Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
Разметка HTML
Разметка проста и минимальна. Она основана на неупорядоченном списке:
Код
<ul id="breadcrumbs-one">
<li><a href="/">Главная</a></li>
<li><a href="/">Модуль</a></li>
<li><a href="/">Раздел</a></li>
<li><a href="/">Категория</a></li>
<li><a href="/" class="current">Полный материал</a></li>
</ul>
<li><a href="/">Главная</a></li>
<li><a href="/">Модуль</a></li>
<li><a href="/">Раздел</a></li>
<li><a href="/">Категория</a></li>
<li><a href="/" class="current">Полный материал</a></li>
</ul>
Стили CSS
Для начала сделаем небольшой сброс CSS для нашего неупорядоченного списка, он одинаков для всех примеров:
Код
ul{
margin: 0;
padding: 0;
list-style: none;}
margin: 0;
padding: 0;
list-style: none;}
Для дизайна наших "хлебных крошек" будут использоваться псевдо-элементы.
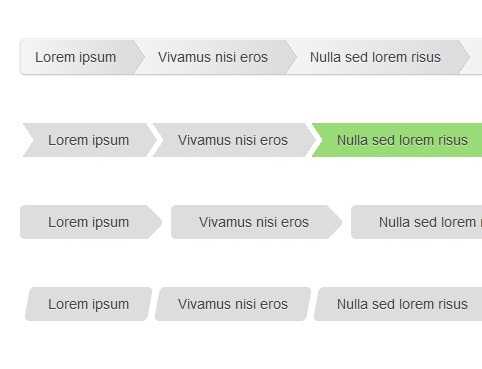
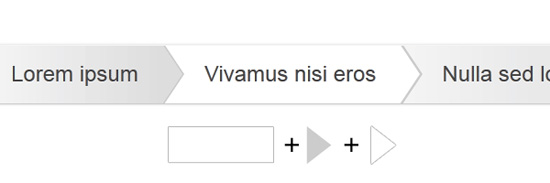
Первый пример (id="breadcrumbs-one")
В данном примере используется очень простая техника. Создается треугольник на рамке справа с помощью псевдо-элементов, размещаемых один над другим. Темный треугольник смещается, чтобы создать эффект рамки.

Код
#breadcrumbs-one{
background: #eee;
border-width: 1px;
border-style: solid;
border-color: #f5f5f5 #e5e5e5 #ccc;
border-radius: 5px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
overflow: hidden;
width: 100%;}
#breadcrumbs-one li{
float: left;}
#breadcrumbs-one a{
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
position: relative;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
background-color: #ddd;
background-image: linear-gradient(to right, #f5f5f5, #ddd);}
#breadcrumbs-one li:first-child a{
padding-left: 1em;
border-radius: 5px 0 0 5px;}
#breadcrumbs-one a:hover{
background: #fff;}
#breadcrumbs-one a::after,
#breadcrumbs-one a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid;
right: -1em;}
#breadcrumbs-one a::after{
z-index: 2;
border-left-color: #ddd;}
#breadcrumbs-one a::before{
border-left-color: #ccc;
right: -1.1em;
z-index: 1;}
#breadcrumbs-one a:hover::after{
border-left-color: #fff;}
#breadcrumbs-one .current,
#breadcrumbs-one .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-one .current::after,
#breadcrumbs-one .current::before{
content: normal;}
background: #eee;
border-width: 1px;
border-style: solid;
border-color: #f5f5f5 #e5e5e5 #ccc;
border-radius: 5px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
overflow: hidden;
width: 100%;}
#breadcrumbs-one li{
float: left;}
#breadcrumbs-one a{
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
position: relative;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
background-color: #ddd;
background-image: linear-gradient(to right, #f5f5f5, #ddd);}
