Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
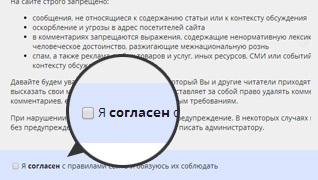
Этот скрипт выводит правила сайта на странице регистрации uCoz и разрешает регистрацию лишь после соглашения с правилами. Поставив галочку ниже правил - пользователя сразу перебрасывает к заполнению формы. Этот скрипт для uCoz поможет повысить солидность вашего сайта в глазах пользователей, покажет что портал фильтрует свое содержание и администрация заботится о его пользователях и посетителях.
Установка скрипта
1. Управление дизайном » Пользователи » Страница регистрации пользователей. Замените $BODY$ на следующий код, вставив свои правила сайта:
Код
<script type="text/javascript">
function regClick() {$('#reg_block').show();$('#reg_rules').hide();}
</script>
<div id="reg_rules">
<div style="padding:20px 30px;background:#efefef;">
Здесь вставьте свои правила
</div>
<div style="padding:20px 30px;background:#dae5ff;">
<input type="checkbox" id="rules" onclick="regClick()"><label for="rules">Я <b>согласен</b> с правилами сайта и обязуюсь их соблюдать!</label></div>
</div>
<div id="reg_block" style="display:none;">$BODY$</div>
function regClick() {$('#reg_block').show();$('#reg_rules').hide();}
</script>
<div id="reg_rules">
<div style="padding:20px 30px;background:#efefef;">
Здесь вставьте свои правила
</div>
<div style="padding:20px 30px;background:#dae5ff;">
<input type="checkbox" id="rules" onclick="regClick()"><label for="rules">Я <b>согласен</b> с правилами сайта и обязуюсь их соблюдать!</label></div>
</div>
<div id="reg_block" style="display:none;">$BODY$</div>
2. Управление дизайном » Пользователи » Форма регистрации локальных пользователей. Вставьте в начало кода:
Код
<?if($ERROR$)?><script type="text/javascript">regClick()</script><?endif?>
**Обратите внимание, что второй пункт не нужно выполнять, если на Вашем сайте не локальные пользователи!
За сим все, спасибо мне за внимание!
Теги:
0 Комментариев