Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
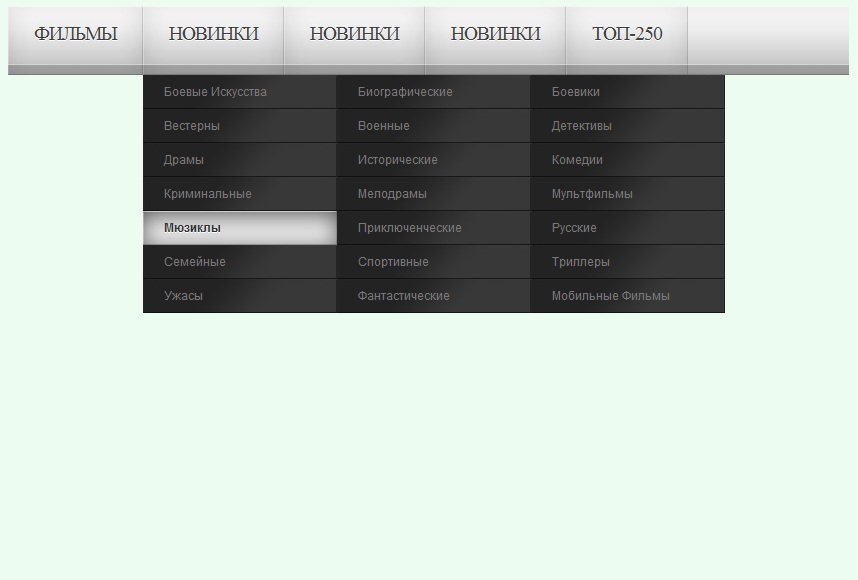
Меню Baskino для uCoz имеет довольно крупные элементы, поэтому оно очень удобное в использовании. Оно имеет выпадающие подменю, которые при этом разбиты на несколько колонок, поэтому если список "подменющек" длинный - он не будет опускаться ниже видимой зоны.
Установка меню:
Код
<ul class="sf-menu">
<li><a href="/"><span><em>Главная</em></span></a></li>
<li>
<a href="/"><span><em>Пункт-1</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li>
<a href="/new/"><span><em>Пункт-2</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li>
<a href="/new/"><span><em>Пункт-3</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li>
<a href="/new/"><span><em>Пункт-4</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li><a href="/top/"><span><em>Контакты</em></span></a></li>
</ul>
<li><a href="/"><span><em>Главная</em></span></a></li>
<li>
<a href="/"><span><em>Пункт-1</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li>
<a href="/new/"><span><em>Пункт-2</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li>
<a href="/new/"><span><em>Пункт-3</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li>
<a href="/new/"><span><em>Пункт-4</em></span></a>
<ul>
<li><a href="/">Подпункт-1</a></li>
<li><a href="/">Подпункт-2</a></li>
<li><a href="/">Подпункт-3</a></li>
<li><a href="/">Подпункт-4</a></li>
<li><a href="/">Подпункт-5</a></li>
<li><a href="/">Подпункт-6</a></li>
<li><a href="/">Подпункт-7</a></li>
<li><a href="/">Подпункт-8</a></li>
<li><a href="/">Подпункт-9</a></li>
<li><a href="/">Подпункт-10</a></li>
<li><a href="/">Подпункт-11</a></li>
<li><a href="/">Подпункт-12</a></li>
</ul>
</li>
<li><a href="/top/"><span><em>Контакты</em></span></a></li>
</ul>
Код
.sf-menu, .sf-menu * {margin:0; padding:0; list-style:none;}
.sf-menu li {float:left; position:relative;}
.sf-menu ul {position:absolute; top:-999em; width:582px; margin-top: 2px;}
.sf-menu ul li {-webkit-border-radius:0 !important; -moz-border-radius:0 !important; border-radius:0 !important; border-top:0 !important; float:left; width:194px;}
.sf-menu ul li a, .sf-menu ul li a span, .sf-menu ul li a span em {-webkit-border-radius:0 !important; -moz-border-radius:0 !important; border-radius:0 !important;}
.sf-menu li:hover {visibility:inherit;}
.sf-menu li a:hover {color:#313131;}
.sf-menu a {display:block;}
.sf-menu li:hover ul {left:0;top:67px;z-index:9999;}
ul.sf-menu li:hover li ul {top:-999em;}
ul.sf-menu li li:hover ul {left:10em;top:0;}
ul.sf-menu li li:hover li ul {top:-999em;}
ul.sf-menu li li li:hover ul {left:10em;top:0;}
.sf-menu {line-height:1.0; margin: 0px auto; width: 960px; height: 69px; background:url(/menu/menu-bg.jpg) repeat-x left top;}
.sf-menu a {text-decoration:none;}
.sf-menu li a {color:#414141; text-decoration: none; line-height: 1.2em; text-transform:uppercase; font-size:20px; background:url(/menu/menu-bg.jpg) repeat-x left top; display:block;}
.sf-menu li a span {background:url(/menu/menu-left.jpg) left top no-repeat;display:block;}