#breadcrumbs-one li:first-child a{
padding-left: 1em;
border-radius: 5px 0 0 5px;}
#breadcrumbs-one a:hover{
background: #fff;}
#breadcrumbs-one a::after,
#breadcrumbs-one a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid;
right: -1em;}
#breadcrumbs-one a::after{
z-index: 2;
border-left-color: #ddd;}
#breadcrumbs-one a::before{
border-left-color: #ccc;
right: -1.1em;
z-index: 1;}
#breadcrumbs-one a:hover::after{
border-left-color: #fff;}
#breadcrumbs-one .current,
#breadcrumbs-one .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-one .current::after,
#breadcrumbs-one .current::before{
content: normal;}
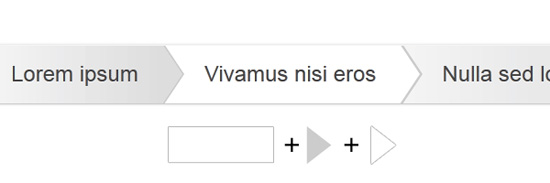
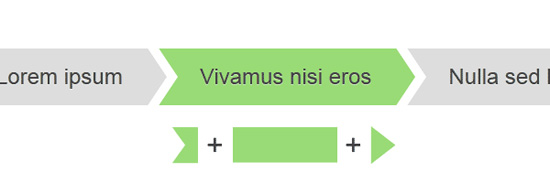
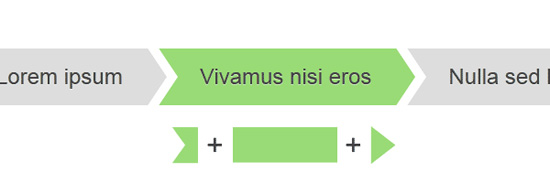
Второй пример (id="breadcrumbs-two")
Формы CSS строятся с помощью псевдо-элементов, размещаемых перед и после элемента.

Код
#breadcrumbs-two{
overflow: hidden;
width: 100%;}
#breadcrumbs-two li{
float: left;
margin: 0 .5em 0 1em;}
#breadcrumbs-two a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;}
#breadcrumbs-two a:hover{
background: #99db76;}
#breadcrumbs-two a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-width: 1.5em 0 1.5em 1em;
border-style: solid;
border-color: #ddd #ddd #ddd transparent;
left: -1em;}
#breadcrumbs-two a:hover::before{
border-color: #99db76 #99db76 #99db76 transparent;}
#breadcrumbs-two a::after{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid #ddd;
right: -1em;}
#breadcrumbs-two a:hover::after{
border-left-color: #99db76;}
#breadcrumbs-two .current,
#breadcrumbs-two .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-two .current::after,
#breadcrumbs-two .current::before{
content: normal;}
overflow: hidden;
width: 100%;}
#breadcrumbs-two li{
float: left;
margin: 0 .5em 0 1em;}
#breadcrumbs-two a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;}
#breadcrumbs-two a:hover{
background: #99db76;}
#breadcrumbs-two a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-width: 1.5em 0 1.5em 1em;
border-style: solid;
border-color: #ddd #ddd #ddd transparent;
left: -1em;}
#breadcrumbs-two a:hover::before{
border-color: #99db76 #99db76 #99db76 transparent;}
#breadcrumbs-two a::after{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid #ddd;
right: -1em;}
#breadcrumbs-two a:hover::after{
border-left-color: #99db76;}
#breadcrumbs-two .current,
#breadcrumbs-two .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-two .current::after,
#breadcrumbs-two .current::before{
content: normal;}
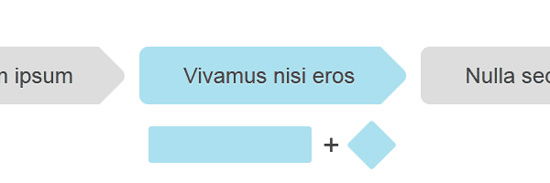
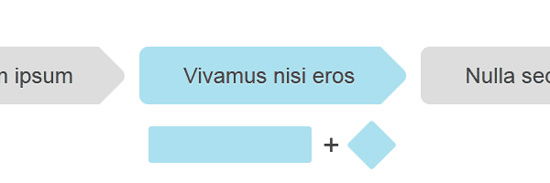
Третий пример (id="breadcrumbs-three")
С помощью свойства border-radius скругляются углы прямоугольника и квадратов. Квадрат поворачивается, чтобы сделать из него бриллиант.

