Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
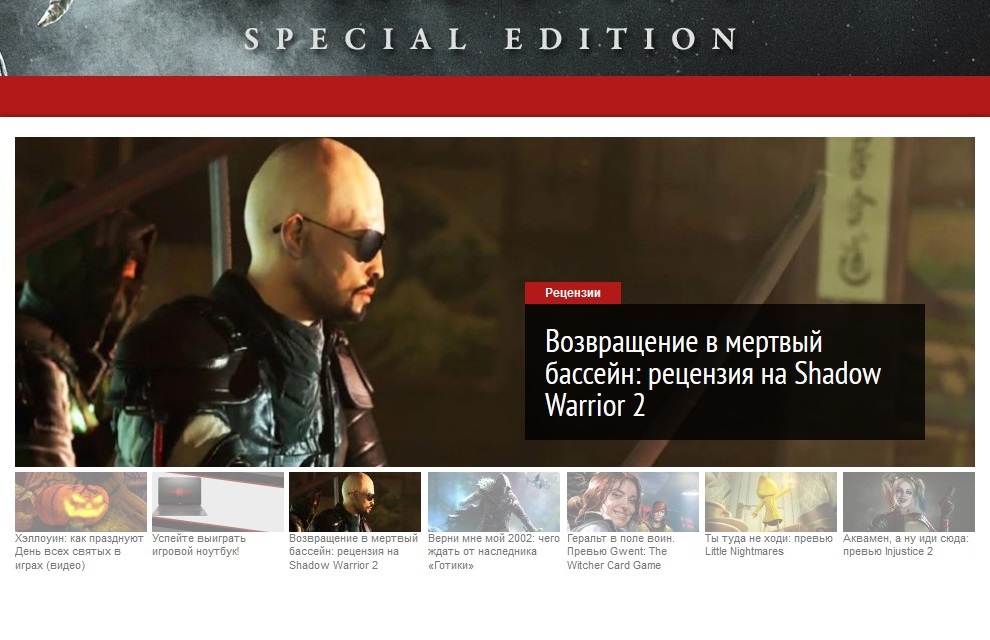
Установка слайдера
1. Скачайте архив, и залейте папку flex-slider со всем содержимым в корень сайта.
2. В head вставьте стили и шрифты:
Код
<link rel="stylesheet" href="/flex-slider/style.css">
<link href='https://fonts.googleapis.com/css?family=PT+Sans+Narrow:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700,700italic&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=PT+Sans+Narrow:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700,700italic&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
Так же напомню, что для работы скрипта необходима библиотека jQuery, но в uCoz она уже присутствует.
3. В нижнюю часть сайта вставьте скрипты:
Код
<script src="/flex-slider/jquery-ui-1.10.3.custom.min.js"></script>
<script src="/flex-slider/flexslider-min.js"></script>
<script src="/flex-slider/jCarousel.js"></script>
<script src="/flex-slider/flexslider-min.js"></script>
<script src="/flex-slider/jCarousel.js"></script>
4. Теперь необходимо создать 2 информера: один будет выводить слайды, а другой миниатюры. Настройки у обоих должны быть одинаковые, разный только шаблон.
Шаблон для информера слайдов:
Код
<li class="flex-slider-item">
<a href="$ENTRY_URL$">
<img src="$IMG_URL1$" alt="$TITLE$">
<div class="caption">
<div class="subtitle">$CATEGORY_NAME$</div>
<div class="title">$TITLE$</div>
</div>
</a>
</li>
<a href="$ENTRY_URL$">
<img src="$IMG_URL1$" alt="$TITLE$">
<div class="caption">
<div class="subtitle">$CATEGORY_NAME$</div>
<div class="title">$TITLE$</div>
</div>
</a>
</li>
Шаблон для информера миниатюр:
Код
<li>
<a href="$ENTRY_URL$">
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$">
<div class="title">$TITLE$</div>
</a>
</li>
<a href="$ENTRY_URL$">
<img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$">
<div class="title">$TITLE$</div>
</a>
</li>
5. Ну и последнее, сам блок слайдера ставьте в нужное место на сайте:
Код
<section class="features-slider">
<div id="slider" class="flexslider flex-slider">
<ul class="slides">$MYINF_1$</ul>
</div>
<div id="carousel" class="flexslider flex-carousel">
<ul class="slides">$MYINF_2$</ul>
</div>
</section>
<div id="slider" class="flexslider flex-slider">
<ul class="slides">$MYINF_1$</ul>
</div>
<div id="carousel" class="flexslider flex-carousel">
<ul class="slides">$MYINF_2$</ul>
</div>
</section>
Только номера информеров указывайте в соответствии с тем, как вы их создали.
Все готово!
Теги:
9 Комментариев
Скажите пожалуйста, а как настроить что бы изображения в слайдере сами менялись?