Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка скрипта
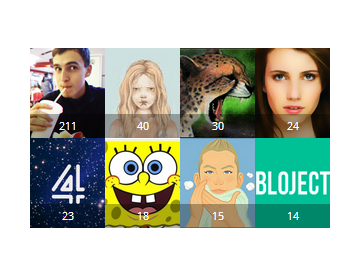
1). Создайте информер для модуля Пользователи (Панель управления » Инструменты » Информеры). Выберите Способ сортировки по Репутации. Количество материалов – 8, а количество колонок – 1.
В шаблон информера вставьте следующий код:
Код
<div class="top_user">
<a href="$PROFILE_URL$"><span>$REPUTATION$</span></a>
<div class="top_user_black"></div>
<img src="$AVATAR_URL$" alt="$USERNAME$"/>
</div>
<a href="$PROFILE_URL$"><span>$REPUTATION$</span></a>
<div class="top_user_black"></div>
<img src="$AVATAR_URL$" alt="$USERNAME$"/>
</div>
2). Этот код ставим туда, где хотим видеть блок (например Первый или Второй контейнер):
Код
<div class="top_use1s">$MYINF_1$</div>
3). Вставьте этот код в Таблицу стилей (CSS):
Код
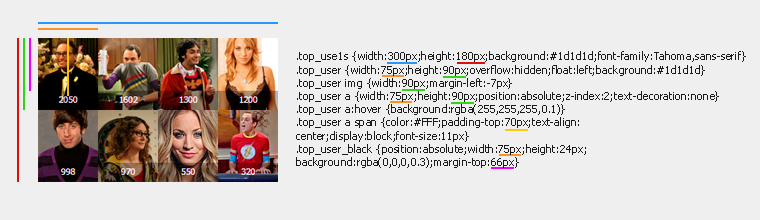
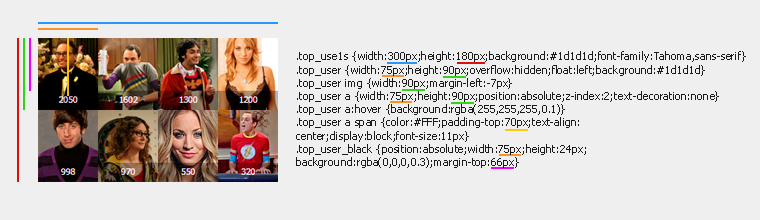
.top_use1s {width:300px;height:180px;background:#1d1d1d;font-family:Tahoma,sans-serif}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
Размеры информера
Разобраться с размерами Вам помогут разноцветные линии на картинке:
А мне тем временем пора кончать!
Теги:
0 Комментариев