Код
#breadcrumbs-three{
overflow: hidden;
width: 100%;}
#breadcrumbs-three li{
float: left;
margin: 0 2em 0 0;}
#breadcrumbs-three a{
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
background: #ddd;
position: relative;
z-index: 1;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-radius: .4em 0 0 .4em;}
#breadcrumbs-three a:hover{
background: #abe0ef;}
#breadcrumbs-three a::after{
background: #ddd;
content: "";
height: 2.5em;
margin-top: -1.25em;
position: absolute;
right: -1em;
top: 50%;
width: 2.5em;
z-index: -1;
transform: rotate(45deg);
border-radius: .4em;}
#breadcrumbs-three a:hover::after{
background: #abe0ef;}
#breadcrumbs-three .current,
#breadcrumbs-three .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-three .current::after{
content: normal;}
overflow: hidden;
width: 100%;}
#breadcrumbs-three li{
float: left;
margin: 0 2em 0 0;}
#breadcrumbs-three a{
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
background: #ddd;
position: relative;
z-index: 1;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-radius: .4em 0 0 .4em;}
#breadcrumbs-three a:hover{
background: #abe0ef;}
#breadcrumbs-three a::after{
background: #ddd;
content: "";
height: 2.5em;
margin-top: -1.25em;
position: absolute;
right: -1em;
top: 50%;
width: 2.5em;
z-index: -1;
transform: rotate(45deg);
border-radius: .4em;}
#breadcrumbs-three a:hover::after{
background: #abe0ef;}
#breadcrumbs-three .current,
#breadcrumbs-three .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-three .current::after{
content: normal;}
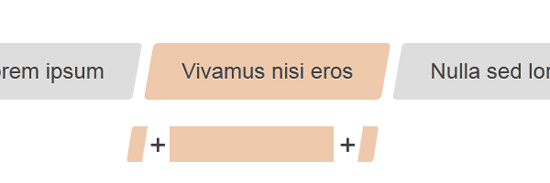
Четвертый пример (id="breadcrumbs-four")
С помощью псевдо-элементов добавляются два прямоугольника. Затем им скругляются углы.

Код
#breadcrumbs-four{
overflow: hidden;
width: 100%;}
#breadcrumbs-four li{
float: left;
margin: 0 .5em 0 1em;}
#breadcrumbs-four a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;}
#breadcrumbs-four a:hover{
background: #efc9ab;}
#breadcrumbs-four a::before,
#breadcrumbs-four a::after{
content:'';
position:absolute;
top: 0;
bottom: 0;
width: 1em;
background: #ddd;
transform: skew(-10deg);}
#breadcrumbs-four a::before{
left: -.5em;
border-radius: 5px 0 0 5px;}
#breadcrumbs-four a:hover::before{
background: #efc9ab;}
#breadcrumbs-four a::after{
right: -.5em;
border-radius: 0 5px 5px 0;}
#breadcrumbs-four a:hover::after{
background: #efc9ab;}
#breadcrumbs-four .current,
#breadcrumbs-four .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-four .current::after,
#breadcrumbs-four .current::before{
content: normal;}
overflow: hidden;
width: 100%;}
#breadcrumbs-four li{
float: left;
margin: 0 .5em 0 1em;}
#breadcrumbs-four a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;}
#breadcrumbs-four a:hover{
background: #efc9ab;}
#breadcrumbs-four a::before,
#breadcrumbs-four a::after{
content:'';
position:absolute;
top: 0;
bottom: 0;
width: 1em;
background: #ddd;
transform: skew(-10deg);}
#breadcrumbs-four a::before{
left: -.5em;
border-radius: 5px 0 0 5px;}
#breadcrumbs-four a:hover::before{
background: #efc9ab;}
#breadcrumbs-four a::after{
right: -.5em;
border-radius: 0 5px 5px 0;}
#breadcrumbs-four a:hover::after{
background: #efc9ab;}
#breadcrumbs-four .current,
#breadcrumbs-four .current:hover{
font-weight: bold;
background: none;}
#breadcrumbs-four .current::after,
#breadcrumbs-four .current::before{
content: normal;}
Преимущества дизайна "хлебных крошек" на основе CSS3
Теги:
0 Комментариев