Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
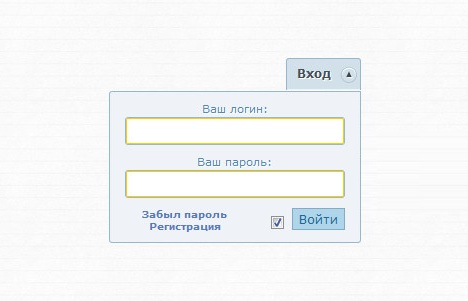
Установка формы входа
1. Сначала скачайте архив и залейте папки js и img со всем их содержимым в файловый менеджер.
2. Так как в системе uCoz уже установлена библиотека jQuery, нам следует установить в конец вашей страницы перед тегом </body> следующий js код, весом всего 537 байт:
Код
<script type="text/javascript" src="/js/Login_form.js"></script>
3. Теперь нам следует разместить html-код на вашей страницы, для этого заходим в: Админ панель => Дизайн => Управление дизайном => Пользователи => Форма входа пользователей. Удаляем старый код и устанавливаем следующий:
Код
<div id="loginForm">
<div class="vxod_name">Ваш логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/>
<div class="vxod_name">Ваш пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/>
<div id="vxod_reg">
<a href="$REMINDER_LINK$">Забыл пароль</a>
<a href="$REGISTER_LINK$">Регистрация</a>
</div>
<div id="cell_knopkav">
<span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span>
<input class="knopka_vxoda" name="sbm" type="submit" value="Войти"/></div>
</div>
<div class="vxod_name">Ваш логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/>
<div class="vxod_name">Ваш пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/>
<div id="vxod_reg">
<a href="$REMINDER_LINK$">Забыл пароль</a>
<a href="$REGISTER_LINK$">Регистрация</a>
</div>
<div id="cell_knopkav">
<span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span>
<input class="knopka_vxoda" name="sbm" type="submit" value="Войти"/></div>
</div>
4. Теперь нам следует установить кнопку входа, с содержанием формы входа в нужное место вашей страницы, обычно её размещают вверху страницы:
Код
<!-- Начало тегов форма входа -->
<div id="loginContainer">
<a href="#" id="loginButton"><span>Вход</span><em></em></a>
<div style="clear:both"></div>
<div id="loginBox">
<?if($LOGIN_FORM$)?>$LOGIN_FORM$<?endif?>
</div>
</div>
<!-- /Конец тегов форма входа -->
<div id="loginContainer">
<a href="#" id="loginButton"><span>Вход</span><em></em></a>
<div style="clear:both"></div>
<div id="loginBox">
<?if($LOGIN_FORM$)?>$LOGIN_FORM$<?endif?>
</div>
</div>
<!-- /Конец тегов форма входа -->
5. Наша форма входа, почти готова, всё что нам осталось сделать, так это прописать нужные css стили в <head>:
Код
<link type="text/css" rel="StyleSheet" href="/js/style.css">
Вуаля, наша форма входа готова, всё просто и доступно.
Теги:
0 Комментариев