Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Установка очень проста, забрасываете код меню то место, где вы бы хотели его видеть:
Код
<link rel="stylesheet" type="text/css" href="http://wallaby.ucoz.ru/css_templates/menus.css"/>
<script type="text/javascript" src="http://wallaby.ucoz.ru/js_template/menus.js"></script>
<script type="text/javascript">
// <![CDATA[
var myMenu;
window.onload = function() {
myMenu = new SDMenu("my_menu");
myMenu.init();
};
// ]]>
</script>
<div id="my_menu" class="sdmenu">
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div class="collapsed">
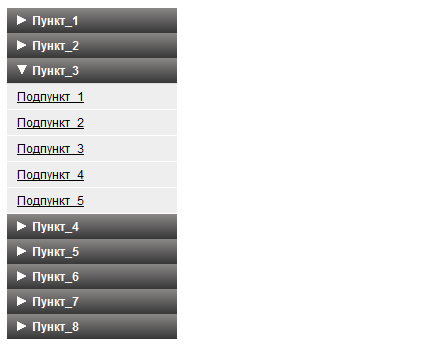
<span>Пункт_1</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_2</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_3</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_4</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_5</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_6</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_7</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_8</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
</div>
<script type="text/javascript" src="http://wallaby.ucoz.ru/js_template/menus.js"></script>
<script type="text/javascript">
// <![CDATA[
var myMenu;
window.onload = function() {
myMenu = new SDMenu("my_menu");
myMenu.init();
};
// ]]>
</script>
<div id="my_menu" class="sdmenu">
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<div class="collapsed">
<span>Пункт_1</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_2</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_3</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_4</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_5</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_6</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_7</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
<div class="collapsed">
<span>Пункт_8</span>
<a href="ваша_ссылка">Подпункт_1</a>
<a href="ваша_ссылка">Подпункт_2</a>
<a href="ваша_ссылка">Подпункт_3</a>
<a href="ваша_ссылка">Подпункт_4</a>
<a href="ваша_ссылка">Подпункт_5</a>
</div>
</div>
Вот все и готово!
Теги: