Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
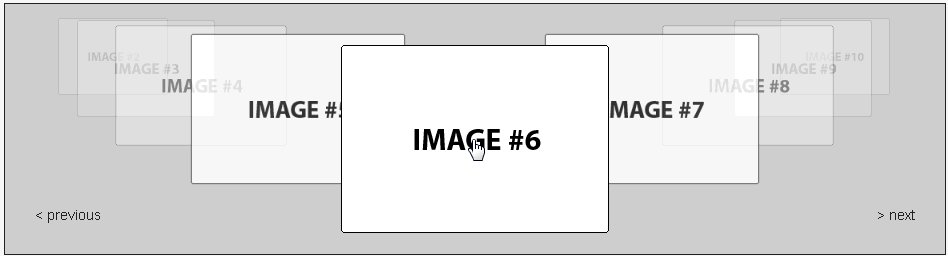
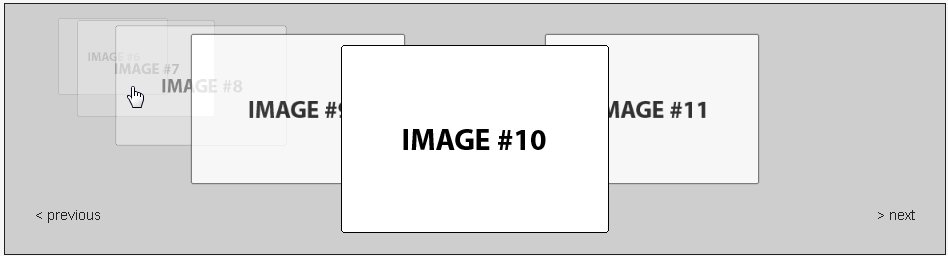
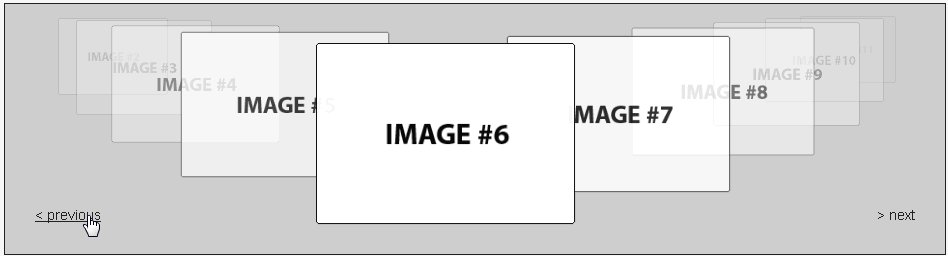
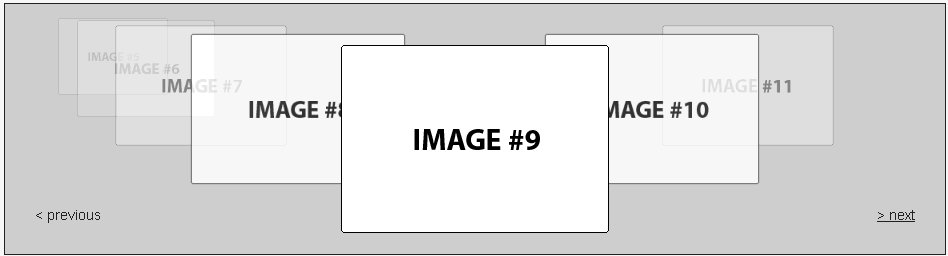
Здесь представлена самая простая комплектация слайдера: он просто выводит картинки и имеет простейшее оформление. Однако возможности его модернизации, под любые ваши нужды и дизайнерские вкусы - почти безграничны.
Например, вы можете сделать простую картинку - ссылкой, добавить описание и заголовок, или вывести любую другую необходимую информацию. Про оформление я вообще молчу, тут все ограничивает - лишь ваша фантазия.
Установка слайдера на uCoz:
1). Скачиваете архив и папку 3D-Slider со всем ее содержимым кидаете в корень вашего сайта.
2). Далее прописываете код самого слайдера там где нужно (в пределах тега <body></body>):
Код
<!-- <основной блок слайдера> -->
<div id="waterwheel-carousel-default" style="margin:0px auto;">
<!-- <блок стрелок> -->
<div class="carousel-controls">
<div class="carousel-prev"><a href="#">< Назад</a></div>
<div class="carousel-next"><a href="#">> Вперёд</a></div>
</div>
<!-- </блок стрелок> -->
<!-- <блок материалов> -->
<div class="carousel-images">
<img alt="Test Image 1" src="http://fullweb.ucoz.ru/_ph/1/1/825693961.jpg"/>
<img alt="Test Image 2" src="http://fullweb.ucoz.ru/_ph/1/1/619890330.jpg"/>
<img alt="Test Image 3" src="http://fullweb.ucoz.ru/_ph/1/1/542156852.jpg"/>
<img alt="Test Image 4" src="http://fullweb.ucoz.ru/_ph/1/1/151104005.jpg"/>
<img alt="Test Image 5" src="http://fullweb.ucoz.ru/_ph/1/1/265646593.jpg"/>
<img alt="Test Image 6" src="http://fullweb.ucoz.ru/_ph/1/1/190656972.jpg"/>
<img alt="Test Image 7" src="http://fullweb.ucoz.ru/_ph/1/1/277345084.jpg"/>
<img alt="Test Image 8" src="http://fullweb.ucoz.ru/_ph/1/1/113555294.jpg"/>
<img alt="Test Image 9" src="http://fullweb.ucoz.ru/_ph/1/1/23611859.jpg"/>
<img alt="Test Image 10" src="http://fullweb.ucoz.ru/_ph/1/1/177658055.jpg"/>
</div>
<!-- </блок материалов> -->
</div>
<!-- </основной блок слайдера> -->
<!-- <скрипты и стили слайдера> -->
<link type="text/css" rel="stylesheet" href="/3D-Slider/local.css"/>
<script type="text/javascript" src="/3D-Slider/jquery-1.5.min.js"></script>
<script type="text/javascript" src="/3D-Slider/jquery.waterwheelCarousel.js"></script>
<script type="text/javascript">
$jqNew = jQuery.noConflict(true);
$jqNew(document).ready(function () {
$jqNew("#waterwheel-carousel-default").waterwheelCarousel();
});
</script>
<!-- </скрипты и стили слайдера> -->
<div id="waterwheel-carousel-default" style="margin:0px auto;">
<!-- <блок стрелок> -->
<div class="carousel-controls">
<div class="carousel-prev"><a href="#">< Назад</a></div>
<div class="carousel-next"><a href="#">> Вперёд</a></div>
</div>
<!-- </блок стрелок> -->
<!-- <блок материалов> -->
<div class="carousel-images">
<img alt="Test Image 1" src="http://fullweb.ucoz.ru/_ph/1/1/825693961.jpg"/>
<img alt="Test Image 2" src="http://fullweb.ucoz.ru/_ph/1/1/619890330.jpg"/>
<img alt="Test Image 3" src="http://fullweb.ucoz.ru/_ph/1/1/542156852.jpg"/>
<img alt="Test Image 4" src="http://fullweb.ucoz.ru/_ph/1/1/151104005.jpg"/>
<img alt="Test Image 5" src="http://fullweb.ucoz.ru/_ph/1/1/265646593.jpg"/>
<img alt="Test Image 6" src="http://fullweb.ucoz.ru/_ph/1/1/190656972.jpg"/>
<img alt="Test Image 7" src="http://fullweb.ucoz.ru/_ph/1/1/277345084.jpg"/>
<img alt="Test Image 8" src="http://fullweb.ucoz.ru/_ph/1/1/113555294.jpg"/>
<img alt="Test Image 9" src="http://fullweb.ucoz.ru/_ph/1/1/23611859.jpg"/>
<img alt="Test Image 10" src="http://fullweb.ucoz.ru/_ph/1/1/177658055.jpg"/>
</div>
<!-- </блок материалов> -->
</div>
<!-- </основной блок слайдера> -->
<!-- <скрипты и стили слайдера> -->
<link type="text/css" rel="stylesheet" href="/3D-Slider/local.css"/>
<script type="text/javascript" src="/3D-Slider/jquery-1.5.min.js"></script>
<script type="text/javascript" src="/3D-Slider/jquery.waterwheelCarousel.js"></script>
<script type="text/javascript">
$jqNew = jQuery.noConflict(true);
$jqNew(document).ready(function () {
$jqNew("#waterwheel-carousel-default").waterwheelCarousel();
});
</script>
<!-- </скрипты и стили слайдера> -->
Если вы выводите в слайдере материалы какого-то модуля, а не просто определенные картинки, то можно конечно использовать для этого информер, который сам будет выводить новые материалы в том порядке - каком вам надо.
На этом все готово! Если что-то не получается и вам нужна помощь - пишите мне, я помогу - возможно даже бесплатно
 !
! Теги:
15 Комментариев
<link type="сюда вставил из корня local.css" rel="stylesheet" href="/3D-Slider/local.css"/>
<script type="сюда вставил из корня jquery-1.5.min.js" src="/3D-Slider/jquery-1.5.min.js"></script>
<script type="сюда вставил из корня jquery.waterwheelCarousel.js" src="/3D-Slider/jquery.waterwheelCarousel.js"></script>
<script type="в это место нужно что то вставить?">
$jqNew = jQuery.noConflict(true);
$jqNew(document).ready(function () {
$jqNew("#waterwheel-carousel-default").waterwheelCarousel()
<script type="сюда вставил из корня jquery-1.5.min.js" src="/3D-Slider/jquery-1.5.min.js"></script>
<script type="сюда вставил из корня jquery.waterwheelCarousel.js" src="/3D-Slider/jquery.waterwheelCarousel.js"></script>
<script type="в это место нужно что то вставить?">
$jqNew = jQuery.noConflict(true);
$jqNew(document).ready(function () {
$jqNew("#waterwheel-carousel-default").waterwheelCarousel()
у меня не работает сам слайдер вот как показывает (2 картинки вставил) http://probnuycbs.ucoz.net/ (это пробный сайт на котором все пробую)
Размеры там нигде не заданы, если в самой картинке их не указать, то они просто выводятся в оригинальном разрешении. Принцип там такой: та картинка что в центре - выводиться либо в оригинальном размере, либо в том что задан в ее параметрах или стилях, а размеры остальных картинок которые по бокам - рассчитываются уже относительно центральной в процентном отношении. Поэтому делать их разными - нет смысла, нужно задать всем наиболее подходящий одинаковый размер, а чтоб они не растягивались неестественно и сохраняли пропорции, добавить в стили:
Код
.carousel-images img {object-fit:cover;object-position:top;}
А на доску объявлений встанет? Например что бы загрузить несколько фотографий пользователем на объявления и что б не нужно было вставлять $image1$ и т. д.???