Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
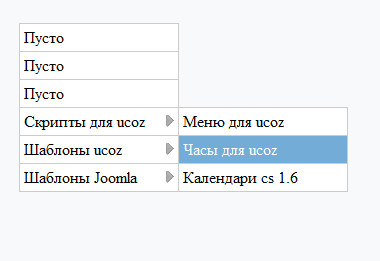
Установка меню
Это вставьте в свой CSS:
Код
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 160px;
border-bottom: 1px solid #ccc;}
.suckerdiv ul li{
position: relative;}
.suckerdiv ul li ul{
position: absolute;
width: 170px;
top: 0;
visibility: hidden;
margin-left: -1px;}
.suckerdiv ul li a{
display: block;
overflow: auto;
color: black;
text-decoration: none;
background: #fff;
padding: 4px;
border: 1px solid #ccc;
border-bottom: 0;}
.suckerdiv ul li a:visited {color: black;}
.suckerdiv ul li a:hover {background-color: #74ACD8; color: white;}
.suckerdiv .subfolderstyle {background: url(http://wallaby.ucoz.ru/images/next-list.gif) no-repeat center right;}
margin: 0;
padding: 0;
list-style-type: none;
width: 160px;
border-bottom: 1px solid #ccc;}
.suckerdiv ul li{
position: relative;}
.suckerdiv ul li ul{
position: absolute;
width: 170px;
top: 0;
visibility: hidden;
margin-left: -1px;}
.suckerdiv ul li a{
display: block;
overflow: auto;
color: black;
text-decoration: none;
background: #fff;
padding: 4px;
border: 1px solid #ccc;
border-bottom: 0;}
.suckerdiv ul li a:visited {color: black;}
.suckerdiv ul li a:hover {background-color: #74ACD8; color: white;}
.suckerdiv .subfolderstyle {background: url(http://wallaby.ucoz.ru/images/next-list.gif) no-repeat center right;}
А это вставьте туда, где хотите видеть меню:
Код
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}}}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="Сылка" title="">Пусто</a></li>
<li><a href="Сылка" title="">Пусто</a></li>
<li><a href="Сылка" title="">Пусто</a></li>
<li><a href="Сылка" title="">Скрипты для ucoz</a>
<ul>
<li><a href="Сылка" title="">Меню для ucoz</a>
<li><a href="Сылка" title="">Часы для ucoz</a>
<li><a href="Сылка" title="">Календари cs 1.6</a>
</li>
</ul>
<li><a href="Сылка" title="">Шаблоны ucoz</a>
<ul>
<li><a href="Сылка" title="">Название страницы</a>
<li><a href="Сылка" title="">Название страницы</a>
</ul>
</li>
<li><a href="Сылка" title="">Шаблоны Joomla</a>
<ul>
<li><a href="Сылка" title="">Название страницы</a>
<li><a href="Сылка" title="">Название страницы</a>
</ul>
</li>
</div>
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}}}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="Сылка" title="">Пусто</a></li>
<li><a href="Сылка" title="">Пусто</a></li>
<li><a href="Сылка" title="">Пусто</a></li>
<li><a href="Сылка" title="">Скрипты для ucoz</a>
<ul>
<li><a href="Сылка" title="">Меню для ucoz</a>
<li><a href="Сылка" title="">Часы для ucoz</a>
<li><a href="Сылка" title="">Календари cs 1.6</a>
</li>
</ul>
<li><a href="Сылка" title="">Шаблоны ucoz</a>
<ul>
<li><a href="Сылка" title="">Название страницы</a>
<li><a href="Сылка" title="">Название страницы</a>
</ul>
</li>
<li><a href="Сылка" title="">Шаблоны Joomla</a>
<ul>
<li><a href="Сылка" title="">Название страницы</a>
<li><a href="Сылка" title="">Название страницы</a>
</ul>
</li>
</div>
Все готово!
Теги: