Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
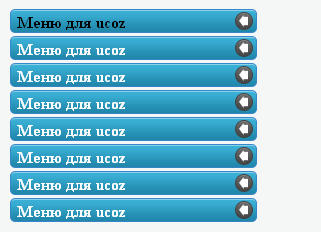
Установка меню
Вставляете это в ваш основной CSS:
Код
.cat_b {
background:url(http://wallaby.ucoz.ru/menu/cat_a.gif) no-repeat;
width:249px;
height:21px;
display:block;
margin-left:-9px;}
.cat_b:hover {background-position:0 -26px;}
ul.cat {margin-top:-3px; padding:0; margin:0;}
ul.cat li {text-decoration:none; padding:1px 0 0 8px; text-align:left;}
ul.cat li a {
padding-top:0px;
color:#fff;
padding:5px 0 0 8px;
text-decoration:none;
font-weight:bold;}
ul.cat li a:hover {color:#1f1f1f; text-decoration:none;}
background:url(http://wallaby.ucoz.ru/menu/cat_a.gif) no-repeat;
width:249px;
height:21px;
display:block;
margin-left:-9px;}
.cat_b:hover {background-position:0 -26px;}
ul.cat {margin-top:-3px; padding:0; margin:0;}
ul.cat li {text-decoration:none; padding:1px 0 0 8px; text-align:left;}
ul.cat li a {
padding-top:0px;
color:#fff;
padding:5px 0 0 8px;
text-decoration:none;
font-weight:bold;}
ul.cat li a:hover {color:#1f1f1f; text-decoration:none;}
В правом или левом контейнере создаете новый блок, и вставляете туда код самого меню:
Код
<ul class="cat">
<li><a class="cat_b" title="" href="ссылка">Пункт_1</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_2</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_3</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_4</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_5</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_6</a></li>
<a style="display:none;" href="http://fullweb.ucoz.ru/"></a>
</ul>
<li><a class="cat_b" title="" href="ссылка">Пункт_1</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_2</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_3</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_4</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_5</a></li>
<li><a class="cat_b" title="" href="ссылка">Пункт_6</a></li>
<a style="display:none;" href="http://fullweb.ucoz.ru/"></a>
</ul>
Все готово!
Теги:
0 Комментариев