Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
1. Скачиваем архив, и все содержимое заливаем в корень файлового менеджера.
2. В нижней части сайта, на всех необходимых страницах - где будут использоваться эти кнопки, указываем пути к стилям и скрипту:
Код
<link rel="stylesheet" href="/css/inkdrops.css"></link>
<script src="/js/ink.js"></script>
<script src="/js/ink.js"></script>
Так-же, если у вас не uCoz, стоит помнить о библиотеке jQuery.
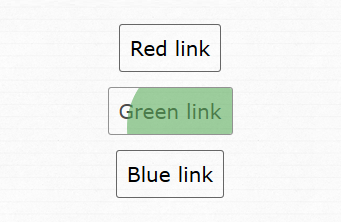
3. Собственно это и вся установка, теперь чтоб применить этот эффект к ссылкам, или к любым другим блокам, нужно прописывать их следующим образом:
Код
<a class="inkMe" ink-color="#000">Текст ссылки</a>
С помощью ink-color="#000" - задаем цвет эффекта.
Теги:
0 Комментариев