Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка
1. Скачайте архив. Создайте в корне файлового менеджера папку afterbefore, и в нее залейте все содержимое архива.
2. Теперь нужно прописать пути к файлу скрипта и стилей, а также скрипт вызова с настройками. Ставим это все перед </body>:
Код
<link rel="stylesheet" href="/afterbefore/afterbefore.css"/>
<script src="/afterbefore/afterbefore.js"></script>
<script>
jQuery(function(){
bafinstance = new ddbeforeandafter({
wrapperid: 'baf', // ID блока до и после
initialreveal: ['50%',1], // начальное положение ползунка и скорость
revealduration: 0.4, // скорость ползунка при нажатии на ссылки
hidedragbardelay: 1, // скорость скрытия ползунка (в секундах)
})
})
</script>
<script src="/afterbefore/afterbefore.js"></script>
<script>
jQuery(function(){
bafinstance = new ddbeforeandafter({
wrapperid: 'baf', // ID блока до и после
initialreveal: ['50%',1], // начальное положение ползунка и скорость
revealduration: 0.4, // скорость ползунка при нажатии на ссылки
hidedragbardelay: 1, // скорость скрытия ползунка (в секундах)
})
})
</script>
3. И последнее - сам блок "до и после", ставим в нужное место:
Код
<div id="baf" class="afterbefore">
<div class="before">
<img src="ссылка на изображение до"/>
<span class="caption">ДО</span>
</div>
<div class="after">
<img src="ссылка на изображение после"/>
<span class="caption">ПОСЛЕ</span>
</div>
</div>
<div class="before">
<img src="ссылка на изображение до"/>
<span class="caption">ДО</span>
</div>
<div class="after">
<img src="ссылка на изображение после"/>
<span class="caption">ПОСЛЕ</span>
</div>
</div>
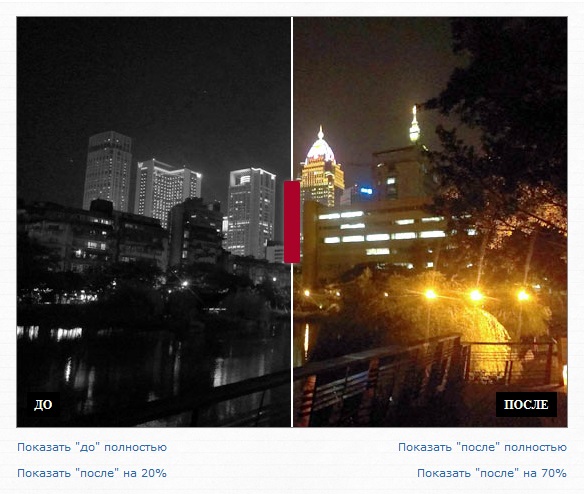
Управлять ползунком можно не только непосредственно перетаскивая его мышью, но и создав ссылки при нажатии на которые ползунок будет передвигаться в нужное положение. Вот пример такой ссылки:
Код
<a href="#" onclick="bafinstance.unveil('40%'); return false">Показать "после" на 40%</a>
Собственно это все, скрипт очень простой в использовании, да и сам весит не много - при этом может оказаться незаменим в некоторых случаях.
Теги:
0 Комментариев