Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
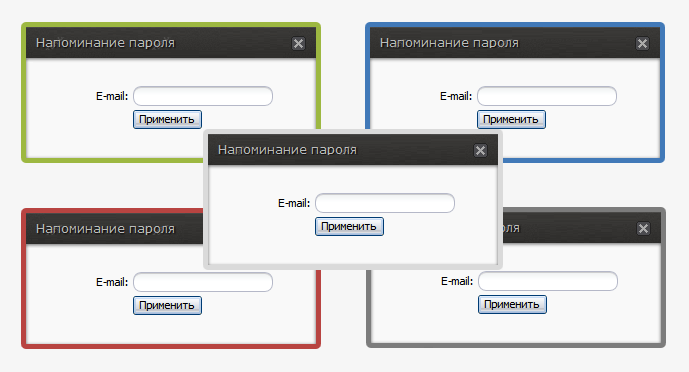
Как и в предыдущих моих работах с ajax окнами, нам следует установить один из пяти вариантов ниже предоставленного css кода и так смотрим на картинки ниже и выбираем нужную цветовую гамму.
1- Зелёная рамка окна:
Код
/* ====== AJAX ОКНО v.2.0 ====== */
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
2 - Синяя рамка окна:
Код
/* ====== AJAX ОКНО v.2.0 ====== */
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top1.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top1.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border1.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
3 - Красная рамка окна:
Код
/* ====== AJAX ОКНО v.2.0 ====== */
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top2.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top2.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border2.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
4 - Тёмная рамка окна:
Код
/* ====== AJAX ОКНО v.2.0 ====== */
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top3.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top3.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border3.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
5 - Серая рамка окна:
Код
/* ====== AJAX ОКНО v.2.0 ====== */
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top4.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
.x-sh .xstl{padding-top:6px; background:none!important;}
.x-sh .xsml{background:none!important;}
.x-sh .xstr{padding-top:6px; background:none!important;}
.x-sh .xsmr{background:none!important;}
.x-sh .xsbl{padding-left:6px;background:none!important;}
.x-sh .xsbc{background:none!important;}
.x-sh .xsbr{padding-right:6px;background:none!important;}
.xt {background:transparent url(http://center-dm.ru/ucoz/vid_ajax/v3/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-tl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;}
.xw-tc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/top4.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;}
.xw-tr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;}
.xw-ml {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 0 0!important; padding-left:5px!important;}
.xw-mr {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-y 100% 0!important; padding-right:5px!important;}
.xw-bl {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;}
.xw-br {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;}
.xw-bc {background:url(http://center-dm.ru/ucoz/vid_ajax/v3/border4.png) repeat-x 0 100%!important; height:5px!important;}
.xw-hdr-text {padding:0px!important;}
.xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;}
.xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#f9f9f9!important;}
.xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;}
.xw-plain .xw-body{padding: 10px!important; border: none!important;}
.xw-blank {background:#fff!important;}
.myWinTD1 {background:none!important;}
Спасибо за внимание, на этом всё!
Теги: