Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
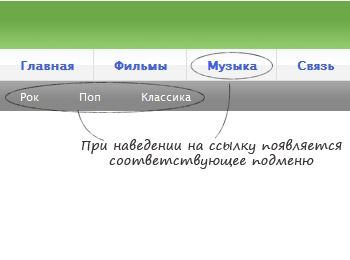
Установка меню
Вставляем код в П.У - Дизаин - Управление дизайном (CSS):
Код
#top-navigation{
background:url(http://wallaby.ucoz.ru/Image/topnav-bg.gif) repeat-x;
width:auto;
height:48px;
margin:0 auto;}
#navigation {
background:url(http://wallaby.ucoz.ru/Image/nav-bg.gif) repeat-x;
height:32px;
margin:0 auto;
width:auto;}
#navigation ul {height:32px; line-height:32px; margin: 0px;}
#navigation ul li {display:inline;}
#navigation ul li a,
#navigation ul li a:visited {
background:url(http://wallaby.ucoz.ru/Image/line-a.gif) right no-repeat;
padding:0 20px;
display:block;
text-decoration:none;
float:left;
color:#4261df;
font-weight:bold;
text-shadow: #ffffff 2px 2px 2px;}
#navigation ul li a:hover {color:#1532a5;}
#sublinks {
width:auto;
margin:0 auto;
background:#888888 url(http://wallaby.ucoz.ru/Image/sublink.gif);
height:30px;
font-size:11px;}
#sublinks ul {height:32px; line-height:31px; margin: 0px;}
#sublinks ul li {display:inline;}
#sublinks ul li a,
#sublinks ul li a:visited {
padding:0 20px;
display:block;
text-decoration:none;
float:left;
color:#FFF;}
#sublinks ul li a:hover {text-decoration:underline;}
#s2, #s3 {display:none;}
background:url(http://wallaby.ucoz.ru/Image/topnav-bg.gif) repeat-x;
width:auto;
height:48px;
margin:0 auto;}
#navigation {
background:url(http://wallaby.ucoz.ru/Image/nav-bg.gif) repeat-x;
height:32px;
margin:0 auto;
width:auto;}
#navigation ul {height:32px; line-height:32px; margin: 0px;}
#navigation ul li {display:inline;}
#navigation ul li a,
#navigation ul li a:visited {
background:url(http://wallaby.ucoz.ru/Image/line-a.gif) right no-repeat;
padding:0 20px;
display:block;
text-decoration:none;
float:left;
color:#4261df;
font-weight:bold;
text-shadow: #ffffff 2px 2px 2px;}
#navigation ul li a:hover {color:#1532a5;}
#sublinks {
width:auto;
margin:0 auto;
background:#888888 url(http://wallaby.ucoz.ru/Image/sublink.gif);
height:30px;
font-size:11px;}
#sublinks ul {height:32px; line-height:31px; margin: 0px;}
#sublinks ul li {display:inline;}
#sublinks ul li a,
#sublinks ul li a:visited {
padding:0 20px;
display:block;
text-decoration:none;
float:left;
color:#FFF;}
#sublinks ul li a:hover {text-decoration:underline;}
#s2, #s3 {display:none;}
Этот скрипт вставьте где-нибудь между тегами <head> и </head>:
Код
<script type="text/javascript">
function showsubmenu(id) {
submenu = document.getElementById('s'+id);
for(i=1;i<=3;i++) {
if(i==id) {
submenu.style.display="block";}
else {document.getElementById('s'+i).style.display="none";}
}}
</script>
function showsubmenu(id) {
submenu = document.getElementById('s'+id);
for(i=1;i<=3;i++) {
if(i==id) {
submenu.style.display="block";}
else {document.getElementById('s'+i).style.display="none";}
}}
</script>
Этот вставляете туда, где хотите видеть меню (обычно это Верхняя часть сайта):
Код
<div id="top-navigation"></div>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div id="navigation">
<ul id="mymenu">
<li><a href="#" onmouseover="javascript:showsubmenu(1)">Главная</a></li>
<li><a href="#" onmouseover="javascript:showsubmenu(2)">Шаблоны</a></li>
<li><a href="#" onmouseover="javascript:showsubmenu(3)">Скрипты</a></li>
<li><a href="#">Форум</a></li>
</ul>
</div>
<div id="sublinks">
<ul id="s1">
<li><a href="#">Все для uCoz</a></li>
<li><a href="#">Все для Joomla</a></li>
<li><a href="#">Все для Cinema 4D</a></li>
</ul>
<ul id="s2">
<li><a href="#">Joomla</a></li>
<li><a href="#">uCoz</a></li>
<li><a href="#">DLE</a></li>
<li><a href="#">Wordpress</a></li>
<li><a href="#">Ipes</a></li>
</ul>
<ul id="s3">
<li><a href="#">wallaby9</a></li>
<li><a href="#">wallaby10</a></li>
<li><a href="#">wallaby11</a></li>
</ul>
</div>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div id="navigation">
<ul id="mymenu">
<li><a href="#" onmouseover="javascript:showsubmenu(1)">Главная</a></li>
<li><a href="#" onmouseover="javascript:showsubmenu(2)">Шаблоны</a></li>
<li><a href="#" onmouseover="javascript:showsubmenu(3)">Скрипты</a></li>
<li><a href="#">Форум</a></li>
</ul>
</div>
<div id="sublinks">
<ul id="s1">
<li><a href="#">Все для uCoz</a></li>
<li><a href="#">Все для Joomla</a></li>
<li><a href="#">Все для Cinema 4D</a></li>
</ul>
<ul id="s2">
<li><a href="#">Joomla</a></li>
<li><a href="#">uCoz</a></li>
<li><a href="#">DLE</a></li>
<li><a href="#">Wordpress</a></li>
<li><a href="#">Ipes</a></li>
</ul>
<ul id="s3">
<li><a href="#">wallaby9</a></li>
<li><a href="#">wallaby10</a></li>
<li><a href="#">wallaby11</a></li>
</ul>
</div>
Все готово!
Теги:
0 Комментариев