Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Скрипт на самом деле прост - до нельзя, но после траблов связанных с прошлым скриптом живого поиска (который я хоть и разжевал до самых мелочей - но все равно мало кто смог что-то понять) - я теперь даже не знаю как описывать, чтоб кто-то что-то понял. Думаю это вообще невозможно, поэтому объясню как могу.
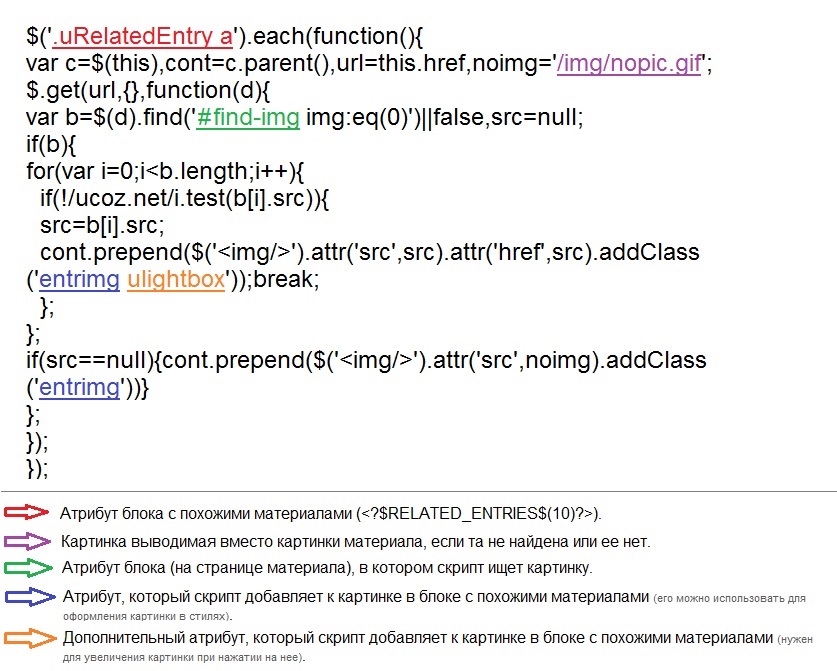
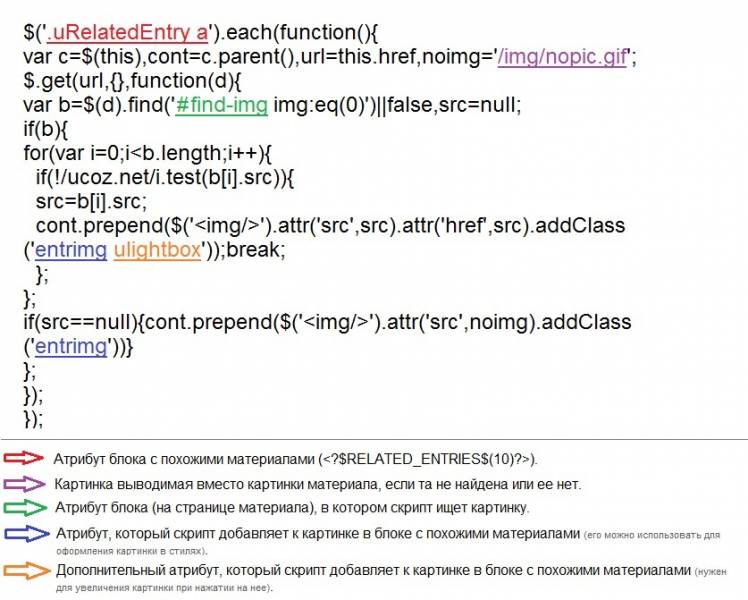
Кратко объясню схему работы скрипта. В блоке похожих материалов (который вставляется кодом <?$RELATED_ENTRIES$(10)?>, если кто не в курсе) скрипт с помощью .get-запроса переходит по каждой конкретной ссылке и на странице материала в определенном блоке (атрибут которого вы указываете в скрипте) - ищет картинку. Если находит - то перед ссылкой вставляет эту картинку, если не находит - вставляет картинку nopic.gif. Все проще некуда!
Установка скрипта (читаем внимательно!)
1. Качаете архив ImagEntry, затем файл imagentry.js - кидаете в корневую папку js в файловом менеджере, а файл nopic.gif - в папку img. Если этих папок в корне файлового менеджера вашего сайта нет - то создайте их.
