr">$CATEGORY_DESCR$</div>
</div>
</div>
<script type="text/javascript">
$('#c$NUMBER$').load('$CATEGORY_URL$ .phtTdMain img:eq(0)');
</script>
<div class="g-album-p">
<a href="$CATEGORY_URL$">
<span class="g-album-s" id="c$NUMBER$">
<span class="g-album-b"></span>
</span>
</a>
</div>
<div class="g-album-i">
<b>$CATEGORY_NAME$</b><br>
Фотографий: $NUM_DATA$<br>
<div class="g-album-descr">$CATEGORY_DESCR$</div>
</div>
</div>
<script type="text/javascript">
$('#c$NUMBER$').load('$CATEGORY_URL$ .phtTdMain img:eq(0)');
</script>
2). Вставьте следующие стили в свой основной CSS:
Код
.g-album {display:inline-block; overflow:hidden; border:1px dashed #ccc; border-radius:3px; padding:5px; margin-bottom:15px;}
.g-album-p {float:left; width:100px;}
.g-album-b {float:left; width:90px; height:67px;}
.g-album-i {float:left; width:150px;}
.g-album-s img {width:90px; height:67px; border-radius:3px;}
.g-album-descr {font-size:10px; color:#666; margin-top:5px;}
.g-album-p {float:left; width:100px;}
.g-album-b {float:left; width:90px; height:67px;}
.g-album-i {float:left; width:150px;}
.g-album-s img {width:90px; height:67px; border-radius:3px;}
.g-album-descr {font-size:10px; color:#666; margin-top:5px;}
При желании и знаниях CSS, вы сможет легко изменить вид и оформление этого вида категорий на свой вкус.
На этом все. Оценивайте, комментируйте, подписывайтесь кароч!
Теги:
2 Комментария