Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
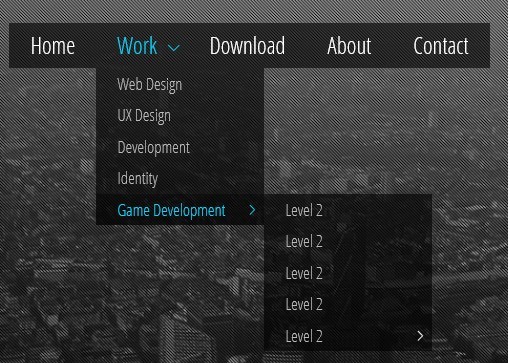
Чтоб установить меню, нужно лишь создать в напели управления горизонтальное меню со всеми нужными пунктами и подпунктами, и вставить его в нужное место с помощью кода - $NMENU_1$, и прописать стили:
Код
@import "http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300" screen;
.uMenuRoot {
position: relative;
line-height:22px;
text-align: left;
margin: 0;
padding: 0;}
.uMenuRoot > li {
display: table-cell;
margin: 0;
padding: 0;}
.uMenuRoot > li > a {
display: block;
position: relative;
padding: 10px 20px;
font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif;
color: #fff;
font-size: 22px;
text-decoration: none;
background: #00000080;
-webkit-transition: color .3s ease-in;
-moz-transition: color .3s ease-in;
-o-transition: color .3s ease-in;
-ms-transition: color .3s ease-in;}
.uMenuRoot > li > a:hover, .uMenuItemA span, .uMenuRoot > li:hover > a {
color: #0fd0f9;}
.uMenuRoot > .uWithSubmenu > a {
padding: 10px 30px 10px 20px;}
.uWithSubmenu > a::after {
content: "";
position: absolute;
top: 38%;
right: 10px;
width: 7px;
height: 7px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;}
.uWithSubmenu > a:hover::after, .uWithSubmenu:hover > a::after {
border-color: #0fd0f9;}
.uMenuRoot ul {
position: absolute;
margin: 0;
padding: 0;
list-style: none;
display: block;}
.uMenuRoot ul li {
position: absolute;
top: -9999px;
height: 0px;
display: block;
margin: 0;
padding: 0;
-webkit-transition: height .2s ease-in;
-moz-transition: height .2s ease-in;
-o-transition: height .2s ease-in;
-ms-transition: height .2s ease-in;}
.uWithSubmenu:hover > ul > li {
height: 34px;
position: relative;
top: auto;}
.uMenuRoot ul li a {
padding: 6px 20px;
width: 120px;
display: block;
position: relative;
font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif;
color: #eee;
text-decoration: none;
font-size: 16px;
background: #00000080;
-webkit-transition: color .3s ease-in, background .3s ease-in;
-moz-transition: color .3s ease-in, background .3s ease-in;
-o-transition: color .3s ease-in, background .3s ease-in;
-ms-transition: color .3s ease-in, background .3s ease-in;}
.uMenuRoot ul li:hover > a, .uMenuRoot ul li a:hover {
color: #0fd0f9;
background: rgba(0, 0, 0, .75);}
.uMenuRoot ul .uWithSubmenu:hover ul {
left: 160px;
top: 0px;}
.uMenuRoot ul .uWithSubmenu a::after {
width: 6px;
height: 6px;
border-bottom: 0;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
top: 12px;}
.uMenuRoot ul .uWithSubmenu:hover > a::after, .uMenuRoot ul .uWithSubmenu > a:hover::after {
border-right: 1px solid #0fd0f9;
border-top: 1px solid #0fd0f9;}
.uMenuRoot {
position: relative;
line-height:22px;
text-align: left;
margin: 0;
padding: 0;}
.uMenuRoot > li {
display: table-cell;
margin: 0;
padding: 0;}
.uMenuRoot > li > a {
display: block;
position: relative;
padding: 10px 20px;
font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif;
color: #fff;
font-size: 22px;
text-decoration: none;
background: #00000080;
-webkit-transition: color .3s ease-in;
-moz-transition: color .3s ease-in;
-o-transition: color .3s ease-in;
-ms-transition: color .3s ease-in;}
.uMenuRoot > li > a:hover, .uMenuItemA span, .uMenuRoot > li:hover > a {
color: #0fd0f9;}
.uMenuRoot > .uWithSubmenu > a {
padding: 10px 30px 10px 20px;}
.uWithSubmenu > a::after {
content: "";
position: absolute;
top: 38%;
right: 10px;
width: 7px;
height: 7px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;}
.uWithSubmenu > a:hover::after, .uWithSubmenu:hover > a::after {
border-color: #0fd0f9;}
.uMenuRoot ul {
position: absolute;
margin: 0;
padding: 0;
list-style: none;
display: block;}
.uMenuRoot ul li {
position: absolute;
top: -9999px;
height: 0px;
display: block;
margin: 0;
padding: 0;
-webkit-transition: height .2s ease-in;
-moz-transition: height .2s ease-in;
-o-transition: height .2s ease-in;
-ms-transition: height .2s ease-in;}
.uWithSubmenu:hover > ul > li {
height: 34px;
position: relative;
top: auto;}
.uMenuRoot ul li a {
padding: 6px 20px;
width: 120px;
display: block;
position: relative;
font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif;
color: #eee;
text-decoration: none;
font-size: 16px;
background: #00000080;
-webkit-transition: color .3s ease-in, background .3s ease-in;
-moz-transition: color .3s ease-in, background .3s ease-in;
-o-transition: color .3s ease-in, background .3s ease-in;
-ms-transition: color .3s ease-in, background .3s ease-in;}
.uMenuRoot ul li:hover > a, .uMenuRoot ul li a:hover {
color: #0fd0f9;
background: rgba(0, 0, 0, .75);}
.uMenuRoot ul .uWithSubmenu:hover ul {
left: 160px;
top: 0px;}
.uMenuRoot ul .uWithSubmenu a::after {
width: 6px;
height: 6px;
border-bottom: 0;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
top: 12px;}
.uMenuRoot ul .uWithSubmenu:hover > a::after, .uMenuRoot ul .uWithSubmenu > a:hover::after {
border-right: 1px solid #0fd0f9;
border-top: 1px solid #0fd0f9;}
Теги: