Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Главные достоинства плагина в том, что в качестве исходного каркаса для меню - используется обычный список ul, как с одним, так и с несколькими уровнями, когда у одного пункта - может быть свой подпункт, а у того свой и тд. То есть такой же каркас - как и у стандартного меню uCoz, с которым этот плагин легко удалось соединить. Поэтому вам нужно лишь установить скрипт, а пункты меню - добавлять, удалять или сортировать через ПУ. И это для многих важно, т.к редактировать даже самый простой html-код не все умеют.
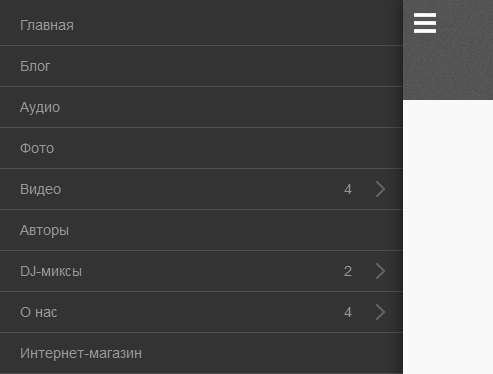
Основные функции и достоинства меню - компактность, плавная анимация смены уровней, счетчик количества подпунктов. Плюс ко всему, я еще и сильно изменил его внешний вид, т.к это старая версия еще из тех времен где flat был не в теме, а главное - сделал его адаптивным.
Установка
1. Скачайте архив и все содержимое залейте в корень сайта.
2. В верхнюю часть сайта вставьте кнопку, по нажатию на которую будет открываться меню:
Код
<a href="#uNMenuDiv1" class="onmenu" title="Открыть меню"></a>
Я сильно оформлять ее не стал, можете сделать как вам нужно.
3. Ну и сам блок меню, со скриптами и стилями. Это все нужно устанавливать именно перед закрывающим тегом body и нигде иначе:
Код
<!-- < Блок меню > -->
$NMENU_1$
<!-- </ Блок меню > -->
<link type="text/css" rel="stylesheet" href="/css/mmenu.css"/>
<script src="/js/mmenu.js"></script>
<script>
$("#uNMenuDiv1").mmenu({
addCounters: true, // счетчики, вкл или выкл
position: "left", // позиция, слева или справа
});
</script>
$NMENU_1$
<!-- </ Блок меню > -->
<link type="text/css" rel="stylesheet" href="/css/mmenu.css"/>
<script src="/js/mmenu.js"></script>
<script>
$("#uNMenuDiv1").mmenu({
addCounters: true, // счетчики, вкл или выкл
position: "left", // позиция, слева или справа
});
</script>
Ну и все, а дальше идете в ПУ, заполняете меню нужными пунктами и подпунктами - и оцениваете новое крутое меню на сайте. Ставь лайк и подписывайся на канал - если понравилось это видео!
Теги:
4 Комментария