Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
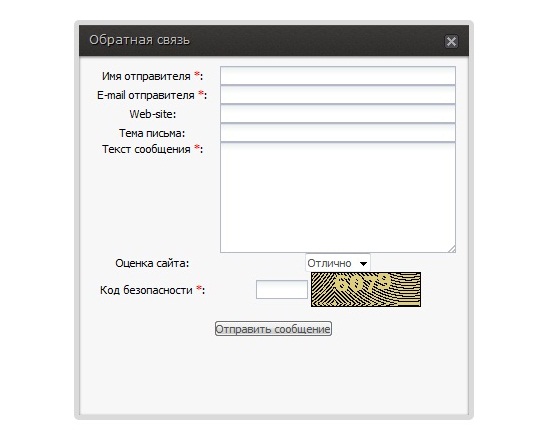
Поэтому я решил выложить свой, давно проверенный, очень простой и легкий скрипт обратной связи в Ajax-окне для uCoz, без лишних наворотов. Кстати, ниже вы сможете увидеть наглядный пример работы скрипта.
Установка скрипта:
1). Для начала, естественно активируйте модуль "Почтовые формы" и создайте форму для обратной связи, настройте и оформите ее так как вам надо.
2). Ну и теперь в то место где вы хотите видеть кнопку или ссылку, которая будет вызывать форму обратной связи - вставляйте один из этих кодов:
Для ссылки | Обратная связь
Код
<div style="display:none;" id="formo">$MFORM_1$</div>
<a href="javascript://" onclick="new _uWnd('id','Обратная связь',400,400,{autosize:0},document.getElementById('formo').innerHTML)">Обратная связь</a>
<a href="javascript://" onclick="new _uWnd('id','Обратная связь',400,400,{autosize:0},document.getElementById('formo').innerHTML)">Обратная связь</a>
Код
<div style="display:none;" id="formo">$MFORM_1$</div>
<a href="javascript://" onclick="new _uWnd('id','Обратная связь',400,400,{autosize:0},document.getElementById('formo').innerHTML)"><input type="button" value="Обратная связь"></a>
<a href="javascript://" onclick="new _uWnd('id','Обратная связь',400,400,{autosize:0},document.getElementById('formo').innerHTML)"><input type="button" value="Обратная связь"></a>
Вот как бы и все, наш простой скрипт обратная связь в Ajax-окне для uCoz - установлен всего за пару минут, и работает абсолютно не нагружая сайт. Всем спасибо за внимание. Если не лайкнишь - ты затраллен пажизненна!
Теги:
0 Комментариев