Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
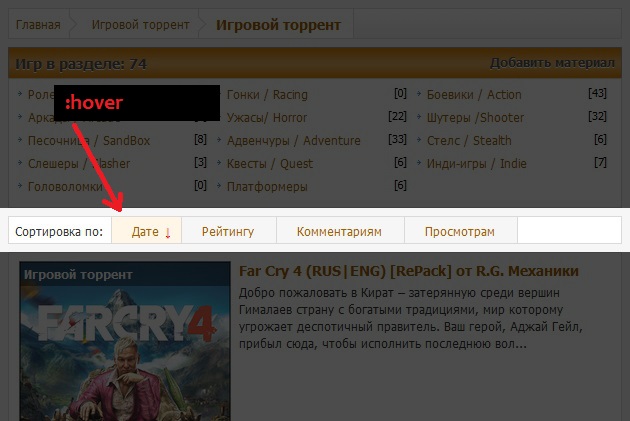
Плюс, что самое неприятное, меню сортировки состоит из одного блока в котором просто подряд идут все ссылки, которые разделены точками. То есть разделение сделано не с помощью стилей, которые можно было бы изменить без проблем, а с помощью знака - который никак не уберешь (без скрипта). В общем в итоге я скрыл знаки разделения - просто заслонив их ссылками, а стрелки (↑/↓) встроил в ссылки с помощью отступов.
В общем в итоге вид меню сортировки получился строгим и аккуратным. Я думаю такой вид может пригодиться в современных шаблонах, которые делаются в стремительно набирающем популярность стиле FLAT - где нет места лишним элементам и знакам. А этот вид, немного подредактировав стили - можно подстроить под любой современный дизайн.
В общем - установка.
1. Везде где работает меню сортировки - прописываете его вот так (если до этого уже стоял ее код, то его уберите):
Код
<?if($SORTING_MENU$)?>
<div class="sortmenu">Сортировка по: $SORTING_MENU$</div>
<?endif?>
<div class="sortmenu">Сортировка по: $SORTING_MENU$</div>
<?endif?>
2. И последнее, в своих основных стилях - пропишите стили нового блока сортировки:
Код
/*----------[Блок сортировки]----------*/
.sortmenu {
background: #FFF;
border: 1px solid #DADADA;
margin: 0px 0px 8px 0px;
padding: 6px;
height: 14px;}
.catSortLink:hover {
text-decoration:none;
background: #FFF6E8;}
.catSortLink {
background: #F6F6F6;
border-left: 1px solid #DADADA;
border-right: 1px solid #DADADA;
display: inline-block;
margin: -6px -5px -6px -8px;
padding: 6px 22px 6px 20px;
height: 14px;}
.sortArrDown, .sortArrUp {
margin-left: -12px;
display: inline-block;
width: 12px;}
.sortArrDown {color: red;}
.sortArrUp {color: blue;}
.sortmenu {
background: #FFF;
border: 1px solid #DADADA;
margin: 0px 0px 8px 0px;
padding: 6px;
height: 14px;}
.catSortLink:hover {
text-decoration:none;
background: #FFF6E8;}
.catSortLink {
background: #F6F6F6;
border-left: 1px solid #DADADA;
border-right: 1px solid #DADADA;
display: inline-block;
margin: -6px -5px -6px -8px;
padding: 6px 22px 6px 20px;
height: 14px;}
.sortArrDown, .sortArrUp {
margin-left: -12px;
display: inline-block;
width: 12px;}
.sortArrDown {color: red;}
.sortArrUp {color: blue;}
Теги: