Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка скрипта
1. Скачайте архив и залейте все содержимое в корень файлового менеджера.
2. В нижней части сайта пропишите следующие скрипты и стили:
Код
<link href="http://fonts.googleapis.com/css?family=Lato:400" rel="stylesheet" type="text/css">
<link href="/ioselector/ioselector.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/ioselector/ioselector.js"></script>
<link href="/ioselector/ioselector.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/ioselector/ioselector.js"></script>
Также разумеется должна быть подключена библиотека jQuery, желательно не ниже версии 1.7.2.
3. Так же в нижнюю часть вставьте скрипт вызова:
Код
<script type="text/javascript">
jQuery(function ($){
$(".segment-select").Segment();
});
</script>
jQuery(function ($){
$(".segment-select").Segment();
});
</script>
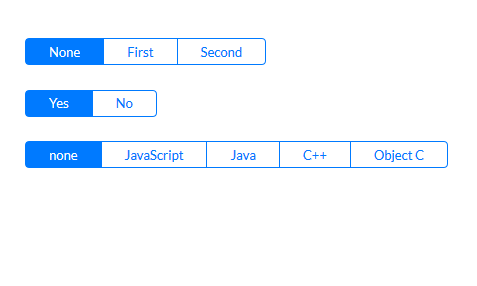
4. Ну и теперь к нужным селекторам добавьте идентификатор class="segment-select", после чего все селекторы с этим идентификатором примут новый вид. Если вы хотите чтоб идентификатор был другой - можете придумать свой, но тогда его нужно заменить и в скрипте вызова.
Также, если вы хотите чтоб селекторов было несколько типов, например разного цвета, можно придумать несколько разных идентификаторов, для каждого типа настроить стили, и в скрипте вызова перечислить все созданные идентификаторы по аналогии с уже имеющимся.
Теги:
0 Комментариев