2. Напомню еще раз, что вам естественно на странице материала нужно вставить блок похожих материалов с помощью кода:
Код
<?$RELATED_ENTRIES$(10)?>
**10 - количество материалов; схожесть материалов определяется тегами. При использовании этого скрипта, ставить больше 10 не советую, т.к тогда будет баниться ваш IP на 2 часа из-за большого кол-ва .get-запросов. Без скрипта - ставьте сколько угодно.
3. Ну и теперь собственно прописываем сам скрипт, лично у меня он стоит в самом конце нижней части сайта, короче он должен быть поближе к </body>:
Код
<script src="/js/imagentry.js"></script>
4. Теперь собственно вернемся на страницу материала. Как я уже говорил скрипт переходит на нее и ищет картинку в блоке с тем атрибутом - который в этом скрипте указан. Атрибут в скрипте я указал такой #find-img. То есть картинку на странице материала вам нужно обнести любым блоком (a, b, p, span, div, li, или каким еще угодно) с атрибутом id="find-img", либо если эта картинка уже находиться внутри какого-то блока, то просто добавьте к нему этот атрибут.
Покажу пример, как должно быть:
Код
<div id="find-img" title="Блок с картинкой">
<?if($IMG_URL1$)?>
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" title="$TITLE$" alt="$TITLE$"/>
<?endif?>
</div>
<?if($IMG_URL1$)?>
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" title="$TITLE$" alt="$TITLE$"/>
<?endif?>
</div>
** В этом примере картинка выводиться кодом $IMG_URL1$, если у вас она выводиться другим кодом - просто замените на свой.
**Чтоб картинки грузились быстрее, лучше источник указывать на уменьшенную версию изображения, что я сделал с помощью условного оператора: <?if($IMG_SMALL_URL1$)?> $IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>.
**Также, саму картинку надо обнести условным оператором <?if($IMG_URL1$)?>, чтоб картинка выводилась только когда она есть, а если ее нет, то скрипт не найдя ее - вставит вместо нее nopic.gif.
Еще немного о скрипте
Оформлять скрипт я никак не стал, это уж вы надеюсь сделаете сами. Для примера - можете посмотреть как это сделано у меня, т.к у меня он уже используется.
Кроме того что я скрипт завел и настроил, я его немного еще и модифицировал. Так например я себе эти картинки оформил так что они небольшого размера (иначе бы блок похожих материалов занимал слишком много места), но за счет доработке скрипта, при нажатии на картинку - она будет увеличиваться.
Ну и как прошлый раз добавлю картинку, на которой разъясню, что и где в скрипте за что отвечает.
Ну наконец-то все, надеюсь все понятно. Ставьте и обязательно пишите че получилось, оценивайте, делитесь и так далее. Только распространять материал без указания обратной ссылки - нельзя, иначе худо будет!
Теги:
32 Комментария
Билин. Я как балерина без ног. Ничего не получается. Если это возможно, поподробнее.
Спасибо большое за скрипт, но есть одно но крч у меня на сайте используется $IMG_URL1$ для вывода картинки и когда твой скрипт обращается к картинке к другому материалу то он выводит в начале ту картинку которая в этом материале а потом уже ту которая из другого материала. Как убрать картинку которая из материала где она не нужна?
вот сайт для наглядности:http://mishkino.ucoz.com/board/boevik/drugoj_mir_2_ehvoljucija_smotret_onlajn/3-1-0-79
вот сайт для наглядности:http://mishkino.ucoz.com/board/boevik/drugoj_mir_2_ehvoljucija_smotret_onlajn/3-1-0-79
Вы просто перейдите на мой сайт и увидите. Что не так. Вот сайт где я поставил ваш скрипт : http://mishkino.ucoz.com/board/boevik/tor/3-1-0-76 и мне надо чтобы вторая картинка после вашего скрипта убралась ну без нее чтобы было. Помогите пожалуйста)
И как мне это сделать, полностью все описывать или учить вас css? К тому же я не знаю как вы оформить хотите. Если в общем и самом основном, то в стилях, к блоку "uRelatedEntry" нужно добавить параметры - width:50%; и display:inline-block; но если вы не разбираетесь в css, то вряд ли вам это что то даст.





 Они большие как ухи слона.
Они большие как ухи слона.