.sf-menu li a span em {background:url(/menu/menu-right.jpg) no-repeat right top; display:block; font-style:normal; font-weight:400; letter-spacing:-1px; padding:16px 26px 29px; text-shadow: 0px 1px 0px #FFF;}
.sf-menu li a:hover, .sf-menu li a.active {background:url(/menu/menu-bg-act.jpg) repeat-x left top;}
.sf-menu li a span:hover, .sf-menu li a.active span {background:url(/menu/menu-left-act.jpg) left top no-repeat;}
.sf-menu li a span em:hover, .sf-menu li a.active span em {background:url(/menu/menu-right-act.jpg) no-repeat right top;}
.sf-menu li li a {color:#7a7979; font-family:Arial, Helvetica, sans-serif;text-transform:capitalize; font-size:12px; line-height:34px; padding-left:21px; background:url(/menu/menu-down.jpg) no-repeat 0px -34px;}
.sf-menu li li a:hover, .sf-menu li li a.active {background:url(/menu/menu-down.jpg) no-repeat; background-position:0 0px; font-weight:bold; text-shadow: 0px 1px 0px #FFF;}
.sf-menu li {float:left; position:relative;}
.sf-menu ul {position:absolute; top:-999em; width:582px; margin-top: 2px;}
.sf-menu ul li {-webkit-border-radius:0 !important; -moz-border-radius:0 !important; border-radius:0 !important; border-top:0 !important; float:left; width:194px;}
.sf-menu ul li a, .sf-menu ul li a span, .sf-menu ul li a span em {-webkit-border-radius:0 !important; -moz-border-radius:0 !important; border-radius:0 !important;}
.sf-menu li:hover {visibility:inherit;}
.sf-menu li a:hover {color:#313131;}
.sf-menu a {display:block;}
.sf-menu li:hover ul {left:0;top:67px;z-index:9999;}
ul.sf-menu li:hover li ul {top:-999em;}
ul.sf-menu li li:hover ul {left:10em;top:0;}
ul.sf-menu li li:hover li ul {top:-999em;}
ul.sf-menu li li li:hover ul {left:10em;top:0;}
.sf-menu {line-height:1.0; margin: 0px auto; width: 960px; height: 69px; background:url(/menu/menu-bg.jpg) repeat-x left top;}
.sf-menu a {text-decoration:none;}
.sf-menu li a {color:#414141; text-decoration: none; line-height: 1.2em; text-transform:uppercase; font-size:20px; background:url(/menu/menu-bg.jpg) repeat-x left top; display:block;}
.sf-menu li a span {background:url(/menu/menu-left.jpg) left top no-repeat;display:block;}
.sf-menu li a span em {background:url(/menu/menu-right.jpg) no-repeat right top; display:block; font-style:normal; font-weight:400; letter-spacing:-1px; padding:16px 26px 29px; text-shadow: 0px 1px 0px #FFF;}
.sf-menu li a:hover, .sf-menu li a.active {background:url(/menu/menu-bg-act.jpg) repeat-x left top;}
.sf-menu li a span:hover, .sf-menu li a.active span {background:url(/menu/menu-left-act.jpg) left top no-repeat;}
.sf-menu li a span em:hover, .sf-menu li a.active span em {background:url(/menu/menu-right-act.jpg) no-repeat right top;}
.sf-menu li li a {color:#7a7979; font-family:Arial, Helvetica, sans-serif;text-transform:capitalize; font-size:12px; line-height:34px; padding-left:21px; background:url(/menu/menu-down.jpg) no-repeat 0px -34px;}
.sf-menu li li a:hover, .sf-menu li li a.active {background:url(/menu/menu-down.jpg) no-repeat; background-position:0 0px; font-weight:bold; text-shadow: 0px 1px 0px #FFF;}
Все готово. Не забываем лайкать, делиться ссылками и подписываться!
Теги:
0 Комментариев