Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
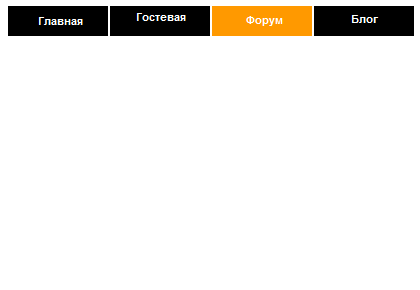
Установка меню
П.У > Дизаин > Управление дизайном(CSS):
Код
<style>
#menu {
list-style:none;
margin:0;
padding:0;}
#menu a {
font:11px Arial;
font-weight:bold;
color:#fff;
text-decoration:none;
display:block;
margin-top:4px;
padding-top:3px;}
#menu li {
float:left;
display:block;
width:100px;
height:30px;
margin:1px;
background:#000;
text-align:center;
cursor:pointer;}
#menu li:hover {
background:#FF9900;}
</style>
#menu {
list-style:none;
margin:0;
padding:0;}
#menu a {
font:11px Arial;
font-weight:bold;
color:#fff;
text-decoration:none;
display:block;
margin-top:4px;
padding-top:3px;}
#menu li {
float:left;
display:block;
width:100px;
height:30px;
margin:1px;
background:#000;
text-align:center;
cursor:pointer;}
#menu li:hover {
background:#FF9900;}
</style>
Вставляем код туда, где хотим видеть меню:
Код
<ul id="menu">
<li><a href="ваша_ссылка">Главная</a></li>
<li><a href="ваша_ссылка">Гостевая</a></li>
<li><a href="ваша_ссылка">Форум</a></li>
<li><a href="ваша_ссылка">Блог</a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
<script>
li = document.getElementById('menu').getElementsByTagName('a');
e=1;
document.getElementById('menu').onmouseover = function(){
b = setInterval(function(){
if(e<8){e=e+0.5}
for(i=0;i<li.length;i++){
li[i].style.paddingTop=Math.random()*e+'px';
li[i].style.paddingLeft=Math.random()*e+'px';
}},10)};
document.getElementById('menu').onmouseout = function(){
clearInterval(b);
for(i=0;i<li.length;i++){
li[i].style.paddingTop='3px';
li[i].style.paddingLeft='0px';
e=1;
}};
</script>
<li><a href="ваша_ссылка">Главная</a></li>
<li><a href="ваша_ссылка">Гостевая</a></li>
<li><a href="ваша_ссылка">Форум</a></li>
<li><a href="ваша_ссылка">Блог</a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
<script>
li = document.getElementById('menu').getElementsByTagName('a');
e=1;
document.getElementById('menu').onmouseover = function(){
b = setInterval(function(){
if(e<8){e=e+0.5}
for(i=0;i<li.length;i++){
li[i].style.paddingTop=Math.random()*e+'px';
li[i].style.paddingLeft=Math.random()*e+'px';
}},10)};
document.getElementById('menu').onmouseout = function(){
clearInterval(b);
for(i=0;i<li.length;i++){
li[i].style.paddingTop='3px';
li[i].style.paddingLeft='0px';
e=1;
}};
</script>
Все готово!
Теги:
0 Комментариев