Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
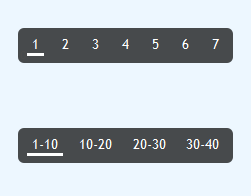
В общем я сделал две версии переключателей: обычные - стационарные так сказать, которые просто отображаются в одном месте страницы, чтоб их установить нужно просто прописать стили CSS, а вторые - немного интереснее, это плавающие переключатели, которые появляются вверху страницы только тогда когда вы спускаетесь в её низ.
Кстати, скрипт будет одинаково работать с обеими переключателями, то есть и с этим - $PAGE_SELECTOR$, и с этим - $PAGE_SELECTOR1$, поэтому можете использовать любой - какой больше нравится. Итак перейдем к установке.
1). Первая версия (стационарная, так-сказать).
Просто пропишите в своем основном CSS-файле эти стили:
Код
.pagesBlockuz1, .pagesBlockuz2 {
background: rgba(0, 0, 0, 0.700);
display: inline-table;
border-radius: 6px;
padding: 2px 4px;}
.swchItemA, .swchItemA1 {
border-bottom:3px solid #fff;
font-size: 14px !important;
display: inline-table;
text-desotation:none;
color: #fff !important;
padding: 0px 5px;
font-weight: 400;
margin:5px;}
.swchItem, .swchItem1 {
font-size: 14px !important;
display: inline-table;
color: #fff !important;
text-desotation:none;
padding: 0px 5px;
margin:5px;}
.swchItem:hover, .swchItem1:hover {color: #bbb !important;}
background: rgba(0, 0, 0, 0.700);
display: inline-table;
border-radius: 6px;
padding: 2px 4px;}
.swchItemA, .swchItemA1 {
border-bottom:3px solid #fff;
font-size: 14px !important;
display: inline-table;
text-desotation:none;
color: #fff !important;
padding: 0px 5px;
font-weight: 400;
margin:5px;}
.swchItem, .swchItem1 {
font-size: 14px !important;
display: inline-table;
color: #fff !important;
text-desotation:none;
padding: 0px 5px;
margin:5px;}
.swchItem:hover, .swchItem1:hover {color: #bbb !important;}
2). Вторая версия (плавающая).
На каждую страницу где отображается переключатель, или просто в любой глобальный блок - вставьте вот этот скрипт:
Код
<script type="text/javascript">
$(window).scroll(function () {
st = $(window).scrollTop();
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom < 500) {$(".pagesBlockuz1, .pagesBlockuz2").fadeIn(500)} else {$(".pagesBlockuz1, .pagesBlockuz2").fadeOut(100)}
$('.pagesBlockuz1, .pagesBlockuz2').css('top', st+'px')
});
</script>
$(window).scroll(function () {
st = $(window).scrollTop();
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom < 500) {$(".pagesBlockuz1, .pagesBlockuz2").fadeIn(500)} else {$(".pagesBlockuz1, .pagesBlockuz2").fadeOut(100)}
$('.pagesBlockuz1, .pagesBlockuz2').css('top', st+'px')
});
</script>
Для второй версии пропишите вот эти, немного другие стили:
Код
.pagesBlockuz1, .pagesBlockuz2 {
background: rgba(0, 0, 0, 0.700);
display: inline-table;
border-radius: 6px;
padding: 2px 4px;
display:none;
position:absolute;
top:0;
margin-top:30px;}
.swchItemA, .swchItemA1 {
border-bottom:3px solid #fff;
font-size: 14px !important;
display: inline-table;
text-desotation:none;
color: #fff !important;
padding: 0px 5px;
font-weight: 400;
margin:5px;}
.swchItem, .swchItem1 {
font-size: 14px !important;
display: inline-table;
color: #fff !important;
text-desotation:none;
padding: 0px 5px;
margin:5px;}
.swchItem:hover, .swchItem1:hover {color: #bbb !important;}
background: rgba(0, 0, 0, 0.700);
display: inline-table;
border-radius: 6px;
padding: 2px 4px;
display:none;
position:absolute;
top:0;
margin-top:30px;}
.swchItemA, .swchItemA1 {
border-bottom:3px solid #fff;
font-size: 14px !important;
display: inline-table;
text-desotation:none;
color: #fff !important;
padding: 0px 5px;
font-weight: 400;
margin:5px;}
.swchItem, .swchItem1 {
font-size: 14px !important;
display: inline-table;
color: #fff !important;
text-desotation:none;
padding: 0px 5px;
margin:5px;}
.swchItem:hover, .swchItem1:hover {color: #bbb !important;}
Вот и все, если все сделали правильно - то должно работать. По крайней мере я все проверял, у меня работает. Оставляйте отзывы пожалуйста!
Теги:
0 Комментариев