Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Шаг 1. - Установка JS
Устанавливать следует перед закрывающим тегом < /body>, в самый низ страницы.
Код
<script type="text/javascript" src="http://wallaby.ucoz.ru/js/top.js "></script>
Шаг 2. - Установка HTML
Обычная ссылка с классом, что прописан в js, вставляем в самый низ страницы.
Код
<a href="#" class="top_dm">Наверх</a>
Шаг 3. - Установка CSS
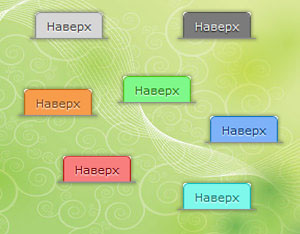
Теперь Вам осталось лишь выбрать, каким цветом будет Ваша кнопка вверх. Автор представил несколько стилей.
Светлая кнопка наверх:
Код
/* Светлая кнопка наверх
------------------------------------------*/
.top_dm {
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#444;
text-shadow:0 1px 1px #fff;
cursor: pointer;
position:fixed;
bottom:-3px;
right:50px;
background:#D6D6D6;
margin: 0px;
padding:5px 10px 7px 10px;
border:1px solid #909090;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px }
.top_dm:hover{
color:#444;
background:#EAEAEA }
------------------------------------------*/
.top_dm {
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#444;
text-shadow:0 1px 1px #fff;
cursor: pointer;
position:fixed;
bottom:-3px;
right:50px;
background:#D6D6D6;
margin: 0px;
padding:5px 10px 7px 10px;
border:1px solid #909090;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px }
.top_dm:hover{
color:#444;
background:#EAEAEA }
Синяя кнопка наверх:
Код
/* Синяя кнопка наверх
------------------------------------------*/
.top_dm {
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#0b3d7a;
text-shadow:0 1px 1px #fff;
cursor: pointer;
position:fixed;
bottom:-3px;
right:50px;
background:#7db1f8;
margin: 0px;
padding:5px 10px 7px 10px;
border:1px solid #0f76c5;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px }
.top_dm:hover{
color:#0b3d7a;
background:#9dc7ff }
------------------------------------------*/
.top_dm {
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#0b3d7a;
text-shadow:0 1px 1px #fff;
cursor: pointer;
position:fixed;
bottom:-3px;
right:50px;
background:#7db1f8;
margin: 0px;
padding:5px 10px 7px 10px;
border:1px solid #0f76c5;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px }
.top_dm:hover{
color:#0b3d7a;
background:#9dc7ff }
Красная кнопка наверх:
Код
/* Красная кнопка наверх
------------------------------------------*/
.top_dm {
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#7a0b0b;
text-shadow:0 1px 1px #fff;
cursor: pointer;
position:fixed;
bottom:-3px;
right:50px;
background:#f87d7d;
margin: 0px;
padding:5px 10px 7px 10px;
border:1px solid #c50f0f;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px }
.top_dm:hover{
color:#7a0b0b;
background:#ff9d9d }
------------------------------------------*/
.top_dm {
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#7a0b0b;
text-shadow:0 1px 1px #fff;
cursor: pointer;
position:fixed;
bottom:-3px;
right:50px;
background:#f87d7d;
margin: 0px;
padding:5px 10px 7px 10px;
border:1px solid #c50f0f;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px }
.top_dm:hover{
color:#7a0b0b;
background:#ff9d9d }
Все готово!
Теги:
0 Комментариев