Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
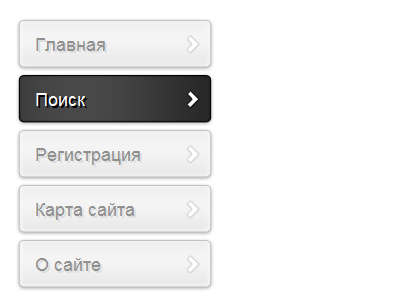
Установка меню
Копируем код и вставляем в CSS:
Код
ul#menu {list-style-type:none; margin:0; padding:0;} ul#menu li a{ color:#909090; background: url(http://wallaby.ucoz.ru/menu/vert_menu2.png) no-repeat 0 0; text-decoration:none; width: 200px; height: 55px; display:block; border:none; text-shadow: #ddd 2px 2px 0;} ul#menu li a:hover{ background-position: 50% 100%; width: 200px; height: 55px; display:block; color:#fff; text-shadow: #000 2px 2px 0;} ul#menu li a span{ font-family:sans-serif; font-size:18px; padding:17px 0 0 20px; display:block;}
Вставляем туда, где хотим видеть меню:
Код
<ul id="menu">
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Поиск</span></a></li>
<li><a href="#"><span>Регистрация</span></a></li>
<li><a href="#"><span>Карта сайта</span></a></li>
<li><a href="#"><span>О сайте</span></a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Поиск</span></a></li>
<li><a href="#"><span>Регистрация</span></a></li>
<li><a href="#"><span>Карта сайта</span></a></li>
<li><a href="#"><span>О сайте</span></a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
Все готово!
Теги:
0 Комментариев