Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
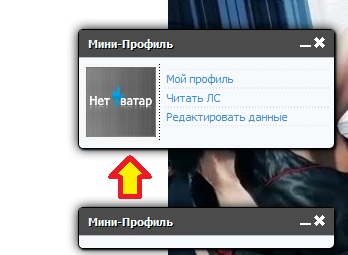
Как по мне, скрипт не имеет особой практической пользы, мне кажется удобнее использовать статичный мини-профиль где-нибудь в шапке или боковом блоке сайта. Но кому-то возможно пригодится.
Установка скрипта:
1). Скачиваете архив и папку Mini-profil со всем содержимым кидаете в корень сайта.
2). Код самого скрипта прописываете перед закрывающим тегом </body>:
Код
<div id="webo4ka_close">
<div class="minpof1">
<div class="minpof2">
<div class="minpof3">
<table width="100%"><tr>
<td align="left" class="webclos-title">Мини-Профиль</td>
<td align="right">
<a href="javascript://" onclick="$('#webo4ka_cvernuti').slideToggle('slow');" style="cursor: pointer"><img src="/Mini-profil/svernuti.png" border="0" onmouseover="this.src='/Mini-profil/svernuti2.png'" onmouseout="this.src='/Mini-profil/svernuti.png'"></a>
<a href="javascript://" onclick="document.getElementById('webo4ka_close').style.display='none';false" style="cursor: pointer"><img src="/Mini-profil/zakryt.png" border="0" onmouseover="this.src='/Mini-profil/zakryt2.png'" onmouseout="this.src='/Mini-profil/zakryt.png'"></a>
</td>
</div>
</tr></table>
</div>
</div>
<div class="webclos-content">
<div id="webo4ka_cvernuti" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td valign="top" align="center" id="webo4ka_fon_ava" width="70px">
<img src="<?ifnot($USER_AVATAR_URL$)?>/Mini-profil/noava.png<?else?>$USER_AVATAR_URL$<?endif?>" width="70px" border="0"/>
</td>
<td valign="top" id="webo4ka_poloska_gorizont">
<div id="webo4ka_text">
<div id="webo4ka_menu" width="70px" valign="top"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div id="webo4ka_menu"><a href="$PM_URL$">Читать ЛС</a></div>
<div id="webo4ka_menu"><a href="$HOME_PAGE_LINK$/index/11">Редактировать данные</a></div>
</div>
</td></tr></table>
</div>
</div>
</div>
<div class="minpof1">
<div class="minpof2">
<div class="minpof3">
<table width="100%"><tr>
<td align="left" class="webclos-title">Мини-Профиль</td>
<td align="right">
<a href="javascript://" onclick="$('#webo4ka_cvernuti').slideToggle('slow');" style="cursor: pointer"><img src="/Mini-profil/svernuti.png" border="0" onmouseover="this.src='/Mini-profil/svernuti2.png'" onmouseout="this.src='/Mini-profil/svernuti.png'"></a>
<a href="javascript://" onclick="document.getElementById('webo4ka_close').style.display='none';false" style="cursor: pointer"><img src="/Mini-profil/zakryt.png" border="0" onmouseover="this.src='/Mini-profil/zakryt2.png'" onmouseout="this.src='/Mini-profil/zakryt.png'"></a>
</td>
</div>
</tr></table>
</div>
</div>
<div class="webclos-content">
<div id="webo4ka_cvernuti" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td valign="top" align="center" id="webo4ka_fon_ava" width="70px">
<img src="<?ifnot($USER_AVATAR_URL$)?>/Mini-profil/noava.png<?else?>$USER_AVATAR_URL$<?endif?>" width="70px" border="0"/>
</td>
<td valign="top" id="webo4ka_poloska_gorizont">
<div id="webo4ka_text">
<div id="webo4ka_menu" width="70px" valign="top"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div id="webo4ka_menu"><a href="$PM_URL$">Читать ЛС</a></div>
<div id="webo4ka_menu"><a href="$HOME_PAGE_LINK$/index/11">Редактировать данные</a></div>
</div>
</td></tr></table>
</div>
</div>
</div>
3). С воем основном CSS прописываете стили:
Код
.minpof1 {
border: 1px solid #000;
margin-top: 4px;
width: 255px;
position:fixed;
bottom:1%;
right:1%;
box-shadow: black 1px 1px 2px, black 0 0 1em;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius: 5px;}
.minpof2 {
background: #4b4b4b;
height: 27,1px;
-moz-border-radius-top:5px;
-webkit-border-radius-top:5px;
border-radius-top: 5px;}
.minpof3 {
padding: 4px 6px;
border-bottom: 1px solid #bdbdbd;}
.webclos-title {
color: #374d98;
font-size: 11px;
font-weight: bold;
text-shadow: 0.1em 0.1em 0.05em #000;
color: #fff;
text-decoration:none !important;}
.webclos-content {
background: #f6fafd;
padding: 6px 4px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius: 0px 0px 5px 5px;}
a:link, a:visited, a:active {
text-decoration:none;
color:#408fd3;
text-shadow: 0.1em 0.1em 0.05em #FFF;}
a:hover {
text-decoration:none;
color:#000;}
#webo4ka_menu {
width:160px;
padding:2px;
border-bottom: 1px dotted #e2e2e2;
border-top: 1px dotted #e2e2e2;
text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_menu:hover {
border-bottom: 1px dotted #000;
border-top: 1px dotted #000;
background: white;
cursor: pointer;
text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_poloska_gorizont {
border:0px;
border-left:1px dotted #000;
padding:5px;}
#webo4ka_fon_ava {
padding:3px;
background:#f7f7f7;}
#webo4ka_text {
text-align:left;
clear:both;}
border: 1px solid #000;
margin-top: 4px;
width: 255px;
position:fixed;
bottom:1%;
right:1%;
box-shadow: black 1px 1px 2px, black 0 0 1em;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius: 5px;}
.minpof2 {
background: #4b4b4b;
height: 27,1px;
-moz-border-radius-top:5px;
-webkit-border-radius-top:5px;
border-radius-top: 5px;}
.minpof3 {
padding: 4px 6px;
border-bottom: 1px solid #bdbdbd;}
.webclos-title {
color: #374d98;
font-size: 11px;
font-weight: bold;
text-shadow: 0.1em 0.1em 0.05em #000;
color: #fff;
text-decoration:none !important;}
.webclos-content {
background: #f6fafd;
padding: 6px 4px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius: 0px 0px 5px 5px;}
a:link, a:visited, a:active {
text-decoration:none;
color:#408fd3;
text-shadow: 0.1em 0.1em 0.05em #FFF;}
a:hover {
text-decoration:none;
color:#000;}
#webo4ka_menu {
width:160px;
padding:2px;
border-bottom: 1px dotted #e2e2e2;
border-top: 1px dotted #e2e2e2;
text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_menu:hover {
border-bottom: 1px dotted #000;
border-top: 1px dotted #000;
background: white;
cursor: pointer;
text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_poloska_gorizont {
border:0px;
border-left:1px dotted #000;
padding:5px;}
#webo4ka_fon_ava {
padding:3px;
background:#f7f7f7;}
#webo4ka_text {
text-align:left;
clear:both;}
Все готово! Пишите отзывы, оценивайте.
Теги:
0 Комментариев