Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Шаг 1 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS), в самый низ вставляем код:
Код
/*-- Стиль меню wallaby.ucoz.ru --*/
.blockmenu {
height:16px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;}
.blockmenu a:link,
.blockmenu a:visited {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#fefefe;
border:1px solid #cccccc;
margin-bottom:1px;
text-align: left;}
.blockmenu a:hover {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#e8e4e4;
border:1px solid #cccccc;
text-align: left;
margin-bottom:1px;}
.blockmenu {
height:16px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;}
.blockmenu a:link,
.blockmenu a:visited {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#fefefe;
border:1px solid #cccccc;
margin-bottom:1px;
text-align: left;}
.blockmenu a:hover {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#e8e4e4;
border:1px solid #cccccc;
text-align: left;
margin-bottom:1px;}
Шаг 2 - Установка HTML
Вставляем код в блок на сайте:
Код
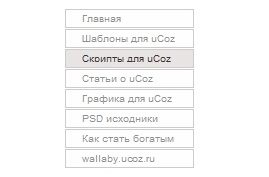
<span class="blockmenu">
<a href="http://wallaby.ucoz.ru" title="Главная страница">Главная</a>
<a href="http://wallaby.ucoz.ru/load/24" title="Шаблоны для uCoz">Шаблоны для uCoz</a>
<a href="http://wallaby.ucoz.ru/load/34">Скрипты для uCoz</a>
<a href="http://wallaby.ucoz.ru/publ/2" title="Статьи о uCoz">Статьи о uCoz</a>
<a href="http://wallaby.ucoz.ru/load/31">Графика для uCoz</a>
<a href="http://wallaby.ucoz.ru/load/psd/52">PSD исходники</a>
<a href="/">Как стать богатым</a>
<a href="/">wallaby.ucoz.ru</a>
</span>
<a href="http://wallaby.ucoz.ru" title="Главная страница">Главная</a>
<a href="http://wallaby.ucoz.ru/load/24" title="Шаблоны для uCoz">Шаблоны для uCoz</a>
<a href="http://wallaby.ucoz.ru/load/34">Скрипты для uCoz</a>
<a href="http://wallaby.ucoz.ru/publ/2" title="Статьи о uCoz">Статьи о uCoz</a>
<a href="http://wallaby.ucoz.ru/load/31">Графика для uCoz</a>
<a href="http://wallaby.ucoz.ru/load/psd/52">PSD исходники</a>
<a href="/">Как стать богатым</a>
<a href="/">wallaby.ucoz.ru</a>
</span>
Все готово!
Теги:
0 Комментариев