Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Шаг-1. Установка CSS
Заходим в П.У - Дизайн - Упр. Дизайном(CSS) и вставляем в самый низ:
Код
#container {
height: 800px;
background: url(http://wallaby.ucoz.ru/demo/img/bg.jpg) center top no-repeat;
}
ul#nav {
width: 700px; margin: 0 auto; text-align: center; overflow: hidden;
}
ul#nav li {
float: left; list-style: none;
}
ul#nav li a {
display: block; width: 97px; height: 77px;
padding: 72px 0 0 0; margin: 0 32px 0 32px;
font: bold 16px Helvetica, Arial, Sans-Serif; text-transform: uppercase;
color: #9c5959; text-shadow: 0 1px 3px #c4bda6; text-decoration: none;
background: url(http://wallaby.ucoz.ru/demo/img/label.png) 0 -149px no-repeat;
}
ul#nav li a:hover {
background: url(http://wallaby.ucoz.ru/demo/img/label.png) 0 0 no-repeat;
color: #eee9d9; text-shadow: 0 2px 3px #4c2222;
}
ul#nav li a.js:hover {
background: url(http://wallaby.ucoz.ru/demo/img/label.png) 0 -149px no-repeat;
}
height: 800px;
background: url(http://wallaby.ucoz.ru/demo/img/bg.jpg) center top no-repeat;
}
ul#nav {
width: 700px; margin: 0 auto; text-align: center; overflow: hidden;
}
ul#nav li {
float: left; list-style: none;
}
ul#nav li a {
display: block; width: 97px; height: 77px;
padding: 72px 0 0 0; margin: 0 32px 0 32px;
font: bold 16px Helvetica, Arial, Sans-Serif; text-transform: uppercase;
color: #9c5959; text-shadow: 0 1px 3px #c4bda6; text-decoration: none;
background: url(http://wallaby.ucoz.ru/demo/img/label.png) 0 -149px no-repeat;
}
ul#nav li a:hover {
background: url(http://wallaby.ucoz.ru/demo/img/label.png) 0 0 no-repeat;
color: #eee9d9; text-shadow: 0 2px 3px #4c2222;
}
ul#nav li a.js:hover {
background: url(http://wallaby.ucoz.ru/demo/img/label.png) 0 -149px no-repeat;
}
Шаг-2. Установка HTML
Вставляем код горизонтального меню в нужное место на сайте, обычно это верхний блок сайта:
Код
<div id="container">
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</div>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</div>
Шаг-3. Установка JS
Установим 2 небольших js скрипта. Вставлять нужно куда-нибудь между <head> и </head>:
Код
<script src="http://wallaby.ucoz.ru/demo/js/animate-bg.js" type="text/javascript"></script>
<script src="http://wallaby.ucoz.ru/demo/js/scripts.js" type="text/javascript"></script>
<script src="http://wallaby.ucoz.ru/demo/js/scripts.js" type="text/javascript"></script>
Примечание
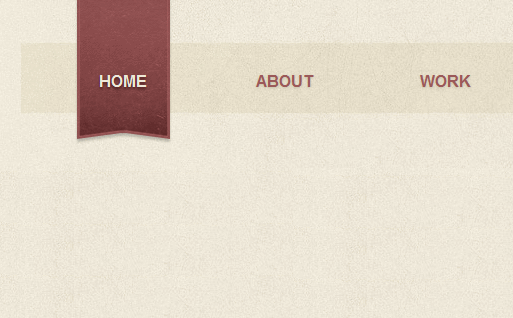
Все работает идеально, демо выше. Меню создано вместе с фоном высотой 800px. Если хотите оставить только полоску с меню, просто обрежьте с фона нужное поле.
Теги:
0 Комментариев