Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка скрипта:
1). Загрузите файл uAlert.js в корень сайта.
2). Вставьте следующий код в нижнюю часть сайта:
Код
<script type="text/javascript" src="ualert.js"></script>
3). В таблицу стилей (CSS) вставьте это:
Код
#ualert_cont {position:fixed;bottom:17px;right:17px;width:290px;}
.ualert {cursor:pointer;opacity:0;color:#fff;margin:10px 0;border-radius:5px;font:11px Verdana,sans-serif;padding:15px}
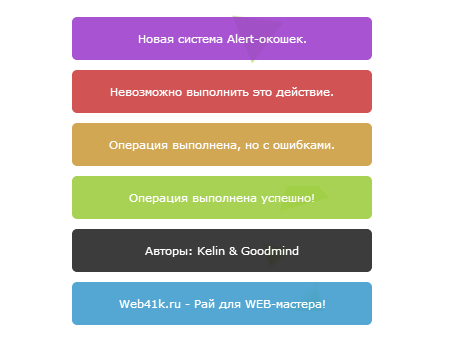
.ualert.red {background:#cd4040;}
.ualert.green {background:#9dcd40;}
.ualert.blue {background:#409dcd;}
.ualert.violet {background:#9d40cd;}
.ualert.yellow {background:#cd9d40;}
.ualert.black {background:#262626;}
.ualert {cursor:pointer;opacity:0;color:#fff;margin:10px 0;border-radius:5px;font:11px Verdana,sans-serif;padding:15px}
.ualert.red {background:#cd4040;}
.ualert.green {background:#9dcd40;}
.ualert.blue {background:#409dcd;}
.ualert.violet {background:#9d40cd;}
.ualert.yellow {background:#cd9d40;}
.ualert.black {background:#262626;}
Готово. Теперь перейдем к самому главному - показам уведомлений.
Вызов уведомления
Код
uAlert.open('ID уведомления','Цвет','Само уведомление (HTML)',таймер_выключения,{скрипт_для_окошка});
Варианты цвета: red, green, blue, violet, yellow, black. В CSS можно самому задать свои цвета.
Таймер устанавливается в миллисекундах. Например если хотите, что сообщение исчезло через 3 секунды, то ставьте значение 3000 без кавычек. Хотите чтобы уведомление не исчезало вообще? Ставьте 0.
Скрипт для окошка можно не использовать, смотрите примеры ниже.
Закрытие уведомления
Здесь все просто:
Код
uAlert.remove('ID уведомления');
Настройка окошка
Всегда можно изменить уже существующее уведомления с помощью следующего кода:
Код
uAlert.set('ID уведомления',{color:'цвет', html: 'Само уведомления' ...});
Пример уведомления
Ну, а теперь самая важная часть - пример:
Код
uAlert.open('id1234','green','Успешно выполнено!',0,{onclick:'alert("Вы нажали на это окошко");'});
uAlert.set('id1234',{color:'red',html:'Ошибка системы. Попробуйте позднее.',hide:3000});
uAlert.remove('id1234');
uAlert.set('id1234',{color:'red',html:'Ошибка системы. Попробуйте позднее.',hide:3000});
uAlert.remove('id1234');
Теперь точно все, надеюсь вы все поняли, в отличие от меня...
Теги: